您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
详解react hooks组件间的传值方式(使用ts)
本文主要介绍了react hooks组件间的传值方式(使用ts),文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
父传子
通过props传值,使用useState来控制state的状态值
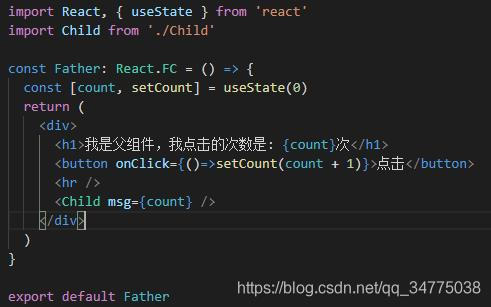
父组件 Father.tsx里:

子组件 Child.tsx里:

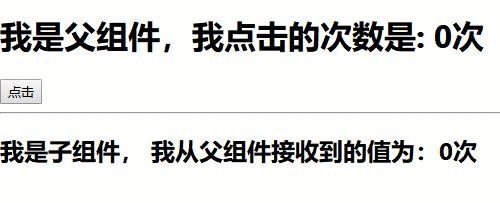
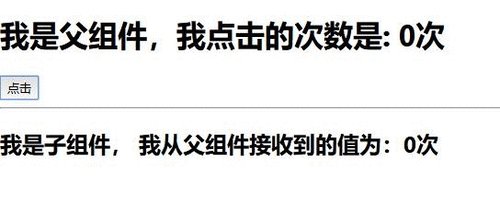
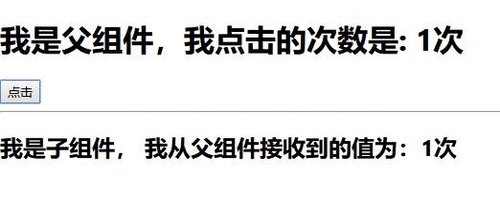
展示效果:

子传父
跟react的方式一样,像子组件传入回调函数,通过接收子组件的返回值,再去更新父组件的state
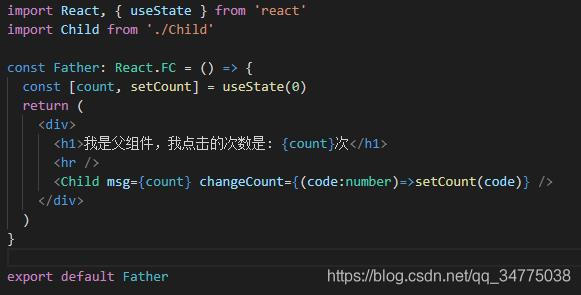
父组件,Father.tsx里:

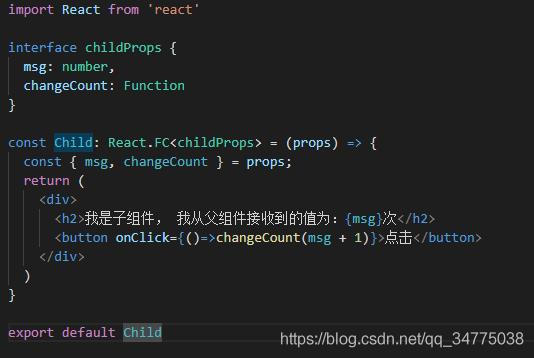
子组件,Child.tsx里:

展示效果:

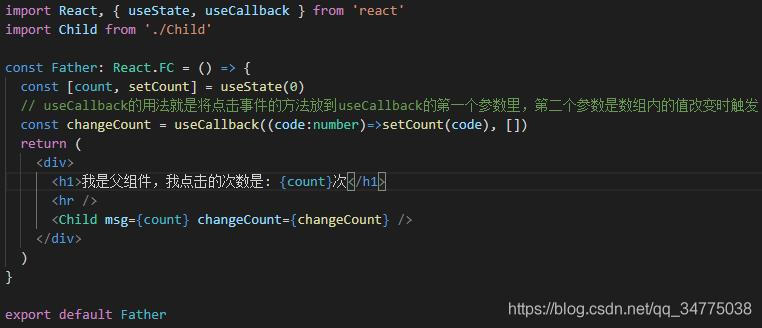
子传父优化版,使用useCallback存放处理事件的函数
父组件,Father.tsx里:

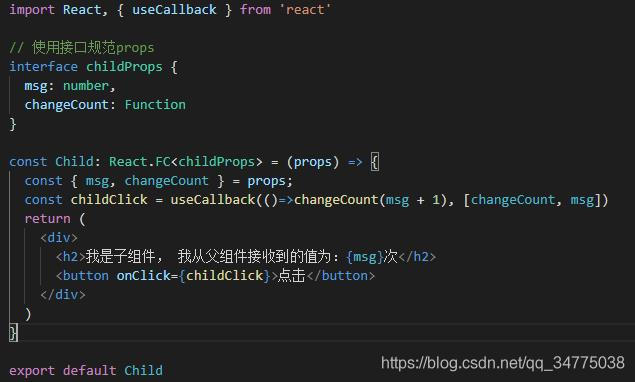
子组件,Child.tsx里:

跨级组件(父传后代)
使用useContext传值,跟React的Context类似
使用步骤:
创建context使用context.provider关联需要传值的组件引入context,和useContext并获取值
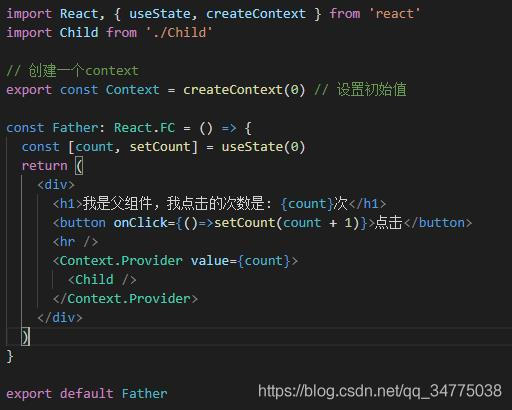
父组件,Father.tsx里:

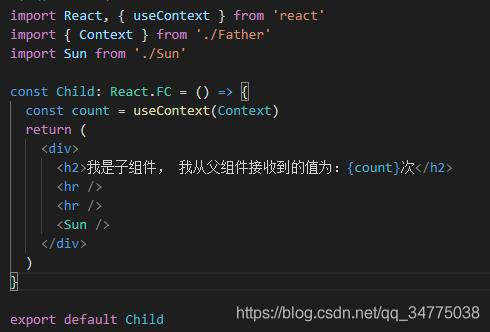
子组件,Child.tsx里:

孙子组件,Sun.tsx里:

展示效果

到此这篇关于详解react hooks组件间的传值方式(使用ts)的文章就介绍到这了,更多相关react hooks组件传值内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



