Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
CSS单标签实现复杂的棋盘布局
【CSS/HTML】这篇文章主要介绍了CSS单标签实现复杂的棋盘布局的相关资料,需要的朋友可以参考下
css布局CSSbox-shadow -
css 中多种边框的实现小窍门

【CSS】这篇文章主要介绍了css 中多种边框的实现小窍门,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css边框 -
探索CSS属性*-gradient的实用价值

【CSS】这篇文章主要介绍了探索CSS属性*-gradient的实用价值,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS属性gradientCSSgradient -
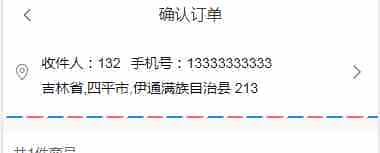
css 收货地址平行四边形的线条样式示例代码

【CSS】这篇文章主要介绍了css 收货地址平行四边形的线条样式示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css边框线条样式css线条样式 -
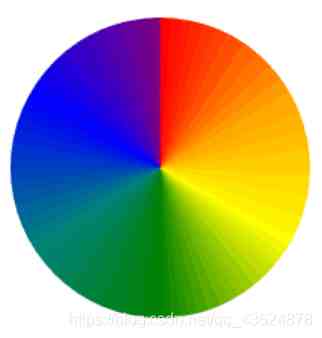
通过css3背景控制属性+使用颜色过渡实现渐变效果

【CSS】这篇文章主要介绍了css3神奇的背景控制属性+使用颜色过渡实现漂亮的渐变效果,非常不错,本文通过实例代码效果图展示的非常详细,需要的朋友可以参考下
css背景控制属性css颜色渐变 -
html5借用repeating-linear-gradient实现一把刻度尺(ruler)

【html5】这篇文章主要介绍了html5借用repeating-linear-gradient实现一把刻度尺,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5repeating-linear-gradient刻度尺 -
css实现虚线边框滚动效果的实例代码

【CSS】常常看到一种酷炫的效果,鼠标hover一片区域后,区域显示出虚线边框,并且还有线条动画,那么这种效果具体是怎么实现的呢,本文提供了几种思路,感兴趣的朋友跟随小编一起看看吧
css边框css边框滚动 -
《CSS3实战》笔记--渐变设计(二)
【CSS/HTML】这篇文章主要介绍了《CSS3实战》笔记--渐变设计(二,需要的朋友可以参考下
css -
《CSS3实战》笔记--渐变设计(二)
【CSS/HTML】这篇文章主要介绍了《CSS3实战》笔记--渐变设计(二,需要的朋友可以参考下
css -
利用CSS中linear制作复杂的边框效果

【CSS】这篇文章主要介绍了利用CSS中linear制作复杂的边框效果的相关资料,利用linear-gradient属性制作绚丽的边框效果
CSSlinear边框 -
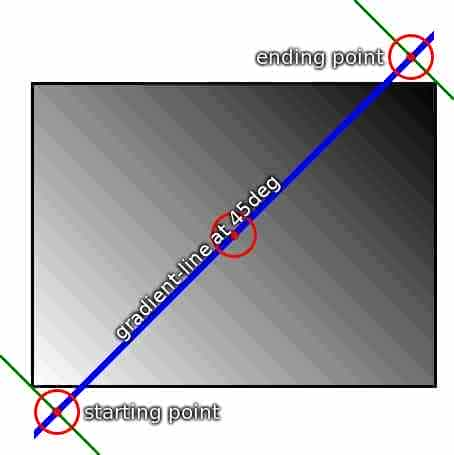
深入剖析CSS中的线性渐变linear-gradient

【CSS】下面小编就为大家带来一篇深入剖析CSS中的线性渐变linear-gradient。小编觉得挺不错的,现在分享给大家,也给大家做个参考
CSS线性渐变linear-gradient -
CSS中行高line-height属性的一些使用技巧

【CSS】这篇文章主要介绍了CSS中行高line-height属性的一些使用技巧,包括为每行文本指定不同颜色和文本中间添加线时用到的一些操作方法,需要的朋友可以参考下
CSSline-height

