
网页制作
网页制作,网页制作栏目包括网页制作设计教程、html、xhtml、css、dreamweaver、frontpage、js、xml、cms、技巧教程等内容。网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧

【Dreamweaver教程】Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧
Dw撤销组合键 -
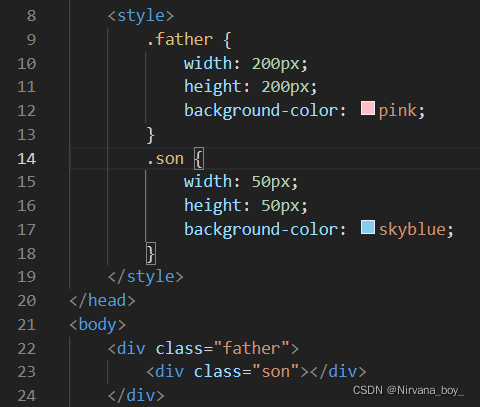
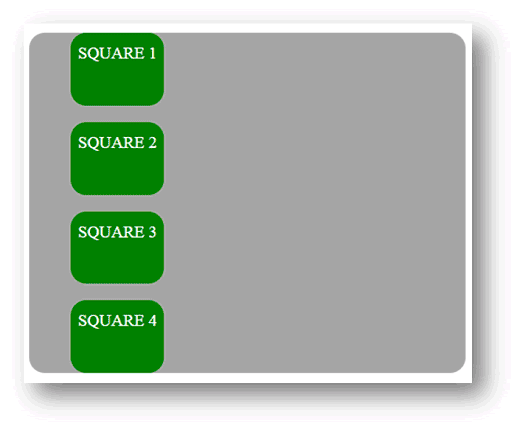
CSS子盒子水平和垂直居中的五种方法

【CSS】本文主要介绍了CSS子盒子水平和垂直居中的五种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子盒子水平居中CSS子盒子垂直居中 -
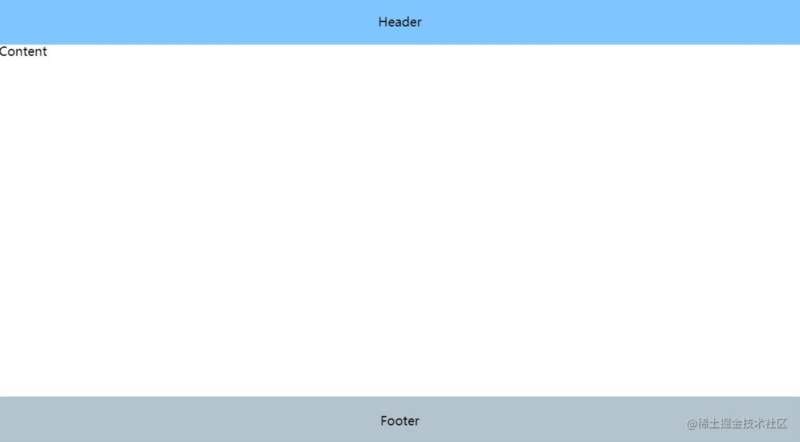
css让页脚保持在底部位置的四种方案

【CSS】本文主要介绍了css让页脚保持在底部位置的四种方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css页脚保持底部css页脚在底部 -
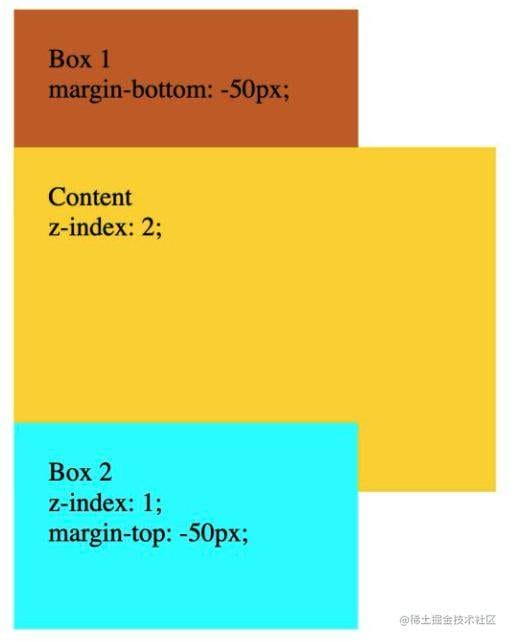
浅谈为什么我的 z-index 又不生效了

【CSS】z-index 似乎是一个很简单的属性,你给它设置哪个值,元素就会位于 z 轴的哪个位置。但它实际上并没有我们想象的这么简单,这个属性背后是一系列决定元素所在层级的规则,感兴趣的可以了解一下
z-index不生效z-index失效 -
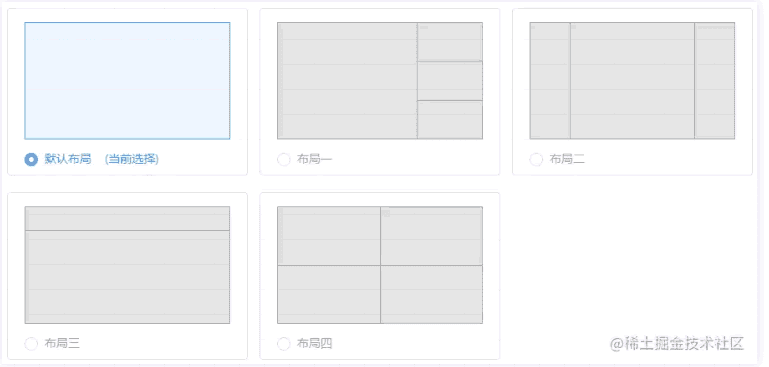
CSS中使用grid布局实现一套模板多种布局

【CSS】这篇文章主要介绍了CSS中使用grid布局实现一套模板多种布局,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
cssgrid布局grid布局 -
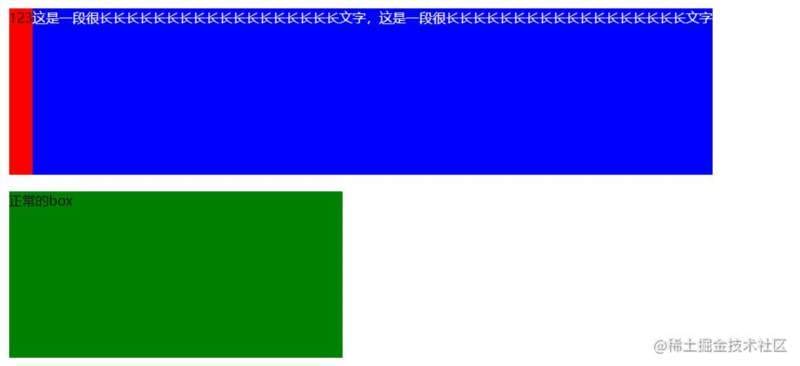
如何解决flex文本溢出问题小结

【CSS】本文主要介绍了如何解决flex文本溢出问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex文本溢出flex溢出 -
CSS实现背景图片全屏铺满自适应的3种方式
【CSS】本文主要介绍了CSS实现背景图片全屏铺满自适应的3种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS背景全屏铺满自适应CSS背景铺满自适应 -
使用CSS定位HTML元素的实现方法

【CSS】在页面上定位内容时,可以使用一些属性来帮助您操纵元素的位置,本文主要介绍了使用CSS定位HTML元素的实现方法,主要有五种类型,感兴趣的可以了解一下
CSS定位HTML元素定位HTML元素 -
使用HBuilder制作一个简单的HTML5网页

【html5】本文主要介绍了使用HBuilder制作一个简单的HTML5网页,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HBuilder制作HTML5网页制作HTML5网页hbuilder制作网页 -
HTML实现仿Windows桌面主题特效的实现

【HTML/Xhtml】本文主要介绍了HTML实现仿Windows桌面主题特效的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML仿Windows桌面仿Windows桌面 -
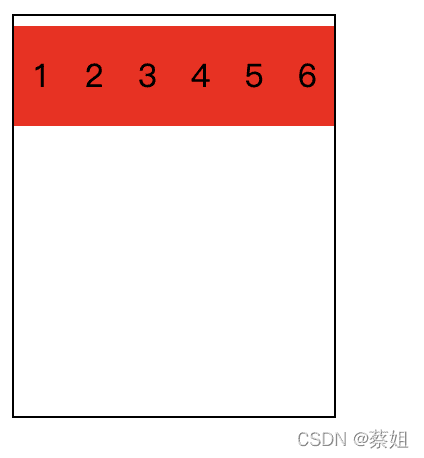
flex布局中使用flex-wrap实现换行的项目实践

【CSS】最近需要做个换行的布局,本文主要介绍了flex布局中使用flex-wrap实现换行的项目实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex-wrap换行flex布局换行 -
css中有哪些方式可以隐藏页面元素及区别
【CSS】在平常的样式排版中,我们经常遇到将某个模块隐藏的场景,本文主要介绍了css中有哪些方式可以隐藏页面元素及区别,具有一定的参考价值,感兴趣的可以了解一下
css隐藏页面元素css隐藏元素

