Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
浅谈一下关于Python对XML的解析
【python】这篇文章主要介绍了浅谈一下关于Python对XML的解析,XML是一套定义语义标记的规则,这些标记将文档分成许多部件并对这些部件加以标识,需要的朋友可以参考下
PythonXMLPythonXML解析 -
利用Python实现生成颜色表(color chart)
【python】在做色彩相关的算法分析时候,常常需要使用规则的颜色表来入行辅助,本文就来利用numpy和opencv生成颜色表并保存为图片,需要的可以参考一下
Python生成颜色表Python颜色表Python颜色 -
一文带你了解Golang中的缓冲区Buffer
【Golang】作为一种常见的数据结构,缓冲区(Buffer)在计算机科学中有着广泛的应用。这篇文章将具体介绍 Go 中 Buffer 的用法,从多个方面介绍其特性和应用场景,需要的可以参考一下
Go 缓冲区BufferGo 缓冲区Go Buffer -
关于CSS渲染:CSS是如何绘制颜色的
【CSS/HTML】这篇文章主要介绍了关于CSS渲染:CSS是如何绘制颜色的,最常见的颜色相关的属性就是color和background-color,需要的朋友可以参考下
CSSCSS渲染绘制颜色 -
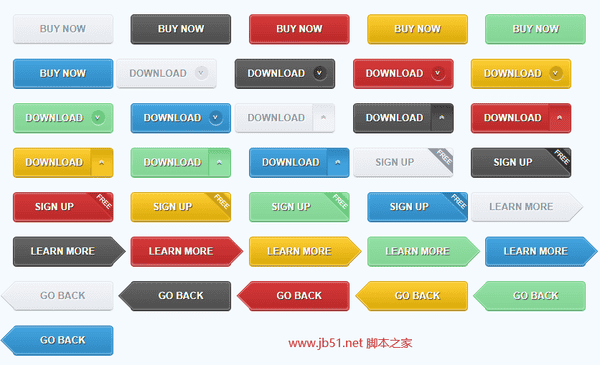
36种美丽的CSS3网页按钮Button样式(主要结合before与after)

CSS3Buttoncss3按钮
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】这篇文章主要介绍了36种美丽的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下 -
dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧

【Dreamweaver教程】dw怎么给框架加内容?dw中创建的框架,想要添加内容,该怎么添加呢?下面我们就来观观Dreamweaver向框架中添加内容的技巧
Dreamweaverdw框架 -
dw怎么给鱼片添加边框线? dreamweaver图片添加边框的方法

【Dreamweaver教程】dw怎么给鱼片添加边框线?dw中的图片想要添加内边框,外边框或者双边框,该怎么操作呢?下面我们就来观观dreamweaver图片添加边框的方法
dwdreamweaver图片边框 -
基于css实现炫酷按钮动画效果案例代码

【CSS】按钮在开发中使用的频率非常的高,ui 框架中的按钮组件也都是层出不穷,今天教大家仅用 css 实现一些非常炫酷的按钮效果,感爱好的朋友跟随小编一起学习吧
css按钮动画css按钮效果 -
使用python AI快速比对两张人脸图像及碰到的坑
【python】这篇文章主要介绍了如何使用python AI快速比对两张人脸图像?实现过程比较简朴,但是第三方python依靠的安装过程较为曲折,下面是通过实践对比总结出来的能够支持的几个版本,避免大家踩坑,需要的朋友可以参考下
python AI快速比对两张人脸图像python AI人脸对比 -
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧

【Dreamweaver教程】HTML怎么角度代码调节一个角的角度?dw调节一个角的角度代码技巧
HTMLdw角度代码调节角度 -
Golang基于文件魔数判定文件类型的案例代码
【Golang】这篇文章主要介绍了Golang基于文件魔数判定文件类型,本文介绍了基于文件魔数判定文件类型的方法,主要涉及如何ReadSeek读取文件指定字节内容,然后介绍文件魔数,最后给出示例基于魔数判定文件类型,需要的朋友可以参考下
go文件类型go文件魔数判定文件类型 -
基于CSS实现元素融合效果

【CSS】现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能观到一些动画效果,今天我们来做一个有意思的动画效果,通过 css3 实现元素融合效果,感爱好的朋友跟随小编一起观观吧
css元素融合css融合

