JavaScript
vue中混入mixins的使用方法
前言
Vue中有一个设置项叫做混入 (mixins), 它的使用是用来做代码复用的。同时, 这个mixins 也分为局部混入和全局混入
vue中的解释是这样的,如果觉得语言枯燥的可以自行跳过嘿~
混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。应用场景
下面先说一下 mixins 的应用场景, 假设现在我们两个组件, 当这两个组件被点击时, 都要 console.log 一下, data 中的一个name 属性的值
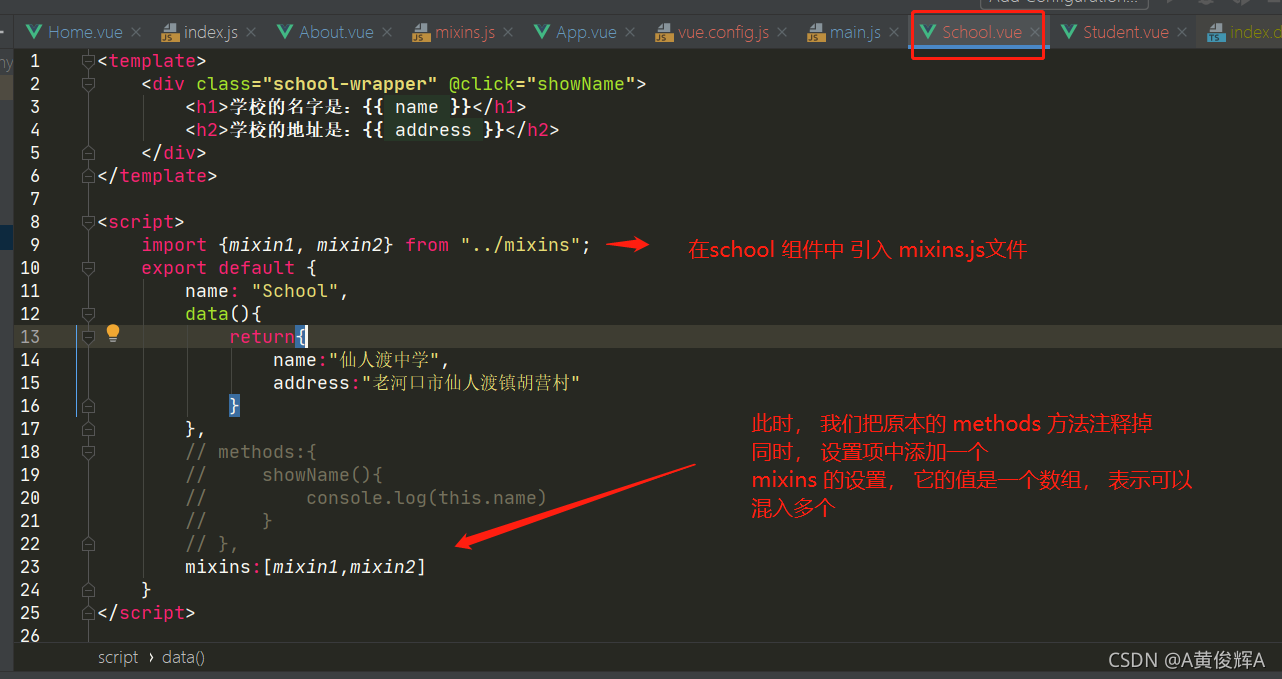
第一个组件是 school组件,如下图

第二个组件是 student组件

我们可以看到, 不同的两个组件, 有一个相同功能的方法, 这种写法会导到, 我们要在两个组件中写出同样的代码, 两个组件还可以接受, 如果有 200个组件都要这样的功能, 是不是很烦人的感觉, 这时我们就可以使用 mixins 来复用代码
使用方法
1、创建一个 mixin 文件, 并把相应的数据 暴露出去

既然暴露出来的, 那肯定是给别人用的, 当然是给组件用的
2、先说一个局部混入, 局部混入, 就是说在 VueComponet 中一个个混中, 全局混入呢, 那当然就是在 Vue (Vm) 对象上混入
下面是局部混入的写法

同样的, 对student 组件也进行这样的操作
完成后, 当我们点击时, 功能同样的可以完成, 而 showName 的方法, 就是我们通过 mixins 混入的, 我们只写了一次
以上就是局部混入的,它是在每一个 VueComponet中都要混入一下
3、说一下全局混入, 我们把它混入到 Vue 的对象中, 这样, vue 下的 所有组件,都会有这个方法,不用每一个组件去写了,这种写法是在 确定所有的组件都需要这个方法或属性时才用的, 一般我们不会这样用的
方法如下
在 main.js文件中 引入

以上就是全局混入, 一般用的不多, 因为, 所有组件, 所有组件, 所有组件 都会被混入。 很少有这种需求
最后, 就要说一下, 混入的方法, 属性, 钩子函数, 如果本地已有的话, 产生冲突会是什么情况,如果本组件中有和混入的方法, 属性, 同名字的, 以本组件中的为主, 混入的不生效
但是 生命周期钩子函数 不管是本组件中的, 还是混入的, 都是会生效的, 并且, 会先执行混入的生命周期钩子, 再执行本组件的生命周期钩子
总结
到此这篇关于vue中混入 mixins使用方法的文章就介绍到这了,更多相关vue混入 mixins使用内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !



