
心得技巧
网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
网站设计要注意色彩的层次感

【心得技巧】这段时间我一直在说设计需要有层次感,这种层次感可能有很多类型,比如色彩的层次感,或是元素的层次感。当一个设计缺乏层次感的时候页面所表现出来的无非是两种可能,一种是单调,一种是花哨。在设计中我们常常陷于对于某一种色彩或是某一种效果的偏爱,而这种情况会使
层次色彩注意网站设计设计我们这种网站自己缺乏 -
网页设计:海量素材的准确位置和用途

【心得技巧】三遍记忆,让你记住海量素材的准确位置和用途,提高其可用性.这仅仅是一个示意图.在以往的日子里,我做到了只要脑袋里冒出一个想法,立刻就能知道我需要用的素材在什么位置...那时候我很穷,穷到连买书的钱都没有,更别说是买动辄几百快的设计资源光盘了.设计师最大的特
位置用途准确素材海量网页设计一个东西" -
Tudou.com首页网页设计的制作方法

【心得技巧】做前端也有几年时间了,不敢说能把他看地多透,但是多多少少还是有些自己的东西。下面以 Tudou.com 的首页为例,总结总结。就制作而言,我将一张页面分为四层:框架、布局、模块、列表和数据块。一、框架页面的框架基本上都是:“头”、“主体&r
方法制作网页设计首页<&rdquo>//& -
网页摹仿和抄袭的心得论
【心得技巧】在05年入行数月之后,逢劳动节放假,经历了连续一个多月每天到12点的加班之后。我在自己的日记本写了一篇关于摹仿和抄袭的文章。写了足足5大张。现在看起来,道理是讲的很明白了,不过是太偏激了一点,现在从新写一下。新手看看下边一段就可以了。 摹仿的要素:
心得网页抄袭"可以这样如果内容东西分析 -
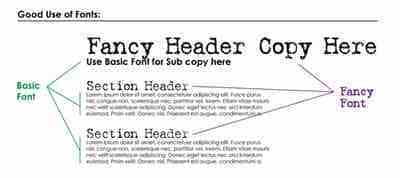
熟练设计师的七原则(1):字体设计

【心得技巧】好~设计大师,或者也太吹牛了吧,但根据下面七个基本原则至少你可以成为一个熟练的设计师。 这将是最短的最详实的系列博客文章,你看过后就会知道如何成为一名更优秀的设计师。 请记住:这些原则不是定律,是可以打破的。它们只是些通用的指导,我在设计的时候
设计字体原则设计师熟练一个Serif起来艺术非常 -
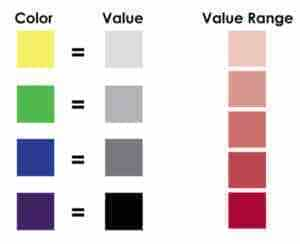
熟练设计师的七原则(2):颜色运用

【心得技巧】上一篇:熟练设计师的七原则(1):字体设计英文原文限制你的色彩成为一个顶级设计师的7个简单原则的第二部分限制使用你的色彩。好象上个准则是让你限制用你的字体,对吗?非常对!我们限制用我们的色彩的原因和我们限制使用字体的原因一样。在我们的设计当中
运用颜色原则设计师熟练一个色彩方案设计我们 -
探讨百度百科UI的发展趋势

【心得技巧】百度百科正式版终于上线了,我们可以发现2年时间的“测试版”帽子已经摘下,正式版的百度百科不知会给网友带来多大的惊喜,或者体验上的困扰,下文大家就一起来探讨百度百科UI的发展趋势吧! 百度百科于2008年4月21日正式上线—— 首先恭喜&
趋势发展探讨百度百科百科&rdquo百度体验 -
静态网站转换成RSS的工具

【心得技巧】本文译自allwebdesignresources.com 原作者Rachel Goldstein 同发译言你有一个静态网站吗?也许你要把一些内容转换成RSS或者要在你的网站上添加一个RSS种子?那么下面的列表会让你很高兴。这个列表把静态网页转化成XML RSS的所有免费工具一网打尽。这些工具对于很多高手
工具转换网站静态RSS可以Feedfeed创建这个一个 -
什么是web设计
【心得技巧】原文:http://www.alistapart.com/articles/understandingwebdesign作者:Jeffrey Zeldman 转载请注明原文和译者,谢谢!在明白了我们的媒体之后我们能做出更好的设计. 然而在这种文化发展的较晚期, 还有很多人不明白什么是网页设计. 在他们中间, 我们能发现许多著名
设计他们web我们不是"网站一个那些但是 -
网页体积的研究

【心得技巧】据统计,从2003年以来,网页的平均体积已经增长了三倍。从2003年到2008年,网页的平均体积从93.7K增至312K,增幅233%。同时,在这5年之内,网页中的平均对象数量翻番,从25.7个增长到49.9个。结合更早的数据,从1995年以来,网页平均尺寸已增长22倍,而网页中平均对象数
研究体积网页平均增长使用页面视频统计速度 -
网页设计者应该从三个方面优化网页
【心得技巧】随着带宽的提高,网页上的对象也越来越多,因此加快网页打开速度还是一个重要的课题。加快网页的打开速度,有三个路径,一是提高网络带宽,二是用户在本机做优化,三是网站设计者对网页做一定的优化。这篇文章站在一个网站设计者的角度,分享一些优化网页加载速度的小技
优化网页方面三个应该网页设计图片"<如果 -
网页技巧:多IE版本共存解决方案IETester

【心得技巧】虽然以前我写过 IE6、IE7、IE8 共存的解决方案,但是看到IETester这个软件以后那些都已经没有意义了(那些办法副作用比较大,而且实现起来有些难度)。使用IETester能够较好的解决,测试网页兼容性的多IE版本的需求
解决方案版本技巧网页IETesterIE7WindowsXPIE6

