您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
Vue.js实现九宫格图片展示模块
这篇文章主要为大家详细介绍了Vue.js实现九宫格图片展示模块,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
用Vue.js做了一个九宫格图片展示模块,可点击进行缩放。
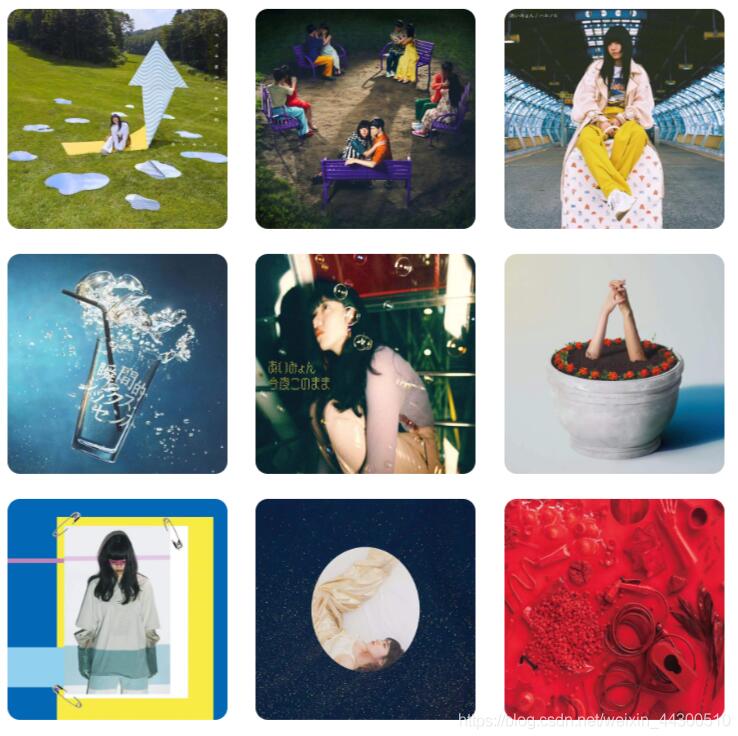
模块的实际效果
九宫格缩略图效果

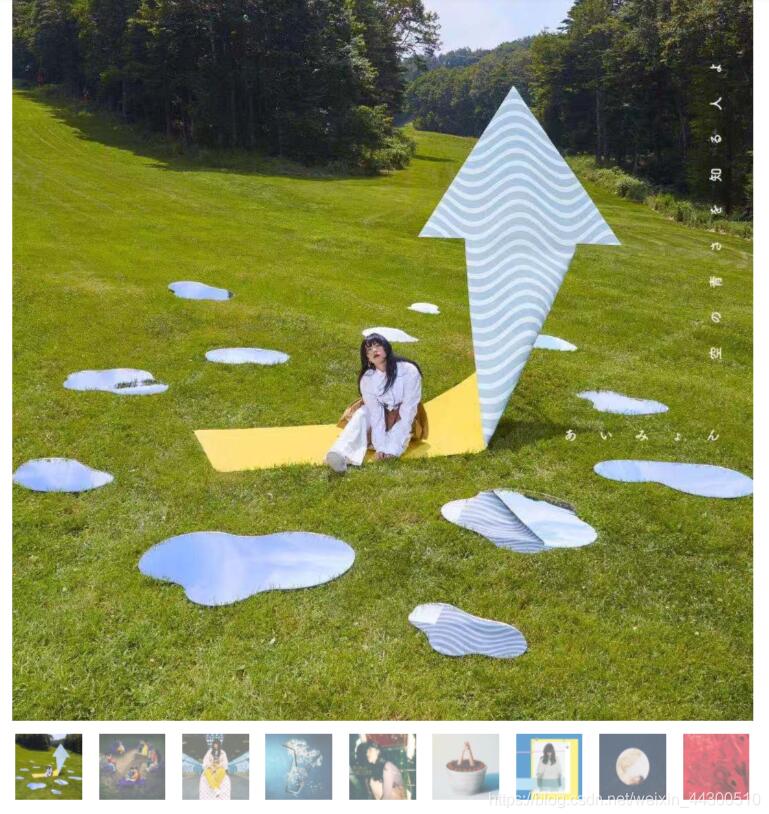
放大后效果

代码
HTML
<template>
<div class="SongList">
//用v-for循环渲染缩略图
<div class="covers" :style="{display:MinDisplay}">
<div class="cover" v-for="(img,index) in imgs" :key='img'><img :src="img.src" width="90%" class="min" @click="ZoomIn(index)" alt=""></div>
</div>
//渲染放大后的图
<div class="max" :style="{display:display}">
<div @click="ZoomOut" v-for="(img,index) in imgs" :key='img' :class="[index===ShowIndex?'active':'None']" ><img :src="img.src" width="100%"></div>
//放大后图片下方的导航图
<div class="small">
<div :class="[{'smallActive':index===ShowIndex},'cover-small']" v-for="(img,index) in imgs" :key='img' @click="select(index)" ><img :src="img.src" width="90%"></div>
</div>
</div>
</div>
</template>
CSS
<style scoped>
.SongList{
width: 40%;
}
.covers{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.cover{
display: flex;
justify-content: center;
width: 33%;
margin: 10px 0;
}
.min{
border-radius: 10px;
cursor: zoom-in;
}
.max{
cursor: zoom-out;
width: 100%;
}
.small{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.cover-small{
display: flex;
justify-content: center;
width: 10%;
margin: 10px 0;
opacity: 0.6;
cursor: pointer;
}
.cover-small:hover{
opacity: 1;
}
.active{
display: flex;
}
.None{
display: none;
}
.smallActive{
opacity: 1;
}
</style>
Javascript
<script>
export default {
name: "SongList",
data:function() {
return {
ShowIndex:0,
display: 'none',
MinDisplay:'flex',
//Vue模板中使用v-for循环渲染图片时不能直接使用图片文件本地位置
imgs:[
{"src":require('***.jpg')},
{"src":require('***.jpg')},
{"src":require('***.jpg')},
{"src":require('***.jpg')},
{"src":require('***.jpg')},
{"src":require('***.jpg')},
{"src":require('***.jpg')},
{"src":require('***.jpg')},
{"src":require('***.jpg')},
]
};
},
methods:{
ZoomIn(i){
this.display='block';
this.MinDisplay='none';
this.ShowIndex=i;
},
ZoomOut(){
this.display='none';
this.MinDisplay='flex';
},
select(i){
this.ShowIndex=i;
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 。
很赞哦!()
大图广告(830*140)



