Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
Three.js实现脸书元宇宙3D动态Logo效果
【JavaScript】本文主要讲述通过 Three.js + Blender 技术栈,实现 Meta 公司炫酷的 3D 动态 Logo,内容包括基础模型圆环、环面扭结、管道及模型生成、模型加载、添加动画、添加点击事件、更换材质等
Three.js3D动态LogoThree.js脸书元宇宙3D动态Logo -
使用three.js实现炫酷的酸性风格3D页面效果
【JavaScript】本文内容主要介绍,通过使用React+three.js技术栈,加载3D模型、添加3D文字、增加动画、点击交互等,配合样式设计,实现充满设计感的酸性风格页面
three.js酸性风格3D页面three.js3D页面 -
CSS 制作波浪效果的思路

【CSS】一直以来使用纯 CSS 实现波浪效果都是十分困难的。本文介绍了CSS 制作波浪效果的思路,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
CSS波浪 -
使用SVG实现提示框功能的示例代码

【html5】这篇文章主要介绍了使用SVG实现提示框功能的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
svg提示框 -
基于canvas的骨骼动画的示例代码

【html5】这篇文章主要介绍了基于canvas的骨骼动画的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas骨骼动画 -
PS怎么用通道抠发丝?PS巧用通道简单扣取美女发丝并换背景教程

【ps抠图教程】最近,很多网友问小编PS怎么用通道抠发丝?今天小编就给大家带来PS巧用通道简单扣取美女发丝并换背景教程,教程难度一般,只要几步就比较完美的抠出了长头发美女并更换了背景,感兴趣的朋友欢迎前来一起分享学习
ps通道扣发丝 -
新手程序员编程必不可少的工具
【其它综合】这篇文章主要为大家详细介绍了新手程序员编程必不可少的工具,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
新手程序员编程工具程序员编程工具编程工具 -
ps怎么绘制扁平化风格的海盗插画图?

【矢量手绘】ps怎么绘制扁平化风格的海盗插画图 ?说起海盗,能想到的就是舵手、海贼帽,宝藏和毒药,该怎么绘制这小图标,组成一个海盗插画图呢?下面我们就来看那看详细的教程,需要的朋友可以参考下
ps海盗插画 -
PS怎么把人像照片调得更通透?

【PS调色教程】这篇教程教脚本之家的PS调色教程学习者使用PS怎么把人像照片调得更通透?教程中使用的是暗部提亮法,效果非常通透和靓丽,小编很喜欢,推荐给大家一起分享学习
ps人像通透人像照片 -
ps制作光滑平整的透明玻璃质感按钮教程

【按钮制作】最近,很多网友问小编怎么用ps制作玻璃质感按钮?今天脚本之家小编就教大家使用ps制作光滑平整的透明玻璃质感按钮的方法,教程中玻璃质感主要表现物体的光影效果, 要突出半透明、透明、背景之间的前后关系,只要掌握这几个表现手法就可以了
ps透明质感按钮玻璃按钮 -
ps怎么制作古典风格的工笔画手绘效果图片?

【照片处理】ps怎么制作古典风格的工笔画手绘效果图片?想将一位为外国美女设计成中国工笔画效果的图片,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下
ps工笔画手绘 -
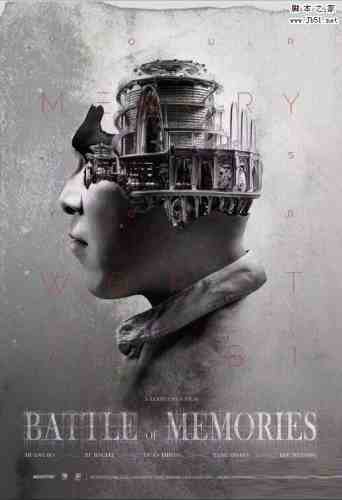
PS合成黑白创意记忆大师海报

【合成特效】PS合成黑白创意记忆大师海报分享给脚本之家的各位ps学习者,教程难度中等,主要是合成元素的处理,感兴趣的朋友可以动手试试
PS记忆大师海报

