
网页制作
网页制作,网页制作栏目包括网页制作设计教程、html、xhtml、css、dreamweaver、frontpage、js、xml、cms、技巧教程等内容。网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
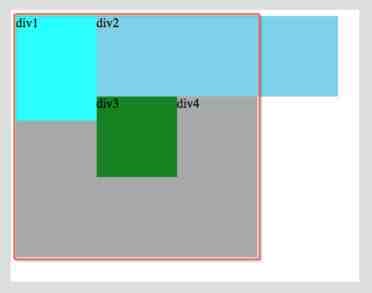
CSS使用float属性设置浮动元素的实例教程

【CSS】这篇文章主要介绍了CSS使用float属性设置浮动元素的实例教程,包括使用overflow清除浮动的方法,需要的朋友可以参考下
CSSfloat浮动 -
CSS的clear属性清除浮动的基本用法示例

【CSS】清除浮动就是指解决浮动元素溢出容器的操作,其方法多种多样,这里我们来看最基本的一种:CSS的clear属性清除浮动的基本用法示例
CSS清除浮动clear -
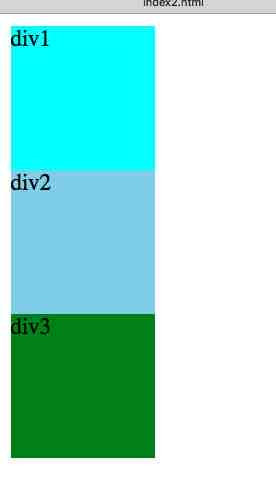
使用CSS的overflow属性防止float撑开div的方法

【CSS】我们在使用float设定浮动元素的时候经常会遇到撑破div的情况,其中一种解决方法即是利用overflow: hidden,这里我们就来看一下使用CSS的overflow属性防止float撑开div的方法:
CSSoverflowfloatdiv -
CSS中的table-cell属性使用实例教程

【CSS】table-cell属性在处理行内的等高元素排列方面非常有效,下面我们就来看一下CSS中的table-cell属性使用实例教程,需要的朋友可以参考下
CSStable-cell -
使用CSS的table-cell属性实现左图右文的排版方法详解

【CSS】一些情况下使用table-cell比float来得更加简单有效,比如水平菜单的样式编写,这里我们则来看一下使用CSS的table-cell属性实现左图右文的排版方法详解:
CSStable-cell -
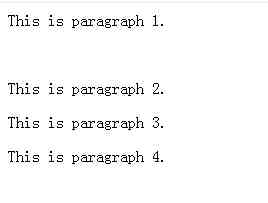
CSS的相邻兄弟选择器用法简单讲解

【CSS】对于有相同父元素的相邻HTML元素查找便可以使用CSS的相邻兄弟选择器,这里我们就来看一下CSS的相邻兄弟选择器用法简单讲解:
CSS选择器 -
举例讲解CSS的子元素选择器用法

【CSS】相比后代选择器,子元素选择器只能向下一步步寻找最临近的子元素,局限性更大些,这里我们就来举例讲解CSS的子元素选择器用法,需要的朋友可以参考下
CSS选择器 -
CSS的后代选择器基础使用示例

【CSS】这篇文章主要介绍了CSS的后代选择器基础使用示例,是CSS入门学习中的基础知识,需要的朋友可以参考下
CSS选择器后台选择器 -
详解CSS3中属性选择器新增加的特性
【CSS】CSS3的诸多革命性改进中,对属性选择器的增强绝对是亮点之一,这里我们就来详解CSS3中属性选择器新增加的特性,需要的朋友可以参考下
CSS3属性选择器选择器属性 -
该不该使用ID选择器?浅谈对CSS的ID选择器的使用建议
【CSS】在不嵌套单独使用ID选择器的情况下,它是比较快的,然而各种各样的原因使开发者们抛弃对ID选择器的使用.究竟该不该使用ID选择器?这里我们就来浅谈对CSS的ID选择器的使用建议
ID选择器CSS -
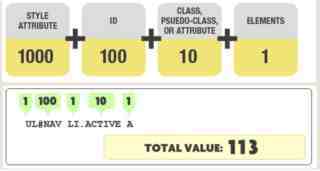
CSS选择器的权重与优先规则分享

【CSS】在CSS中,会根据选择器的特殊性来决定所定义的样式规则的次序,具有更特殊选择器的规则优先于具有一般选择器的规则,如果两个规则的特殊性相同,那么后定义的规则优先
CSS选择器权重优先规则 -
萌新HTML5 入门指南(二)
【html5】这篇文章主要介绍了萌新如何入门html5,帮助大家更好的理解和制作网页,感兴趣的朋友可以了解下
萌新html5html5入门

