您当前所在位置:首页 > 平面设计 > photoshop教程 > 按钮制作
按钮制作
Photoshop使用图形渐变及图层样式制作精致大气的绿色按钮
对于各界交互界面大师来说,按钮的制作无疑是不可缺少的一个组成部分,但是习惯于运用多个图层叠加出非常漂亮的效果的时候,修改极不方便。下面介绍如何用图形渐变及图层样式简化这些图层。
最终效果

1、新建大小自定的文档,背景填充青色。先用钢笔建立路径,如下图。

2、创建渐变调整图层,渐变颜色位置随意,如下图。

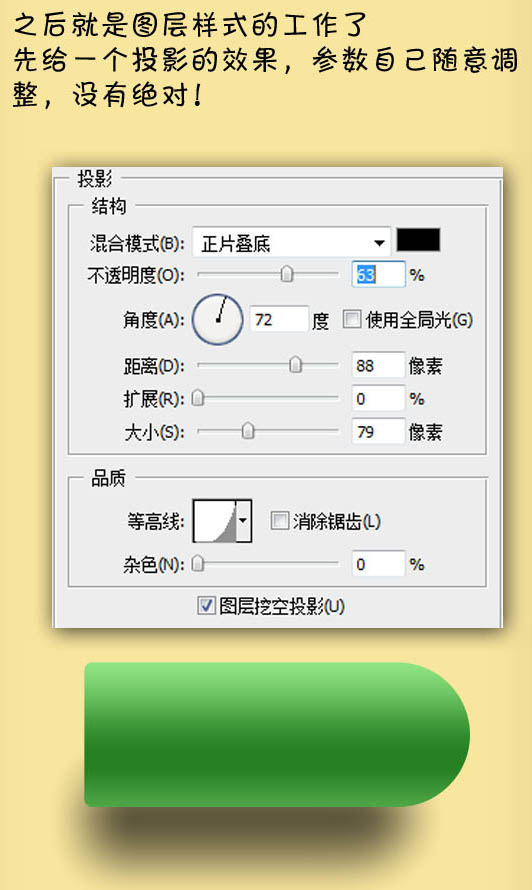
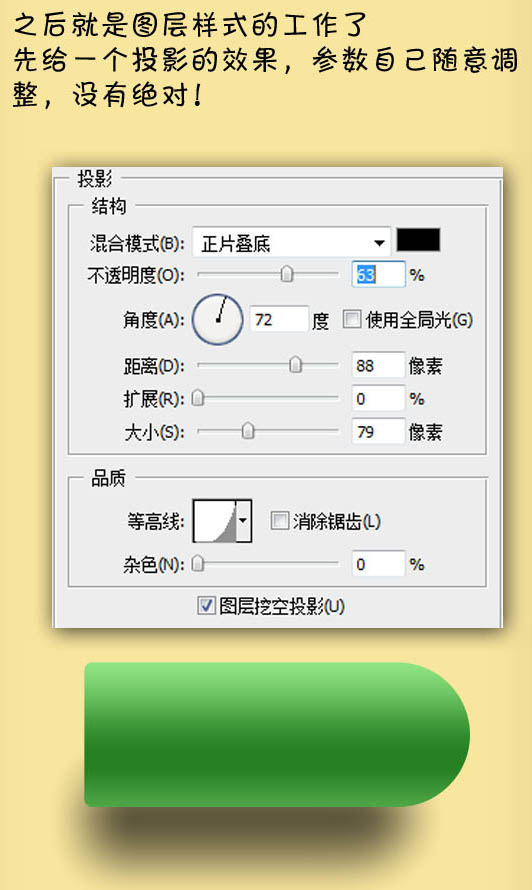
3、给当前图层添加图层样式,选择投影,效果如下图。

4、设置内阴影,这里省去了文字下方的投影部分,以内阴影代替(注意曲线与数据的变换),数据一定要调试之后再确定。

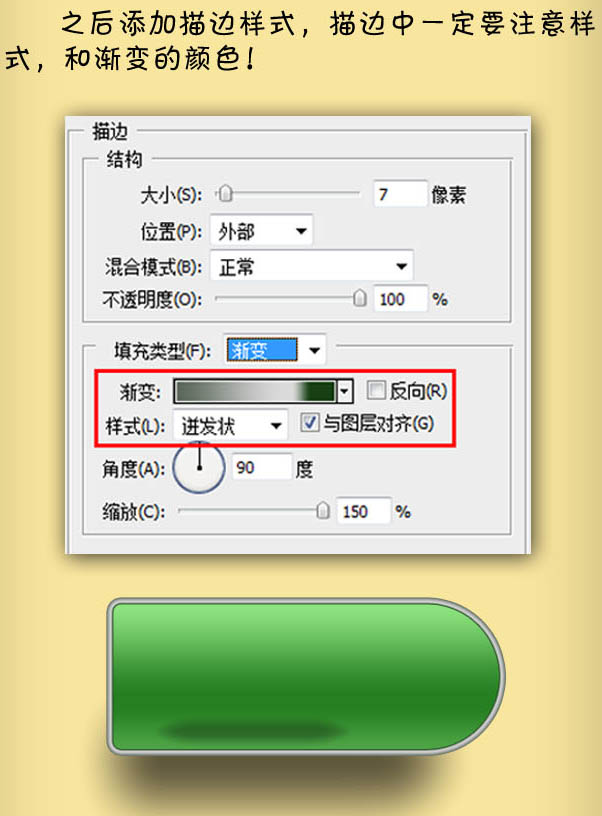
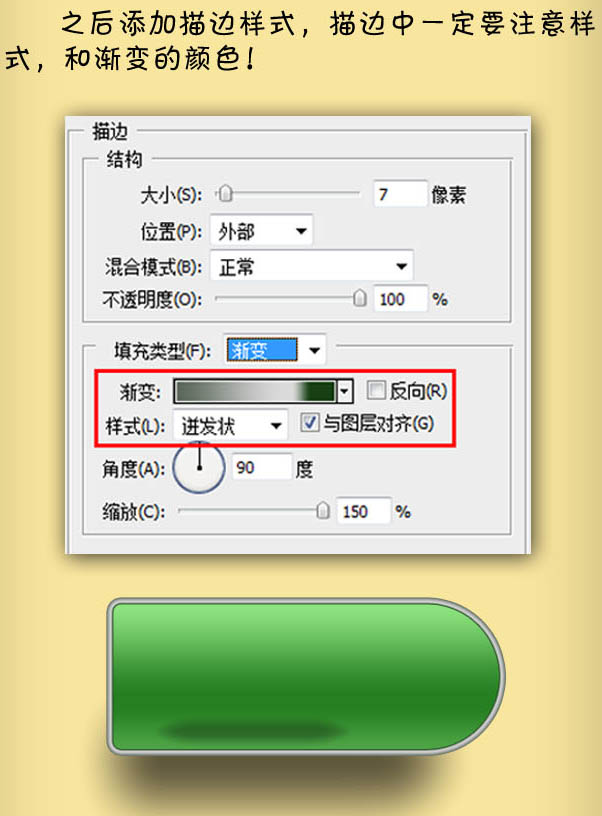
5、设置描边样式,描边中一定要主要渐变颜色。

6、设置光泽:随意调整数据,直到自己满意为止。

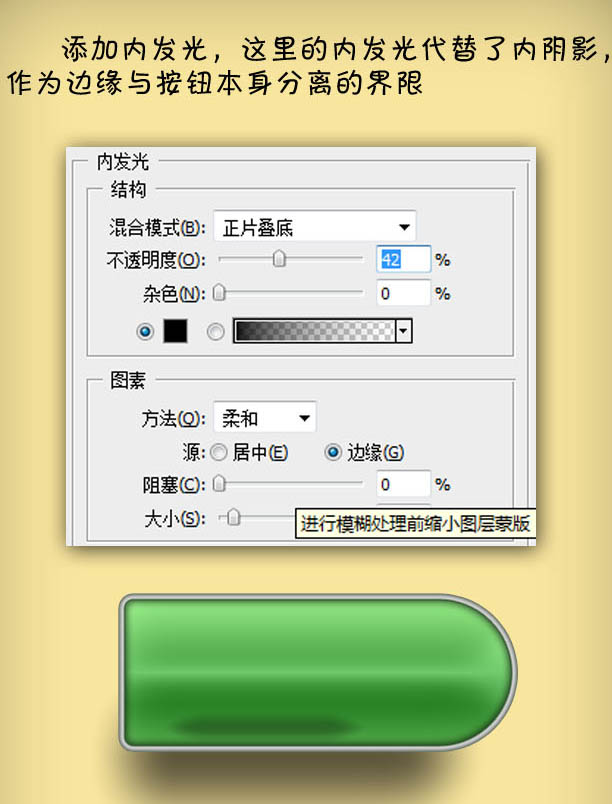
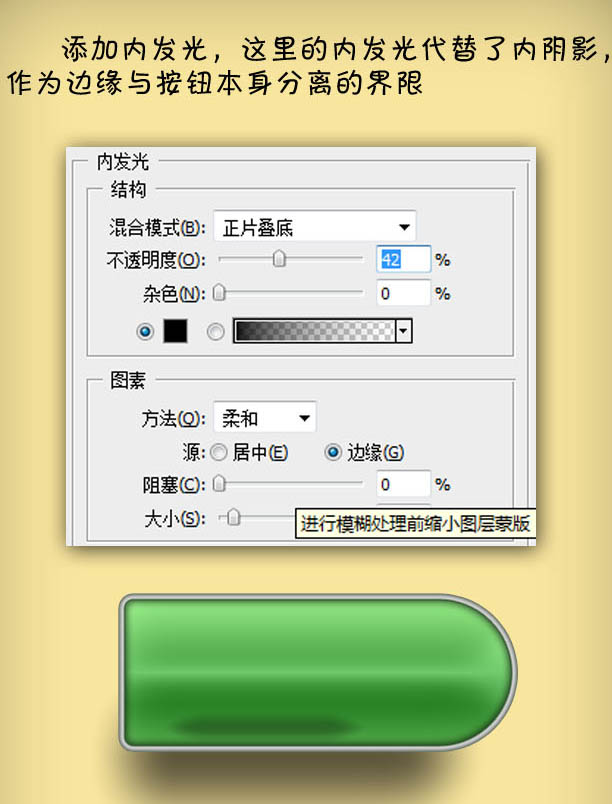
7、设置内发光:这里的内发光代替了内阴影,作为边缘与按钮本身分离的界限。

8、添加图案叠加,这里需要注意先预设好图案,这种条纹状的图案比较出效果,制作业相当简单。

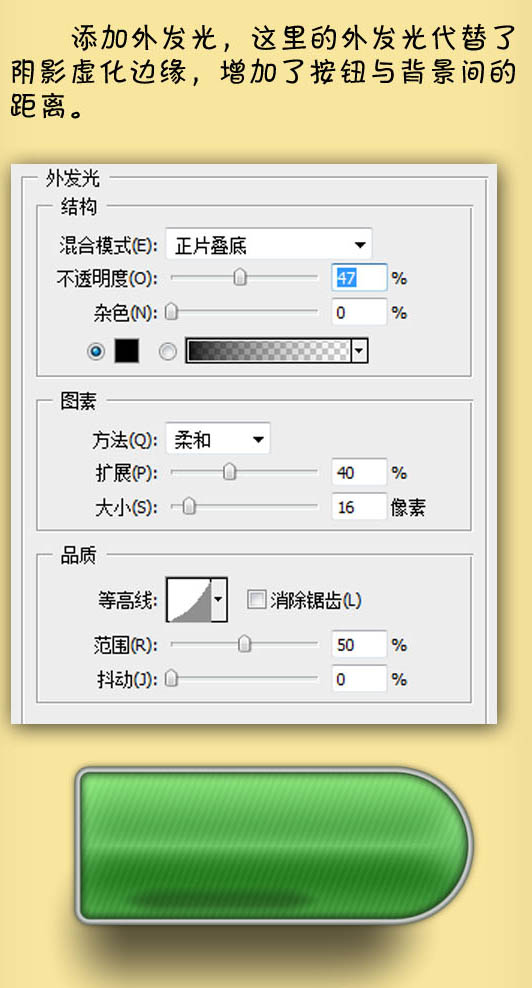
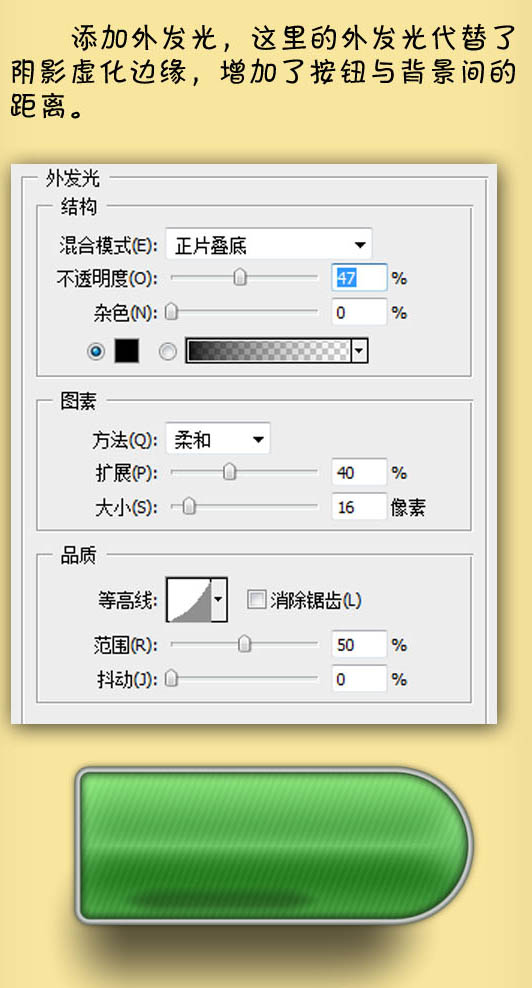
9、添加外发光,参数设置如下图。


1、新建大小自定的文档,背景填充青色。先用钢笔建立路径,如下图。

2、创建渐变调整图层,渐变颜色位置随意,如下图。

3、给当前图层添加图层样式,选择投影,效果如下图。

4、设置内阴影,这里省去了文字下方的投影部分,以内阴影代替(注意曲线与数据的变换),数据一定要调试之后再确定。

5、设置描边样式,描边中一定要主要渐变颜色。

6、设置光泽:随意调整数据,直到自己满意为止。

7、设置内发光:这里的内发光代替了内阴影,作为边缘与按钮本身分离的界限。

8、添加图案叠加,这里需要注意先预设好图案,这种条纹状的图案比较出效果,制作业相当简单。

9、添加外发光,参数设置如下图。

很赞哦!()
大图广告(830*140)



