Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
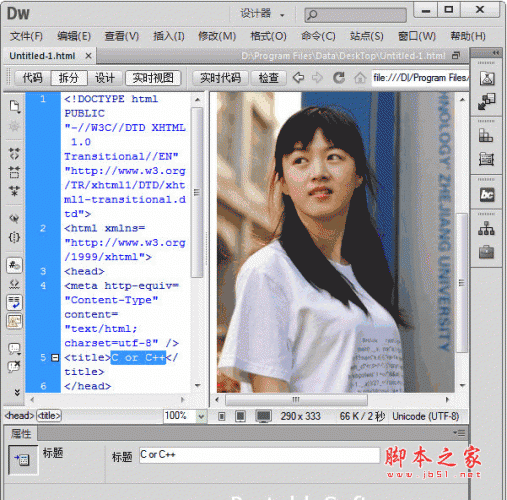
html用代码制作虚线框怎么做? dw制作虚线圆圈的技巧

【Dreamweaver教程】html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来观观dw制作虚线圆圈的技巧,具体请观下文介绍
HTML代码虚线框虚线 -
cdr怎么画粉色的少女风袜子? cdr粉色小雏菊袜子图纸设计技巧

【CorelDraw教程】cdr怎么画粉色的少女风袜子?想要设计一款少女喜欢的粉色袜子,上面有蕾丝和小雏菊,该怎么操作呢?下面我们就来看看cdr粉色小雏菊袜子图纸设计技巧
cdr袜子 -
使用Freehand滤镜自定义输出区域

【Freehand教程】这篇文章主要介绍了使用Freehand滤镜自定义输出区域的相关资料,需要的朋友可以参考下,利用 freehand 的滤镜填充功能你可以在不改动原画的情况下很方便的实现这一点。
Freehand滤镜使用 -
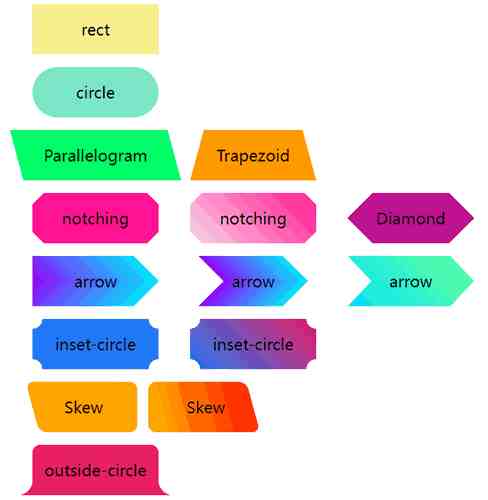
使用 CSS 轻松实现一些高频出现的奇形怪状按钮

【CSS】本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们,让我们一起看看使用 CSS 轻松实现一些高频出现的奇形怪状按钮,感兴趣的朋友跟随小编一起看看吧
CSS奇形怪状按钮CSS按钮 -
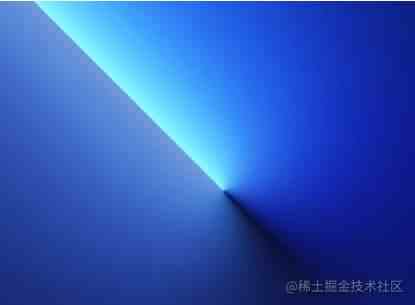
CSS巧用渐变实现高级感背景光动画

【CSS】本文主要介绍了利用CSS中的conic-gradient()以及box-shadow模拟出光源阴影效果,从而实现一个充满高级感的背景光动画,感兴趣的小伙伴可以跟随小编一起学习一下
css背景动画css渐变背景动画 -
网页中使用Unicode字符的介绍(&#,\u等)
【心得技巧】国际组织制定了可以容纳世界上所有文字和符号的字符编码方案,称为Unicode,是通用字符集Universal Character Set的缩写,用以满足跨语言、跨平台进行文本转换、处理的要求,自从1994年发布,不断进行扩展,目前已经到了Version 10
Unicode -
网页中使用Unicode字符的介绍(&#,\u等)
【心得技巧】国际组织制定了可以容纳世界上所有文字和符号的字符编码方案,称为Unicode,是通用字符集Universal Character Set的缩写,用以满足跨语言、跨平台进行文本转换、处理的要求,自从1994年发布,不断进行扩展,目前已经到了Version 10
Unicode -
使用javascript解析二维码的三种方式
【JavaScript】这篇文章主要给大家分享使用javascript解析二维码的三种方式,二维码就是将我们能看懂的文字语言,以机器语言的形式存储了起来。其中黑色小方块代表的是1,白色小方块代表的是0,黑白相间的图案其实就是一串编码,扫码的过程就是翻译这些编码的过程,需要的朋友可以参考一下
javascript解析二维码方式javascript解析二维码 -
Vue实现浏览器端扫码功能
【JavaScript】本文主要介绍,通过使用基于 vue技术栈的前端开发技术,在浏览器端调起摄像头,并进行扫码识别功能,对识别到的二维码进行跳转或其他操作处理,对vue浏览器扫码功能的实现代码感兴趣的朋友一起看看吧
vue浏览器扫码vue扫码 -
JavaScript实现轮播图案例
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现轮播图案例,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js轮播图 -
Vue之vue-tree-color组件实现组织架构图案例详解
【JavaScript】这篇文章主要介绍了Vue之vue-tree-color组件实现组织架构图案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
vuevue-tree-color组件vuevue-tree-color组件实现组织架构图 -
html5笛卡尔心形曲线的实现

【html5】本文主要介绍了html5笛卡尔心形曲线的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
html5笛卡尔心形曲线html5笛卡尔心形笛卡尔心形曲线

