您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
Vue之Axios异步通信详解
这篇文章主要为大家介绍了Vue之Axios异步通信,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
1、首先我们创建一个.json文件,作为交互使用,我们列举json数据格式模拟传递到前端来帮助小伙伴们理解。
{
"name": "咸鱼_翻身",
"url": "https://blog.csdn.net/aaa123_456aaa",
"page": 1,
"address": {
"street": "湘桥区",
"city": "潮州市",
"country": "中国"
},
"links": [
{
"name": "咸鱼_翻身1",
"url": "https://blog.csdn.net/aaa123_456aaa"
},
{
"name": "咸鱼_翻身2",
"url": "https://blog.csdn.net/aaa123_456aaa"
},
{
"name": "咸鱼_翻身3",
"url": "https://blog.csdn.net/aaa123_456aaa"
}
]
}
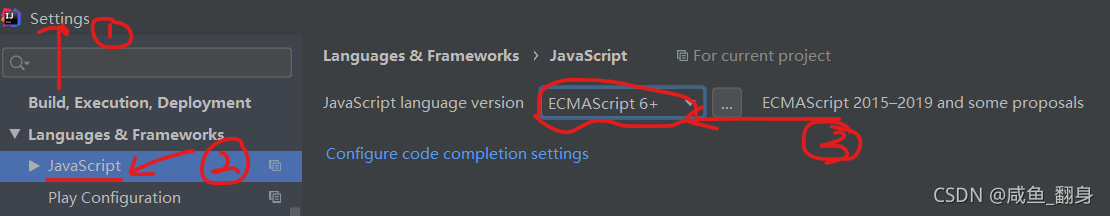
记得看一下自己的环境哦,这里要选支持ES6才行。

2、接下来我们创建一个.html文件,使用Axios异步通信,来实现数据通信。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue">
<div>
{{info.name}}
{{info.address}}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
// 注意:* data 是全局的,在大项目中容易污染数据 * 将data封装成一个函数,我们在实例化组件的时候只是调用了这个函数生成的数据副本,避免了数据污染,这里作为讲解就不写了。
data(){
return{
// 请求的返回参数格式应该和json字符串一样,比较标准一点,当然直接为空也是可以的。
info:{
name: null,
address:{
street: null,
city: null,
country: null
},
}
}
},
mounted(){//钩子函数,就是程序执行的时候他可以插入程序的中间去执行
//链式编程,记得使用ES6支持版本
axios.get('../data.json').then(response=>(this.info=response.data))
}
});
</script>
</body>
</html>
运行结果:

3、当然上面是比较标准的写法,我们不妨简写一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue">
<div>
{{info.name}}
{{info.address}}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
// 注意:这里是data:{},但里面一定有一个原始参数info,然后axios获取到的数据绑定到info上
// data是属性 ,属性值可以是对象 也可以是函数,函数本质上也是对象,vue会对data属性做类型判断采取不同的处理方式
data: {
info:{}
},
mounted(){
axios.get('../data.json').then(response=>(this.info=response.data))
}
});
</script>
</body>
</html>
运行结果:

4、我们对于url的交互要注意一下,因为这个要使用v-bind来绑定值。
<div id="vue" v-clock>
<div>
{{info.name}}
{{info.address}}
<a v-bind:href="info.url">点击进入我的博客</a>
</div>
</div>
点击将会跳转,有兴趣的小伙伴可以点个关注呀!

5、提示
有些朋友可能网络不好,你就会看见页面加载过程中会先加载一个模板,这与他Vue的生命周期有关:


有些小伙伴可能会觉得很丑,这里就提供一个解决方法,让他的那一瞬间变成白色,而不是先出现模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!--v-clock:解决闪烁问题 -->*/
[v-clock]{
display: none;
}
</style>
</head>
<body>
<!--自定义一个v-clock-->
<div id="vue" v-clock>
<div>
{{info.name}}
{{info.address}}
</div>
</div>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注 的更多内容!
很赞哦!()
大图广告(830*140)



