
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
使用CSS的table-cell属性实现左图右文的排版方法详解

【CSS】一些情况下使用table-cell比float来得更加简单有效,比如水平菜单的样式编写,这里我们则来看一下使用CSS的table-cell属性实现左图右文的排版方法详解:
CSStable-cell -
CSS的相邻兄弟选择器用法简单讲解

【CSS】对于有相同父元素的相邻HTML元素查找便可以使用CSS的相邻兄弟选择器,这里我们就来看一下CSS的相邻兄弟选择器用法简单讲解:
CSS选择器 -
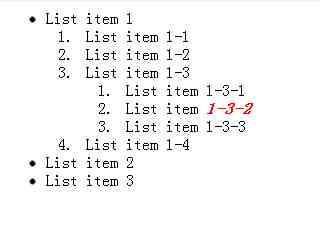
举例讲解CSS的子元素选择器用法

【CSS】相比后代选择器,子元素选择器只能向下一步步寻找最临近的子元素,局限性更大些,这里我们就来举例讲解CSS的子元素选择器用法,需要的朋友可以参考下
CSS选择器 -
CSS的后代选择器基础使用示例

【CSS】这篇文章主要介绍了CSS的后代选择器基础使用示例,是CSS入门学习中的基础知识,需要的朋友可以参考下
CSS选择器后台选择器 -
详解CSS3中属性选择器新增加的特性
【CSS】CSS3的诸多革命性改进中,对属性选择器的增强绝对是亮点之一,这里我们就来详解CSS3中属性选择器新增加的特性,需要的朋友可以参考下
CSS3属性选择器选择器属性 -
该不该使用ID选择器?浅谈对CSS的ID选择器的使用建议
【CSS】在不嵌套单独使用ID选择器的情况下,它是比较快的,然而各种各样的原因使开发者们抛弃对ID选择器的使用.究竟该不该使用ID选择器?这里我们就来浅谈对CSS的ID选择器的使用建议
ID选择器CSS -
CSS选择器的权重与优先规则分享

【CSS】在CSS中,会根据选择器的特殊性来决定所定义的样式规则的次序,具有更特殊选择器的规则优先于具有一般选择器的规则,如果两个规则的特殊性相同,那么后定义的规则优先
CSS选择器权重优先规则 -
CSS教程:css属性之媒体(Media)类型
【CSS】样式单的一个最重要的特点就是它可以作用于多种媒体,比如页面、屏幕、电子合成器等等。特定的属性只能作用于特定的媒体,如"font-size"属性只对可卷动的媒体类型有效(屏幕)声明一个媒体属性可以用@import或@media引入:@import url(loudvoice.css
CSSMedia -
网站变黑白灰色的4种代码详细讲解
【CSS】2008.5.12四川汶川大地震,带走了很多生命,令人惋惜,为了表示对遇难同胞的深切哀悼,国务院决定2008年5月19日至21日为全国哀悼日。在此期间,许多网站将风格改为“黑、白、灰”,以表示对遇难同胞的哀悼之情。建议全国站长动起来,为在地震中遇难的同胞哀悼
教程网页制作网页讲解黑白灰色代码详细网站< -
CSS常用的封装方法汇总
【CSS】这篇文章主要介绍了CSS两种常用的封装示例,帮助大家更好的利用CSS制作网页,感兴趣的朋友可以了解下
css封装

