JavaScript
JavaScript删除对象的不必要的属性
Thinking系列,旨在利用10分钟的时间传达一种可落地的编程思想。
业务开发中,我们经常会遇到:基于后端返回接口数据,前端保存到对象 Object 中,前端开发过程中为了一些场景的便利性,需要在该对象中增加相应的属性,但这些属性对于后端没有意义,保存提交时希望删除掉。
真实业务代码:保存前需要删除对应的 *Value 字段
async saveData (type, data) {
// 提交时删除多余字段
delete data.isCommonValue
delete data.isRemoteValue
await this.$request({
...API.EDIT_SERVICE,
method: type === 'add' ? 'post' : 'put',
data
})
}
上述是大家普遍的写法,但部分场景下上述写法并不是最优写法,且可能会带来一些副作用。下面通过 示例 的方式阐述一下:
示例
为了更好的展示上述情况,我们重新编写示例(仅为说明实现)。
let person = {
id: '001',
name: 'ligang',
email: 'xxx@x.com'
}
诉求:在提交给后端时,需要删除 email 字段。
方式一:delete 删除
同上述给到的业务代码处理方式一样
delete person.email
console.log(person) // {id: '001', name: 'ligang'}
原数据中的相关属性也会删除掉。
Reflect.deleteProperty() 允许用于删除属性,同上述 delete 行为一致。
Reflect.deleteProperty(person, 'email')
方式二:解构
形成新的对象,避免在引用原始对象的地方产生副作用。
let {id, name} = person
let newPerson = {id, name}
console.log(newPerson) // {id: '001', name: 'ligang'}
会和原数据切断引用。对于保留属性个数少,该方式处理简单且易懂;保留属性过多的场景会比较复杂。
let {email, ...newPerson} = person
console.log(newPerson) // {id: '001', name: 'ligang'}
会和原数据切断引用。对于保留属性个数多,该方式处理简单且易懂;保留属性过少的场景会比较复杂。
补充
对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。下述方式都无效!
this.$set(this, 'email', '') this.$set(this.$data, 'email', '')
总结
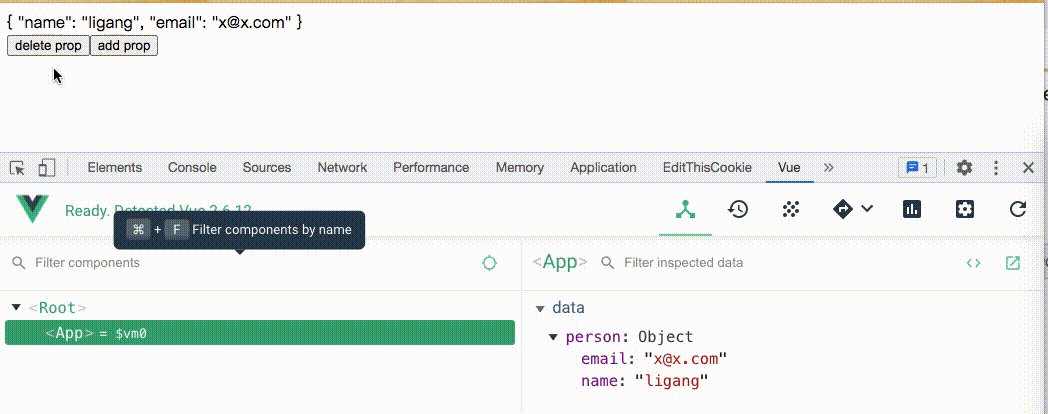
实际使用中,强烈建议方式二来操作,不要影响原数据。特别是在mvvm框架中,原数据往往是响应式的,delete/deleteProperty 意味着切断“响应关系”,delete 操作之后的数据响应就会有问题。

data () {
return {
person: {
name: 'ligang',
email: 'x@x.com'
}
}
},
methods: {
deleteProp () {
delete this.person.email
// this.$delete(this.person, 'email')
},
addProp () {
this.person.email = 'xxx'
this.$set(this.person, 'address', 'xxx')
}
}
1.执行 delete 操作,js 对象属性剔除掉了,但页面没有及时响应,可以使用 vue 中的 this.$delete() 确保删除能触发更新视图
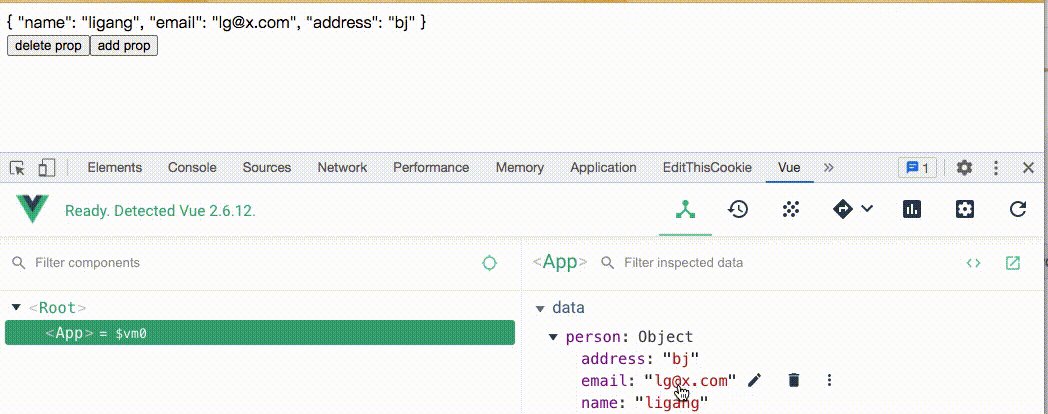
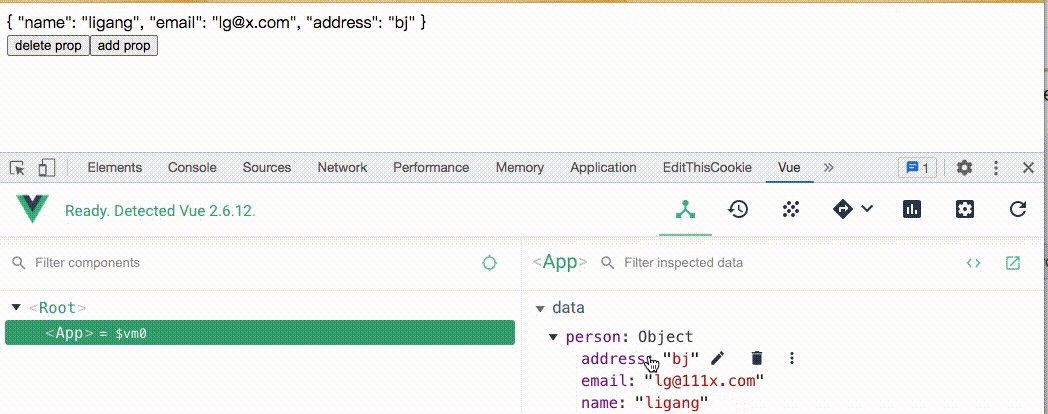
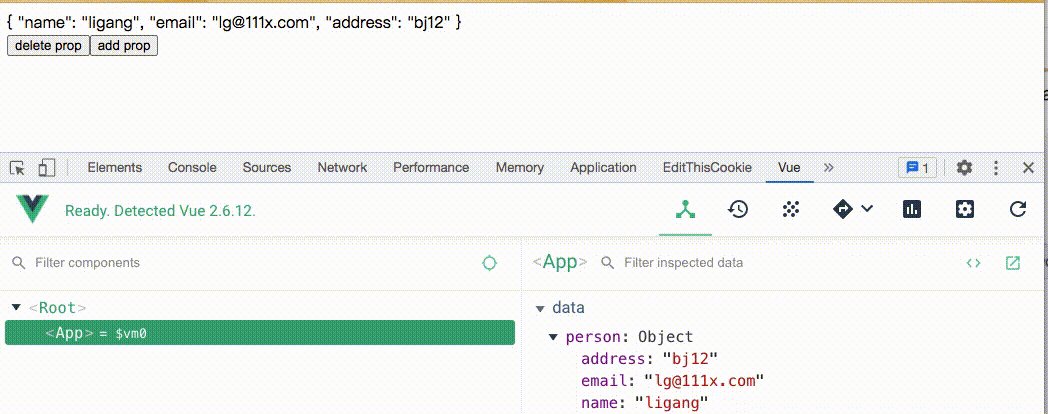
2.执行 add 操作,重新添加 email 及 address 属性
1.this.person.email = 'xxx' 并不具备响应式
2.this.$set(this.person, 'address', 'xxx') 具备响应式
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注 的更多内容!



