Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
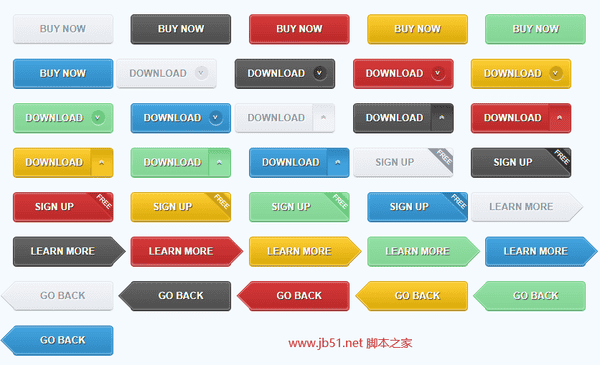
36种美丽的CSS3网页按钮Button样式(主要结合before与after)

CSS3Buttoncss3按钮
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】这篇文章主要介绍了36种美丽的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下 -
基于CSS实现元素融合效果

【CSS】现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能观到一些动画效果,今天我们来做一个有意思的动画效果,通过 css3 实现元素融合效果,感爱好的朋友跟随小编一起观观吧
css元素融合css融合 -
CSS3使用双旋转实现福到了的迎春喜庆特效代码

CSS3使用双旋转实现福到了CSS3双旋转CSS3福到了css3旋转
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】春节快到了,因为疫情已经好久没有归老家了,今年终于可以归家过年了,我已经抑制不住自己激动的心情了。因此,我利用css3的旋转做了一个福到了的特效,而且是双旋转,感爱好的朋友跟随小编一起观观吧 -
一步步教你安装VSCode(附带图解步骤)
【其它综合】VScode全称是微软推出的一个跨平台的编辑器,能够在windows、Linux、IOS等平台上运行,通过安装一些插件可以让这个编辑器变成一个编译器,下面这篇文章主要给大家介绍了关于如何安装VSCode的相关资料,需要的朋友可以参考下
VScode安装教程vscode安装配置vscode使用教程 -
CSS3实现一根心爱的二踢脚示例代码

css3一根心爱的二踢脚css3二踢脚
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】这篇文章主要介绍了CSS3实现一根心爱的二踢脚示例代码,这里主要是布局一个DIV元素,根据现实的二踢脚设置其宽高,并且利用css3的box-shadow属性添加阴影效果,需要的朋友可以参考下 -
使用display:none时隐藏DOM元素无法获取实际宽高的解决方法
【CSS/HTML】这篇文章主要介绍了使用display:none时隐藏DOM元素无法获取实际宽高的解决方法的相关资料,需要的朋友可以参考下
display设置显示与隐藏将display:none取消display:none是什么意思 -
XML基本概念XPath、XSLT与XQuery函数介绍
【XML/RSS】这篇文章介绍了XML基本概念之XPath、XSLT与XQuery函数,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
XMLXPath函数XSLT函数XQuery函数 -
详解css3中transition属性

css3transition属性css3transition
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】css3中通过transition属性可以实现一些简单的动画过渡效果,今天通过本文给大家介绍下css3中transition属性的示例代码,感兴趣的朋友跟随小编一起看看吧 -
CSS3实现360度循环旋转功能

CSS3循环旋转CSS3360度旋转
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】这篇文章主要介绍了CSS3实现360度循环旋转功能,整个div360度旋转,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下 -
CSS自定义滚动条样式案例详解
【CSS/HTML】这篇文章主要介绍了CSS自定义滚动条样式案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
CSS自定义滚动条CSS自定义滚动条样式 -
css3溢出隐藏的方法
【CSS/HTML】这篇文章介绍了css3溢出隐藏的方法,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css3溢出隐藏css溢出隐藏 -
深入理解Vue的过度与动画
【JavaScript】这篇文章主要为大家介绍了Vue的过度与动画,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
Vue过度Vue动画

