AJAX的跨域问题解决方案
跨域简朴的说,就是从一个域名的网页往访问另一个域名网页的资源,下面这篇文章主要给大家介绍了关于AJAX的跨域问题解决的相关资料,文中通过实例代码介绍的非常具体,需要的朋友可以参考下
跨域的概述
- 跨域是指从一个域名的网页往哀求另一个域名的资源。比如从百度(https://baidu.com)页面往哀求京东(https://www.jd.com)的资源。
- 通过超链接、form表单提交、window.location.href、document.location.href、script标签、img标签等方式入行跨域是不存在问题的。但在一个域名的网页中的一段js代码发送AJAX哀求往访问另一个域名中的资源,由于同源策略的存在导致无法跨域访问,AJAX就存在这种跨域问题。
- 同源策略是指一段脚本只能读取来自同一来源的窗口和文档的属性,同源就是协议、域名和端口都相同。
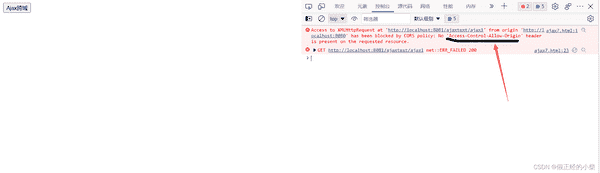
下面是使用AJAX发送哀求跨域访问资源出现的问题:哀求的资源上不存在“访问控制答应源”标头:(就是被同源策略阻止了)

区别同源与不同源
区分同源和不同源的三要素:
协议域名端口
协议一致,域名一致,端口号一致,三要素都要一致,才是同源,其它一律都是不同源。

同源策略有什么用?
假如你刚刚在网银输进账号密码,查观了自己还有一万 元块钱,紧接着访问一些不规矩的网站,这个网站可以访问刚刚的网银站点,并且获取账号密码,那后果可想而知。所以,从安全的角度来讲,同源策略是有利于保护网站信息的。
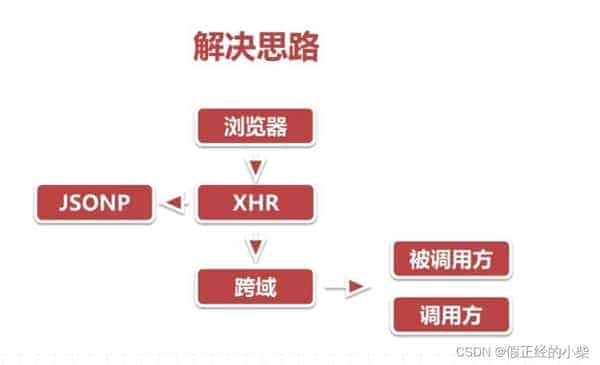
AJAX跨域解决方案
有一些情况下,我们是需要使用AJAX入行跨域访问的。比如某公司的A页面(
a.aresourse.com)有可能需要获取B页面(b.bresourse.com)。
方案一、设置响应头
核心原理:跨域访问的资源答应你跨域访问。(被调用方答应你可跨域访问)
实现:
response.setHeader("Access-Control-Allow-Origin","http://localhost:8080/ajax/ajax7.html");//答应某个
response.setHeader("Access-Control-Allow-Origin","*");//答应所有

方案二、jsonp
jsonp:json with padding
jsonp不是一个真正的AJAX哀求。只不过可以完成AJAX的局部刷新效果。可以说jsonp是一种类AJAX哀求的机制。
jsonp可以解决跨域问题。
注重:jsonp解决跨域的时候,只支持GET哀求。不支持post哀求。这是因为jsonp本就是动态的创建script标签从而达到跨域的效果。
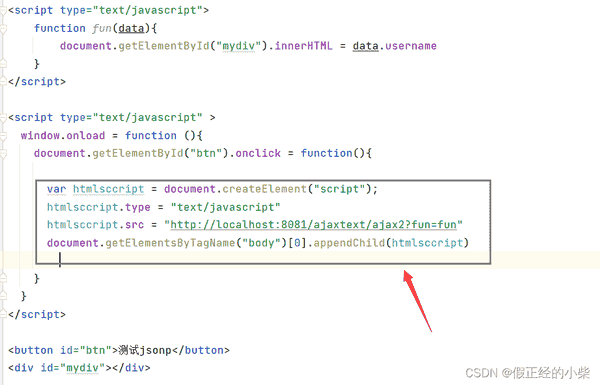
下面是动态创建的代码:

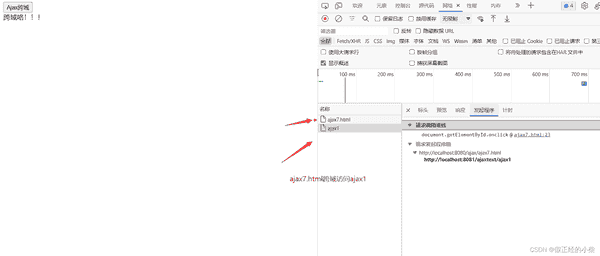
效果铺示:

jQuery封装了jsonp,也就是说可以使用jQuery库往入行编写jsonp代码,方便。
核心代码如下:
$.ajax({
type:"GET",
url:"跨域的url",
dataType:"jsonp", //指定数据类型
jsonp:"fun", //指定参数名(不设置的时候,默认是”callback“)
jsonpCallback:"sayHello" //指定归调函数的名字,不设置的时候,jQuery会自动生成一个随机的归调函数,
//并且这个归调函数还会自动调用success的归调函数
})
方案三、代理机制(httpclient)
“调用方”解决跨域的问题是这个思路的:让发送出往的哀求代理成是本域的。
假如资源是本域的,那就侧面地入行了跨域。
使用Java程序怎么往发送get/post哀求呢?【GET和POST哀求就是HTTP哀求】
- 使用
JDK内置的API(java.net.URL....),这些API是可以发送HTTP哀求的。 - 使用第三方的开源组件,比如:
apache的httpclient组件。(httpclient组件是开源免费的,可以直接用)。
总结
到此这篇关于AJAX的跨域问题解决的文章就介绍到这了,更多相关AJAX跨域问题内容请搜索以前的文章或继承浏览下面的相关文章希望大家以后多多支持!
很赞哦!()
大图广告(830*140)