
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
HTML5 与 XHTML2
【html5】多数人使用 HTML 4 和 XHTML 1 编写网页。相对较少的 HTML 狂热者了解语义 HTML 的概念、验证 HTML 结构和改进文档的可访问性。高质量的 HTML 文档是反复权衡、设计优选和讨论酝酿的结果。尽管受到诸多批评,还没有任何语言的普及性能与 HTML 比肩。多数用户满足于标准的现
HTMLXHTML标准浏览器支持开发Web问题XML文档 -
HTML5 语义化结构化规范化
【html5】HTML结构更加清晰、规范,学习HTML5优化结构的思路。HTML5添加了一些新元素,用来标识常用的结构,是html更具语义化,可是我们无法直接使用,即使可能用到还要等他个十年八年的。那就像微格式一样,使用class代替,或者随意点,使用id和class名来代替,让自己的结构更加清
规范化语义<">结构Egret</div>...< -
HTML5的结构和语义(5):交互
【html5】http://www.webjx.com/html_xhtml/20080306/html_xhtml_4688.html HTML 5 也被称为 Web Applications 1.0。为了实现这个目标,增加了几个为 Web 页面提供交互体验的新元素: details datagrid menu command 这些元素都可以根据用户的
交互语义结构"<incommandlabel/>onclick -
HTML5的结构和语义(5):内嵌媒体
【html5】视频已经在 Web 上广泛流行了,但是其格式几乎都是专有的。YouTube 使用 Flash,Microsoft 使用 Windows Media®,Apple 使用 QuickTime。在一种浏览器中用来嵌入这些内容的标记在另一种浏览器中是无效的。因此,WhatWG 提议引入一个新的 video 元素,用来嵌入任意视
媒体语义结构<格式theof浏览器可以使用" -
HTML5中语义化 b 和 i 标签
【html5】b 和 i 标签在现在的 Web 标准潜规则中是不推荐使用,甚至是反对使用的,因为认为他们只是“表现”粗体和斜体,而没有任何“语义”。更多的用 strong 和 em 标签代替。而在新的 HTML5 工作草案 中对于 b 和 i 标签是这样定义的:从规范中可
标签语义oroftextfrom一个元素prosein现在 -
HTML5中的postMessage API基本使用教程

【html5】window.postMessage经常被人们利用来做跨域数据传递,下面将为大家来介绍HTML5中的postMessage API基本使用教程,需要的朋友可以参考下
HTML5postMessage -
HTML5的video标签的浏览器兼容性增强方案分享
【html5】使用HTML5时就应该考虑包括桌面以及移动端的浏览器兼容问题,特别是视频方面浏览器对解码的支持会有所不同,所以下面就来分享一个HTML5的video标签的浏览器兼容性增强方案分享,需要的朋友可以参考下
HTML5video兼容浏览器 -
HTML5的Geolocation地理位置定位API使用教程

【html5】地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用,今天这篇文章就向大家介绍一下HTML5的Geolocation地理位置定位API使用教程.
HTML5Geolocation地理位置 -
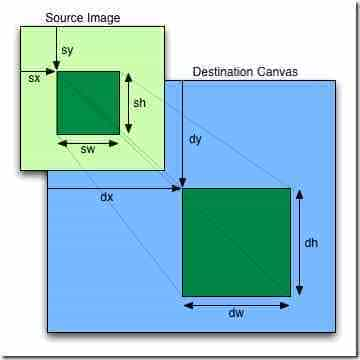
HTML5 Canvas API中drawImage()方法的使用实例

【html5】这篇文章主要介绍了HTML5 Canvas API中drawImage()方法的使用实例,drawImage()方法主要用来对图像进行缩放或裁剪,文中给出了其坐标及相关参数的用法,需要的朋友可以参考下
HTML5CanvasdrawImage() -
使用HTML5 Canvas API中的clip()方法裁剪区域图像

【html5】这篇文章主要介绍了使用HTML5 Canvas API中的clip()方法裁剪区域图像的实例教程,其中需要特别注意save()和restore()方法的搭配使用,需要的朋友可以参考下
HTML5Canvas裁剪 -
HTML5 Canvas实现文本对齐的方法总结

【html5】这篇文章主要介绍了HTML5 Canvas实现文本对齐的方法总结,包括使用水平对齐的context.textAlign与垂直对齐的context.textBaseline两种方式及各种参数,需要的朋友可以参考下
HTML5Canvas文本 -
用HTML5 Canvas API中的clearRect()方法实现橡皮擦功能

【html5】这篇文章主要介绍了如何用HTML5 Canvas API中的clearRect()方法实现橡皮擦功能,文中擦除页面某片区域使其显示出背景图的例子非常实用,需要的朋友可以参考下
HTML5CanvasAPIclearRect

