您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
javascript实现输入框内容提示及隐藏功能
这篇文章主要介绍了javascript实现输入框内容提示及隐藏功能,实现方法真的超简单,本文通过示例代码给大家介绍的非常详细,需要的朋友可以参考下
有时输入框较小,希望输入内容后,出现一个有放大输入内容的提示框
实现思路
- 页面上先编写出提示框,然后将提示框的css属性:display设置成none,隐藏起来
- 获取输入框元素对象、信息提示框元素对象
- 为输入框元素对象绑定键盘事件- - -keyup,
- 事件处理程序:判断输入的内容是否为空,不为空- - -将输入框的内容赋值给信息提示框,并设置信息提示框显示:display设置成block;为空,设置提示框不显示
- 添加获取焦点和失去焦点事件。
- blur- - -失去焦点:鼠标不选中输入框,输入框中无光标闪烁时,设置信息提示框不显示:display设置成none
- focus- - -获取焦点:鼠标点击输入框,输入框中有光标闪烁时,判断一下,如果输入框有内容,信息提示框显示;
注意这里是键盘松开事件,不要用键盘按下事件:keydown或keypress,按下时还没有将打的字录入,键盘松开时,才会录入打的字
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟京东快递单号查询</title>
<style>
* {
margin: 0;
padding: 0;
}
input {
outline-style: none;
}
.search {
position: relative;
width: 220px;
margin: 100px auto;
}
.info {
display: none;
position: absolute;
top: -40px;
left: 0;
width: 170px;
padding: 5px 0;
font-size: 18px;
line-height: 20px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0px 2px 4px rgba(0, 0, 0, .2);
}
.info::before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-color: #fff transparent transparent;
border-style: solid dashed dashed;
}
</style>
</head>
<body>
<div class="search">
<div class="info">(*´▽`)ノノ</div>
<input type="text" class="express" placeholder="请输入要查询的快递单号">
<input type="button" value="查询">
</div>
<script>
var expressNo = document.querySelector('.express');
var info = document.querySelector('.info');
expressNo.addEventListener('keyup', function() {
console.log(expressNo.value);
console.log(info.innerHTML);
if (this.value == '') {
info.style.display = 'none';
} else {
info.style.display = 'block';
info.innerHTML = this.value;
}
});
// 失去焦点,隐藏盒子
expressNo.addEventListener('blur', function() {
info.style.display = 'none';
})
//获得焦点事件,显示盒子
expressNo.addEventListener('focus', function() {
if (this.value !== '') {
info.style.display = 'block';
}
})
</script>
</body>
</html>
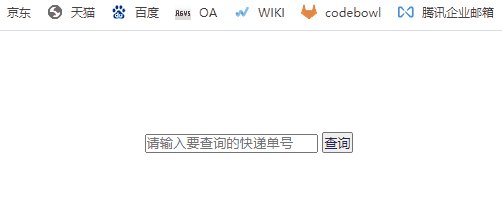
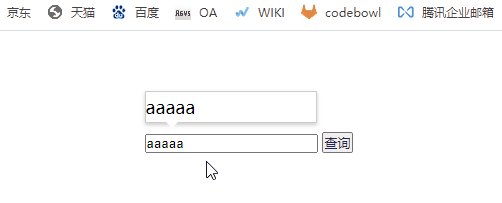
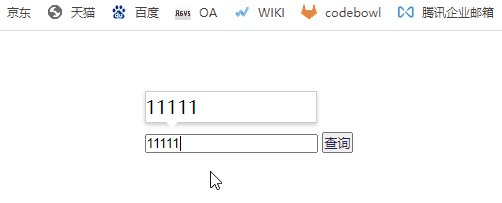
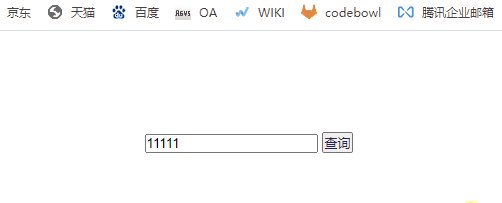
页面效果:

到此这篇关于javascript实现输入框内容提示及隐藏功能的文章就介绍到这了,更多相关js输入框内容提示及隐藏内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



