基于tkinter中ttk控件的width-height设置方式
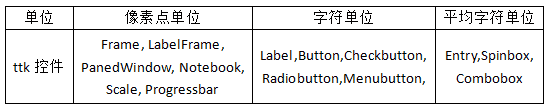
ttk控件的width-height设置
tkinter中窗口,框架容器,控件假如不设置宽度高度,则会根据其中的内容自动设置宽度高度
框架容器设置了宽度高度,假如其内存在控件,则宽度高度失效,自动适应控件大小
假如窗口,框架容器,控件中没有内容,宽度和高度为默认的最小尺寸(可能观不到)
顶级窗口
顶级窗口:高度宽度,单位像素点
import tkinter as tk
from tkinter import ttk
win = tk.Tk()
win1 = tk.Toplevel()
win.geometry('600x600') #设置顶级窗口宽度高度,单位像素点
win1.geometry('600x600') #设置顶级窗口宽度高度,单位像素点
#笔记本屏幕分辨率假如是1366x768,那么geometry('1366x768')展满整个屏幕(当然不建议)
框架容器
Frame,LabelFrame,PanedWindow:高度宽度,单位像素点
win = tk.Tk()
win.title("TTK_GUI")
win.geometry("600x600+10+10")
s = ttk.Style()
s.configure('1.TFrame',background='DarkGray')
frame1 = ttk.Frame(win,width=500,height=100,style='1.TFrame')
frame1.pack(pady=10)
s.configure('2.TLabelframe')
labelframe1 = ttk.LabelFrame(win,text='labelframe1',width=500,height=100,
style='2.TLabelframe')
labelframe1.pack(pady=10)
s.configure('2.TPanedwindow',background='DarkGray')
panedwindow1 = ttk.PanedWindow(win,width=500,height=100,
style='2.TPanedwindow')
panedwindow1.pack(pady=10)控件-Label
内容为文本,宽度单位:字符单位;内容为图片,显示原始大小,忽略宽度设置;
内容为图文混合(【图片宽度-像素点】小于【width值-字符单位】),宽度单位:字符单位,
图片尺寸过大则宽度设置失效
import tkinter as tk
from tkinter import ttk
import tkinter.font as tkFont
s = ttk.Style()
image1 = tk.PhotoImage(file="001.png") #PhotoImage支持gif,png格式
ft1 = tkFont.Font(family='Consolas',size=10,weight='bold')
s.configure('1.TLabel',font=ft1,background='DarkGray',foreground='red',
width=40,anchor='center',justify='left',padding=[2,0,2,0])
label1 = ttk.Label(win,text='第一行文字word \nThis is second
row',style='1.TLabel')
label1.pack()
label2 = ttk.Label(win,text='标签23',image=image1,compound='center',style='1.TLabel')
label2.pack(pady=2)
#anchor='center',justify='left' # 整体居中,多行文本左对齐控件-Button类
Button,Checkbutton,Radiobutton,Menubutton:
内容为文本,宽度单位:字符单位;内容为图片,显示原始大小,忽略宽度设置;
内容为图文混合(【图片宽度-像素点】小于【width值-字符单位】),宽度单位:字符单位,
图片尺寸过大则宽度设置失效
ft1 = tkFont.Font(family='Consolas',size=10,weight='bold')
image1 = tk.PhotoImage(file="001.png") #PhotoImage支持gif,png格式
s.configure('1.TButton',foreground='blue',justify='center',width=40,font=ft1)
b1 = ttk.Button(win,text='按钮',style='1.TButton')
b1.pack(pady=2)
b2 = ttk.Button(win,text='按钮',image=image1,compound='center',style='1.TButton')
b2.pack(pady=2)
b3 = ttk.Button(win,image=image1)
b3.pack(pady=2)
#忽略宽度高度设置,自动显示原始大小图片,
#若图片尺寸超过button父控件宽度高度,只显示部分图片控件-Entry
Entry:内容文本,宽度单位:字符单位 ,average-size characters of the widget's font
s.configure('1.TEntry',padding=[2,0,2,0])
e1 = ttk.Entry(win,textvariable=etxt,foreground='red',width=40,font=ft1,
justify='center',style='1.TEntry')
e1.pack(pady=2)控件-Combobox
width设置长度,宽度单位:average-size characters of the widget's font;高度单位:行
val1=[1,2,3,4]
s.configure('1.TCombobox',padding=[-5,0,-5,0])
cc1 = ttk.Combobox(win,width=40,height=3,values=val1,style='1.TCombobox')
cc1.pack(pady=2)控件-Spinbox
width设置长度,宽度单位:average-size characters of the widget's font;
val2=['AVC','x264','345f','FRD6hy']
sp1 = ttk.Spinbox(win,values=val2,width=39,
foreground='red',justify='center',font=ft1)
sp1.pack(pady=2)控件-Scale
length设置长度,单位像素点
ttk中Scale属性(无showvalue,resolution,label),可用性不如tk,建议不要使用ttk.Scale
控件-Progressbar
length设置长度,单位像素点
prbar = ttk.Progressbar(win,length=300) prbar.pack(pady=2)
控件-Notebook
宽度,高度,单位像素点
labelframe1 = ttk.LabelFrame(win,text='labelframe1',width=500,height=100) labelframe1.pack(pady=2) tabControl = ttk.Notebook(labelframe1,width=300,height=80) tabControl.pack(expand=1,fill='both') tab1 = ttk.Frame(tabControl) tabControl.add(tab1,text='Tab 1') tab2 = ttk.Frame(tabControl) tabControl.add(tab2,text='Tab 2')
控件-Scrollbar
无长度宽度设置,在pack(fill='x')或pack(fill='y')
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。



