
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
Html5监听手机摇一摇事件的实现
【html5】这篇文章主要介绍了Html5监听手机摇一摇事件的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5监听手机摇一摇Html5手机摇一摇 -
解决HTML5中的audio在手机端和微信端的不能自动播放问题
【html5】这篇文章主要介绍了解决HTML5中的audio在手机端和微信端的不能自动播放问题,需要的朋友可以参考下
微信audiohtmlaudio -
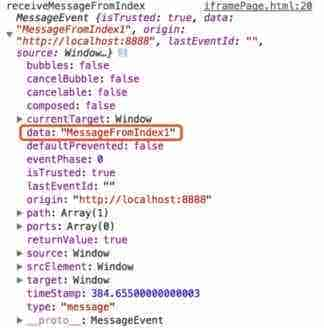
详解使用postMessage解决iframe跨域通信问题

【html5】这篇文章主要介绍了详解使用postMessage解决iframe跨域通信问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
postMessageiframe跨域通信 -
跨域修改iframe页面内容详解

【html5】这篇文章主要介绍了跨域修改iframe页面内容详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
iframe跨域iframe跨域访问 -
html如何对span设置宽度

【html5】这篇文章主要介绍了html如何对span设置宽度,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
span设置宽度span宽度 -
关于iframe跨域使用postMessage的实现
【html5】这篇文章主要介绍了关于iframe跨域使用postMessage的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
iframe跨域iframe跨域传值iframe解决跨域 -
使用canvas生成含有微信头像的邀请海报没有微信头像问题
【html5】最近做了一个微信内访问的H5页面,长按分享图片发送朋友邀请的海报,网上搜索资料,得出解决思路,用canvas将页面绘制生成图片,在处理过程中遇到些问题,今天小编给大家分享使用canvas生成含有微信头像的邀请海报没有微信头像问题及解决方法,一起看看吧
微信canvascanvas微信头像 -
Html5与App的通讯方式详解
【html5】这篇文章主要介绍了Html5与App的通讯方式详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5App通讯 -
html+js 实现markdown编辑器效果

【html5】这篇文章主要介绍了html+js 实现markdown编辑器效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
htmljsmarkdown编辑器 -
分享一个页面平滑滚动小技巧(推荐)

【html5】这篇文章主要介绍了分享一个页面平滑滚动小技巧(推荐),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
页面平滑滚动平滑滚动 -
高清屏下canvas重置尺寸引发的问题的解决
【html5】这篇文章主要介绍了高清屏下canvas重置尺寸引发的问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas重置尺寸canvas高清屏尺寸 -
HTML table 表格边框的实现思路

【html5】本文通过实例代码给大家介绍了HTML table 表格边框的实现思路,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧
htmltable表格html表格边框

