
心得技巧
网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
图像文件格式有哪些以及如何选择
【心得技巧】选择图像文件格式应该在透明度、色深、压缩率三者之间权衡一番,如果颜色色彩丰富,并且无需透明度支持,那么jgp无疑是最合适的选择;如果需要透明度支持,那么jpg无疑又是第一个得排除的选项
图像文件格式 -
css样式的优先级究竟庞杂到什么程度

【心得技巧】css样式的优先级是一个庞杂的知识点,我甚至觉得它的庞杂可以与“浮动”以及“框模型”相提并论,今天就利用点时间把我所了解的写下来,大家共同进步
css样式优先级 -
我的css架构理念—因人而异 没有最优 只有适合

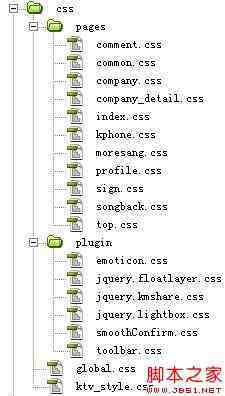
【心得技巧】做前端已有不短的时间了,在css这片领域越走越久、越走越远,回过头来看看,有很多技能知识掌握了就不会再忘了,css架构,因人而异、因项目大小而异,没有最优,只有适合
css架构理念 -
网页设计必备手册 216网页安全色大全

【心得技巧】网页安全色是指在不同硬件环境、不同操作系统和不同浏览器中都能够正常显示的颜色集合(调色板或者色谱),也就是说这些颜色在任何终端用户的显示设备上都是相同的效果
216网页安全色 -
响应式WEB设计学习(3)—如何改善移动设备网页的性能

【心得技巧】究竟是网页中的何种元素拉低了网页在移动设备中加载的速度呢?这些元素应该做何处理以提升页面在移动设备中的整体性能?是否存在一种设计模式可以同时满足移动端及桌面端的页面设计呢?带着这些疑问开始本文之旅吧
网页性能移动设备web设计 -
响应式WEB设计学习(2)—视频能够做成响应式吗

【心得技巧】除了图片以外,还有一种常见的多媒体形式是视频。有时在web设计中,根据需要会在页面中加入视频,视频大小的自适应单靠CSS本身似乎是做不到的,感兴趣的朋友可以详细了解下
响应式web设计视频 -
响应式WEB设计学习(1)—判断屏幕尺寸及百分比的使用

【心得技巧】现在移动设备越来越普及,用户使用智能手机、pad上网页越来越普遍,但是传统的fix型的页面在移动终端上无法很好的显示。因此,Ethan Marcotte提出一种响应式web设计的概念,响应式web设计的英文为Responsive Web Design,简写为RWD,感兴趣的朋友可以了解下
屏幕尺寸百分比 -
web的各种前端打印方法之CSS控制网页打印样式
【心得技巧】使用CSS控制打印样式,握刚刚使用时一塌糊涂,根本不知道CSS中的midia的作用是什么,问到别人说导入这个样式,还傻乎乎的不知所措,接下来介绍CSS控制网页打印样式是如何实现的
CSS打印网页打印 -
窗口中的各种距离/滚动距离的精确计算汇总

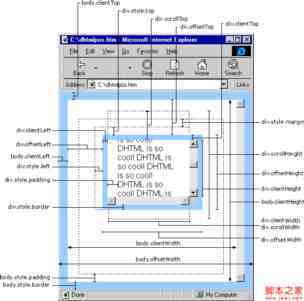
【心得技巧】平时在项目开发中,没少跟边距,位置,坐标什么的打交道,悲剧的是,如果你对这些东西没有非常清晰的概念,编码的时候会非常痛苦,到处找资料寻求距离的精确计算,接下来本文提供一个示意他,希望对你有帮助
窗口滚动距离计算 -
从image/x-png谈ContentType(s)
【心得技巧】今天在做一个文件上传的功能的时候,发现我总是上传不了png的图片。经过调试发现,应该是在ContentType的地方判断失误了。后来百度了一下发现一个有意思的现象,我发现png的图片的ContentType并不是我在注册表中看到的image/png,而是image/x-png
image/x-png -
浏览器可以注册的事件小结
【心得技巧】我们在网页制作中经常会用到浏览器事件,这里简单的整理下方便需要的朋友
浏览器事件 -
sitemesh教程-页面装饰技术原理及应用

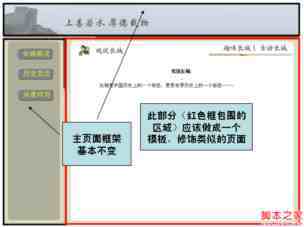
【心得技巧】Sitemesh是一种页面装饰技术:它通过过滤器(filter)来拦截页面访问,据被访问页面的URL找到合适的装饰模板等等,感兴趣的朋友可以了解下哦
sitemesh页面装饰

