VSCode开发必备插件推荐(墙裂推荐!)
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器,下面这篇文章主要给大家介绍了关于VSCode必备插件推荐的相关资料,需要的朋友可以参考下
1 界面美化
1.1 Chinese (Simplified) | 简体中文

1.2 vscode-icons | 美化图标


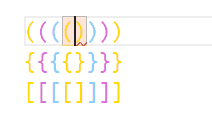
1.3 Bracket Pair Colorizer | 彩色括号


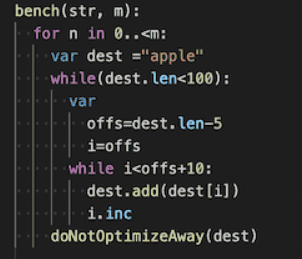
1.4 indent-rainbow | 给缩入加颜色


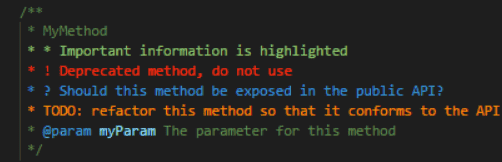
1.5 Better Comments | 彩色注释


1.6 Trailing Spaces | 语句结尾空格高亮显示

1.7 Material Theme | 主题

1.8 Power Mode | 打字特效

2 工具
2.1 open in browser | 右键在浏览器中显示

2.2 Live Server | 本地服务

2.3 Code Runner | 选择代码独立运行

2.4 A-super-translate | 英文翻译

2.5 Auto Close Tag | 自动闭合标签

2.6 Auto Rename Tag | 自动重命名标签

2.7 Prettier - Code formatter | 代码格式化

2.8 Draw.io Integration | 绘制流程图

2.9 Highlight Matching Tag | 突出显示匹配标签

3 代码提示
3.1 Path Intellisense | 路径提示

3.2 HTML CSS Support | id 、类属性补全

3.3 JavaScript(ES6) code snippets | ES6 语法智能提示

3.4 jQuery Code Snippets | jQuery 代码提示

4 vue 插件
4.1 Vetur | vue 必备

4.2 VueHelper | vue 代码片段

4.3 ESLint | 语法纠错

5 php 插件
5.1 PHP Intelephense | php 编译插件

5.2 PHP DocBlocker | php 接口注释

5.3 PHP Debug | php debug

5.4 phpfmt - PHP formatter | php 格式化插件

5.5 PHP Server | 右键在浏览器中打开

6 git 插件
6.1 GitLens — Git supercharged

6.2 Git History

6.3 Git Blame

6.4 Git Graph

总结
到此这篇关于VSCode必备插件推荐的文章就介绍到这了,更多相关VSCode必备插件内容请搜索以前的文章或继承浏览下面的相关文章希望大家以后多多支持!
很赞哦!()
大图广告(830*140)



