您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
Vue之组件详解
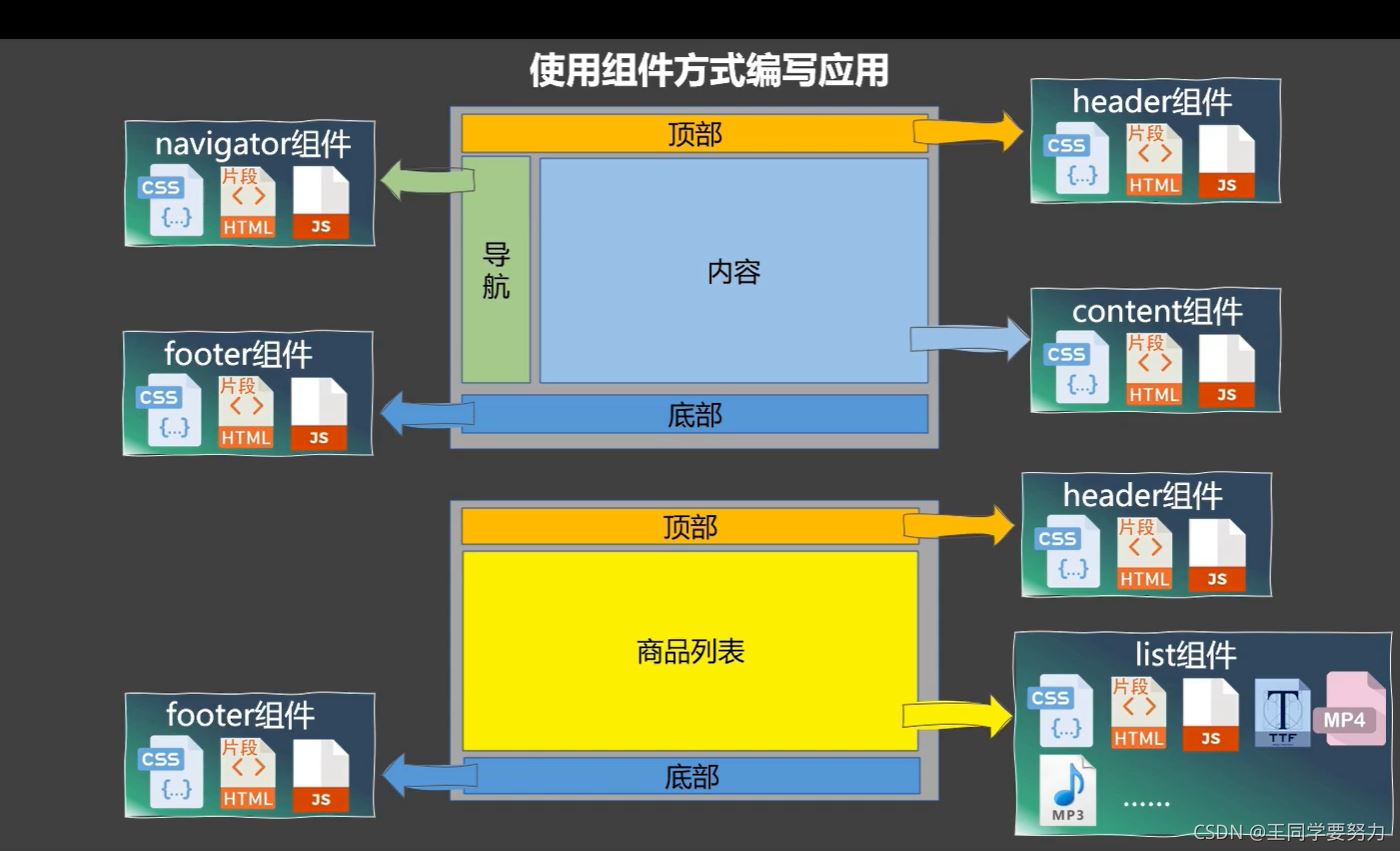
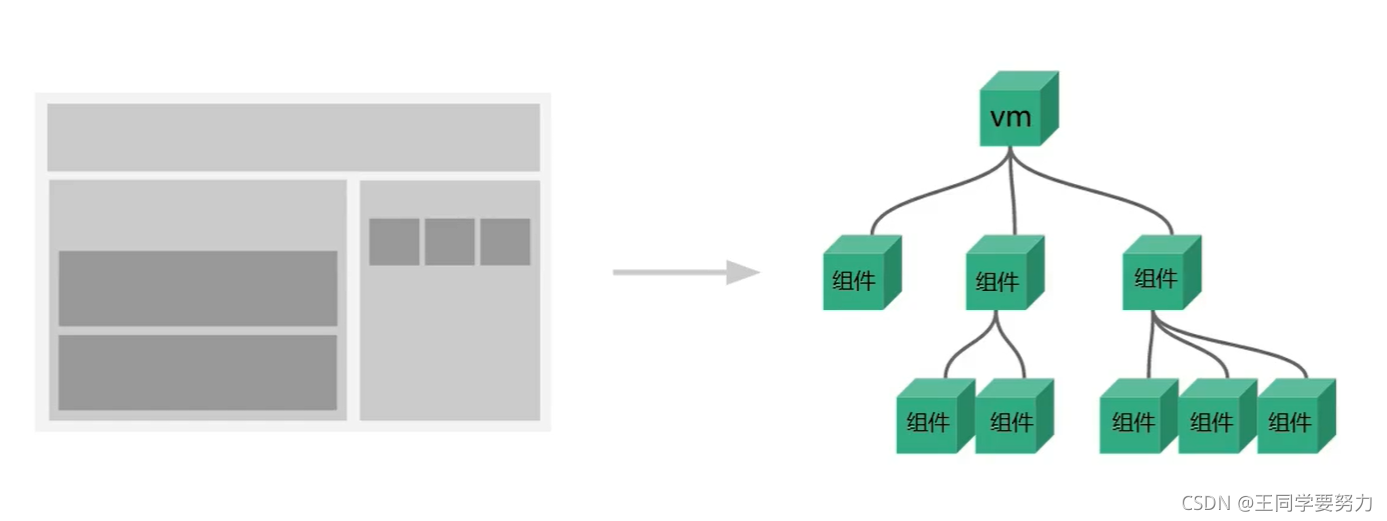
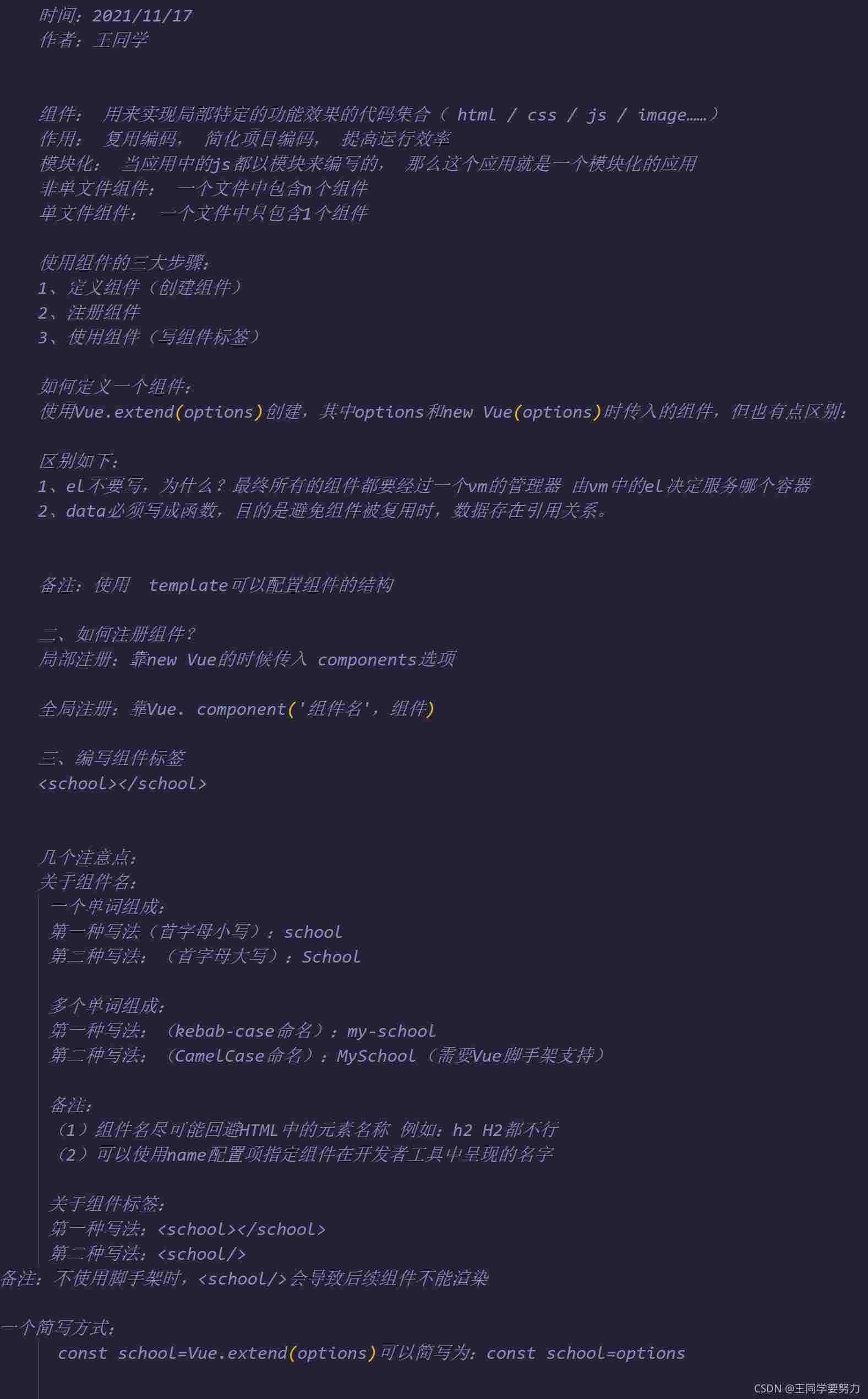
这篇文章主要为大家介绍了Vue之组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助



<body>
<div id="root">
<h2>{{name}}</h2>
<hr>
<school></school>
<hr>
<student></student>
<hr>
<!-- <h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2> -->
</div>
<div id="root2">
<hello></hello>
</div>
<script>
Vue.config.productionTip = false;
//创建school组件
//el:'#root'
//组件定义时 一定不要写el配置项,因为最终所有的组件都要被一个vm管理 由vm决定服务于哪个容器
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名称</button>
</div>
`,
data() {
return {
schoolName: '二中',
address: '北京',
}
},
methods: {
showName() {
alert(this.schoolName)
}
}
})
//第一步:创建组件
//创建学生组件
const student = Vue.extend({
template: `
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
name: '小王',
age: 20,
}
}
})
//创建vm
new Vue({
el: '#root',
data: {
name: '你好,世界!'
},
//第二步:注册组件(局部注册)
components: {
school,
student
}
})
const hello = Vue.extend({
template: `
<div><h2>你好鸭!王同学</h2></div>
`
})
Vue.component('hello', hello)
new Vue({
el: '#root2'
})
</script>
</body>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注 的更多内容!
很赞哦!()
大图广告(830*140)



