
心得技巧
网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
Semantics:Html/Xhtml是否真正符合标准
【心得技巧】原文:http://jorux.com/archives/what-is-semantics/Semantics可翻译为语义的(学),它是Html/Xhtml是否真正符合标准的重要一环。Jorux在这和大家讨论一些自己的观点,如有不妥之处,还请各位网友指正。在西方,为什么这么多人如此重视网页的Semantics,也许你会说,西
符合标准真正是否<&rdquo>/a>hrefli> -
网页设计制作科学化原则建议总结
【心得技巧】在网络设计领域关于Eye-Tracking的研究十分火爆,但是如何把这些研究结果转变为具体可行的设计来运作依旧是个难点。以下就是一些来自于Eye-Tracking研究结果的窍门,可以为改进你的网站设计提供些意见:1.对比图像,文字更具吸引力与你所认为的相反,在浏览一个网站
建议总结原则网页用户网站读者内容他们广告 -
网站的视觉设计路径应顺应用户习惯

【心得技巧】cooper谈到用户的视觉路径一般是:从上到下,从左到右。好的视觉设计路径应该是顺应这样的用户习惯,糟糕的设计会让用户无所适从,焦点到处都是。当然,上图的视觉路径图并非绝对的,浏览习惯因人而异。网站中方块因为人们从接触信息以来,信息的呈现就是
用户习惯顺应路径网站方块视觉视觉设计区块信息 -
Facebook互联网所有服务近乎完美改版过程

【心得技巧】原文出处:http://www.a-xuan.cn/?p=197刚才登录Facebook,这次没有如往常登录到登录后首页,而是跳出创始人Mark Zuckerberg的一封信,短短几行字间,折射了这个在互联网所有服务中近乎完美改版过程。我们先来仔细阅读这封信:Hey -——&mdas
完美改版过程服务互联网所有&mdashtothe信息 -
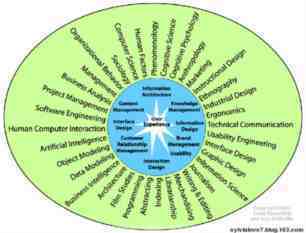
谁是用户体验的设计者?

【心得技巧】很可怕,是吧!图中翻译:(从内到外)第一层:用户体验第二层:内容管理界面设计顾客关系管理交互设计品牌管理可用性信息设计知识管理信息工程第三层:编程、抽象、索引、图书管理专家、商业化、管理、商业分析、工程管理软件工程、人机交互、人
体验用户设计信息设计者交互架构我们&rdquo -
网站的文字还需要设计吗?

【心得技巧】可能很多人都要问,网站的文字还需要设计吗?对于很多的网站来说,字在整个网站的内容中占了80%以上甚至更多,或者换个角度上说,网站可以没有颜色,没有图片,但唯独不能没有文字。一个产品团队,有一个角色叫做Content Design,ucdchina有过一期话题叫做 注意界面上
设计需要文字网站宋体可以em面的没有字体一些 -
网页设计心得:页面布局的简单规则
【心得技巧】·重复:在整个站点中重复实现某些页面设计风格。 重复的成分可能是某种字体、标题logo、导航菜单、页面的空白边设置、贯穿页面的特定厚度的线条等。 颜色作为重复成分也很有用:为所有标题设置某种颜色,或者在标题背后使用精细的背景。 ·用
简单规则布局页面心得网页设计·标题文本 -
网站该在什么时候才应该放置广告

【心得技巧】网站该在什么时候放置广告
网站放置广告 -
移动互联网时代:响应式网页设计已成为大势所趋

【心得技巧】在移动互联网时代.我们应该怎么做网页呢
移动互联网响应式网页设计大势所趋 -
网站界面设计中为网站创建风格指南的方法(图文)

【心得技巧】网站的界面的风格指南对于设计人员来说是很重要的事.
网站风格界面风格 -
谈谈设计中的用户体验背后的8个用户本能

【心得技巧】用户体验背后有哪些用户本能呢
用户体验用户本能 -
负距离(换位思考)-相互影响的迭代过程

【心得技巧】产品经理把握功能 功能-指事物或方法所发挥的有利作用 .比如实用性,操作性
负距离换位思考

