
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
HTML5手指下滑弹出负一屏阻止移动端浏览器内置下拉刷新功能的实现代码

【html5】这篇文章主要介绍了HTML5手指下滑弹出负一屏阻止移动端浏览器内置下拉刷新功能的实现代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
html5手指下滑弹出html5移动端下拉刷新 -
canvas 基础之图像处理的使用

【html5】这篇文章主要介绍了canvas 基础之图像处理的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas图像处理 -
用canvas显示验证码的实现

【html5】这篇文章主要介绍了用canvas显示验证码的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas验证码 -
HTML5给汉字加拼音收起展开组件的实现代码

【html5】HTML 规范是 W3C 与 WHATWG 合作共同产出的,HTML5 因此也不例外,这篇文章主要介绍了HTML5给汉字加拼音收起展开组件的实现代码,需要的朋友可以参考下
html5汉字加拼音html展开收起 -
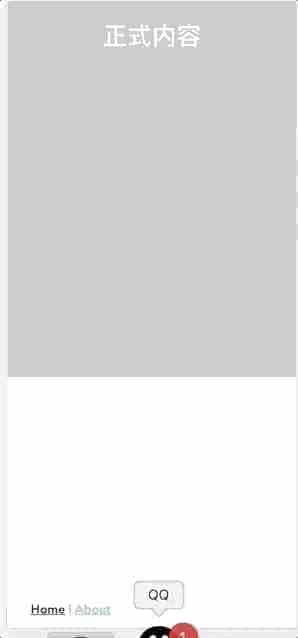
iPhoneX安全区域(Safe Area)底部小黑条在微信小程序和H5的屏幕适配

【html5】这篇文章主要介绍了iPhoneX安全区域(Safe Area)底部小黑条在微信小程序和H5的屏幕适配,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
iPhoneXH5屏幕适配微信小程序 -
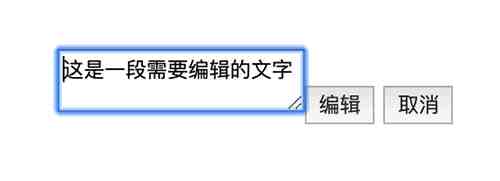
HTML5 textarea高度自适应的两种方案

【html5】这篇文章主要介绍了HTML5 textarea高度自适应的两种方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5textarea高度自适应 -
html5给汉字加拼音加进度条的实现代码

【html5】这篇文章主要介绍了html5给汉字加拼音加进度条的实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5加拼音加进度条 -
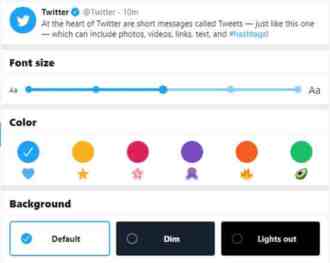
详解HTML5如何使用可选样式表为网站或应用添加黑暗模式

【html5】这篇文章主要介绍了详解HTML5如何使用可选样式表为网站或应用添加黑暗模式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5黑暗模式 -
HTML5拖放API实现自动生成相框功能

【html5】这篇文章主要介绍了HTML5拖放API实现自动生成相框功能,将桌面图片拖入指定地方,生成相框和相关信息。本文通过实例代码详解,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
html5拖放APIhtml5相框 -
canvas绘制树形结构可视图形的实现

【html5】这篇文章主要介绍了canvas绘制树形结构可视图形的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas树形结构 -
Html5踩坑记之mandMobile使用小记

【html5】这篇文章主要介绍了Html5踩坑记之mandMobile使用小记,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5mandMobile -
总结html5自定义属性有哪些
【html5】Html5为我们提供了以 "data-" 为前缀定义需要的属性即可设置自定义属性。使用H5自定义属性对象dataset来获取。
html5自定义属性

