Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
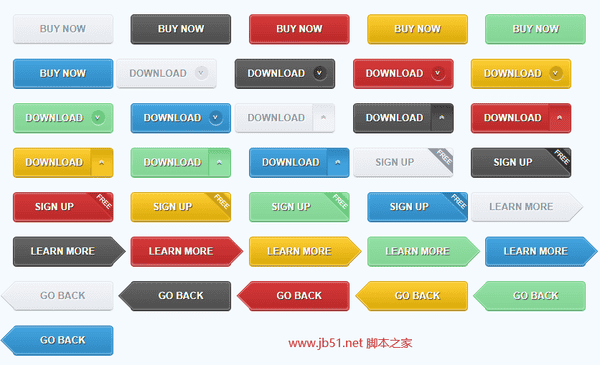
36种美丽的CSS3网页按钮Button样式(主要结合before与after)

CSS3Buttoncss3按钮
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】这篇文章主要介绍了36种美丽的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下 -
CSS实现两列布局的N种方法
【CSS】在CSS面试题中经常会遇到CSS两列布局的问题,下面给大家分享CSS两列布局的实现方式,每种方法给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧
css两列布局css布局 -
javascript实现用户必须勾选协议实例讲解
【JavaScript】这篇文章主要介绍了javascript实现用户必须勾选协议实例讲解,写页面的时候经常会用到,有感兴趣的同学可以学习下
javascript实现用户必须勾选协议实现用户必须勾选协议 -
纯 CSS 实现拖拽效果的代码

【CSS】这篇文章主要介绍了纯 CSS 实现拖拽效果的代码,本文通过图文案例相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS实现拖拽效果css拖拽 -
overflow:auto的用法详解

【CSS】这篇文章主要介绍了overflow:auto的用法详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
overflow:auto用法overflow:auto -
css实现隐藏滚动条并可以滚动内容的实例代码

【CSS】这篇文章主要介绍了css实现隐藏滚动条并可以滚动内容的实例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css实现隐藏滚动条css滚动内容 -
CSS子元素跟父元素的高度一致的实现方法

【CSS】这篇文章主要介绍了CSS子元素跟父元素的高度一致的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子元素父元素高度 -
详解浮动元素引起的问题和解决办法
【CSS】这篇文章主要介绍了详解浮动元素引起的问题和解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
浮动元素浮动元素引起 -
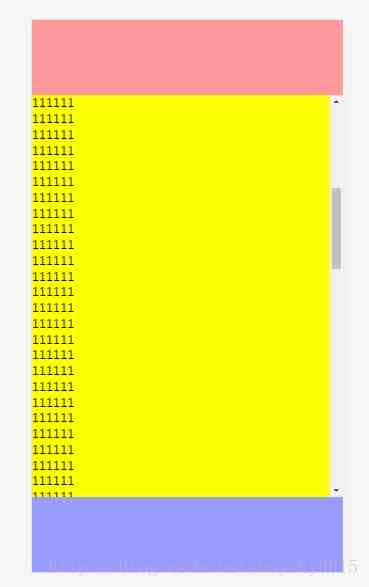
flex布局实现上下固定中间滑动的布局方式

【CSS】这篇文章主要介绍了flex布局实现上下固定中间滑动的布局方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex上下固定中间滑动 -
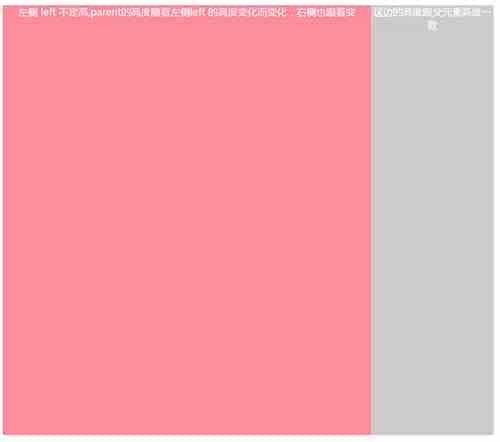
纯CSS实现左右拖拽改变布局大小

【CSS】这篇文章主要介绍了纯CSS实现左右拖拽改变布局大小,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS左右拖拽布局大小 -
Html5导航栏吸顶方案原理与对比实现

【html5】这篇文章主要介绍了Html5导航栏吸顶方案原理与对比实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5导航栏吸顶 -
CSS中的 position属性sticky详解

【CSS】这篇文章主要介绍了CSS中的 position属性sticky的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
cssposition属性stickypositionsticky

