
心得技巧
网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
设计理论:一种洞悉人心的方法

【心得技巧】一次,佛印也东坡先生一起聊阐,东坡先生突然说:“我在打坐的时候,用我的天眼看到大师是一团牛粪。”佛印不以为意,只是淡淡地说:“老衲打坐时看到居士则是我佛如来。”东坡先生由此洋洋得意,事后却听苏小妹说:“哥哥,你难道不知道一切外在
方法人心理论设计图片投射用户测试&rdquo -
设计理论:以人为本的设计理念
【心得技巧】当思想被分为东西方的时候,“禅”作为东方智慧的代表之一,令许多人着迷。人们从“禅”的思想里,寻求人生的解答。人生的问题,是要处理各种关系:人与他人的关系,与世界的关系,与自身的关系。“禅”通过不断地简化这些关系,让人得以
以人为本理论设计&rdquo我们关系自己机器 -
论视觉设计与交互设计

【心得技巧】在整个产品设计的过程中,视觉设计与交互设计的“工序”非常紧密,两者关系也是相辅相成,互相影响。而视觉界面作为最直接与用户交流的层面,如何把交互设计以良好表现形态展现给用户,这里主要集中探讨视觉在提升交互的可用性方面的作用: 提升可浏览性
设计交互用户视觉信息产品视觉设计引导元素清晰 -
设计理论:论方案与资源、沟通的问题
【心得技巧】这个问题在很多的小公司都不存在。小公司养着、催着设计师,设计师不用去考虑能不能拿到结果,因为你不干,大家都等着你,因为身后自然有一群人在push:老板,工程师,同事。这个结果是大家一起push的结果。但是在很多大的公司,存在很多很多的项目,孩子多了,爹妈都顾
沟通问题资源方案理论设计&mdash项目设计师结果 -
网页设计中的弹窗与浮层的设计

【心得技巧】在从传统的Software逐渐转换到Webware的大潮中,设计模式与技术实现双重变革和推进下。我们提倡页面中的任务对应用户群明确,任务少而精。回到我们传统的后台软件系统中,对于面对系统与流程再造。我们顺其自然得想到把在Web服务中的设计思想迁移到后台软件系统中。多数
设计网页设计任务页面一个主要信息用户我们需要 -
网站最需要的是提升目标用户群的体验

【心得技巧】“大江东去,浪淘尽,千古风流人物。故垒西边,人道是,三国周郎赤壁。乱石穿空,惊涛拍岸,卷起千堆雪。江山如画,一时多少豪杰……”当年苏轼站在著名的赤壁战场举目眺望,一腔豪情付诸一阕流传千古的《念奴娇》,将男人的胸襟、时间的无情
用户体验目标提升需要网站&hellip满足核心设计 -
用户整体体验如何得到保障

【心得技巧】相关文章:针对用户体验的网站设计早上GMail又在抽风,无法连接,我尝试重试还是不行。最后自己总结的方法是间隔几分钟再试,应该是服务器的超时逻辑处理。对于这款伟大的产品,融合了很多史无前例技术的产品,不明原因的抽风对我来说是最糟糕的体验。看到Ff里白
得到保障如何体验整体用户服务问题平台方法 -
目前流行的界面设计的十条规则
【心得技巧】老早前收藏的一篇文章了,发出来一起学习下目前流行的界面风格有三种方式:多窗体、单窗体以及资源管理器风格,无论那种风格,以下规则是应该被重视的。 1.易用性: 按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其他按钮易于区分,能望
规则流行目前菜单界面用户操作系统使用帮助 -
网页设计教程(1):步骤和整体布局
【心得技巧】注:所有文字,除注明网站类型外,其他均针对企业站点.请随时注意留言,若修改则会在首页提示文字里标注.若牵扯到业务方面的问题,我可能不会做过多的阐述.但会讲一些基本的原则和处理技巧.重要的文字一般都是加粗的....有经验的人直接看加粗的内容就可以了.除了第一条以外,其他
布局整体步骤教程网页设计客户时候表达自己他们 -
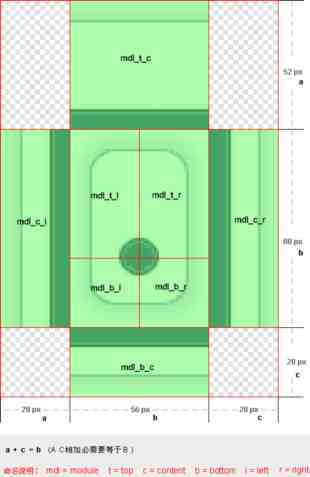
宽高自适应的九宫格背景图片切割分析

【心得技巧】在原来的宽高自适应的九宫格基础上做了一些优化,把八个背景图请求改为一个,以降低网络成本。其实这也只是一些简单的小技巧,在切图方面会比较严紧有1px的不对称就会出问题,请留意下面例子的切割分析。RAR:module.zip制作说明:图片切割分析重点在于
分析图片背景适应延伸问题解决左右透明使用 -
网页配色举例分析:绿色配色网页分析

【心得技巧】绿色在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容。是一种柔顺、恬静、满足、优美、受欢迎之色。也是网页中使用最为广泛的颜色之一。绿色与人类息息相关,是永恒的欣欣向荣是的自然之色,代表了生命与希望,也充满了青春
分析网页绿色举例页面颜色整个色调对比数值 -
网页设计技巧:网页中英文混排行高问题

【心得技巧】基本上快被这个问题搞疯了,症状如下症状描述:在ie下(6或7,8没有试过)当出现中英文混排,都采用默认字体时,并使用 li 列表做float时,会出现如上图的症状,文字排列上下不对齐的情况。影响了布局的美观性,造成上图情况的原因是中英文的文字基线不同,arial字
排行问题中英文网页技巧网页设计字体使用tahoma

