您当前所在位置:首页 > 网页制作 > Dreamweaver教程
Dreamweaver教程
html用代码制作虚线框怎么做? dw制作虚线圆圈的技巧
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来观观dw制作虚线圆圈的技巧,具体请观下文介绍
HTML用代码制作虚线框方法,网页中想要制作一个虚线圆形,该怎么绘制呢?具体请观下文介绍。

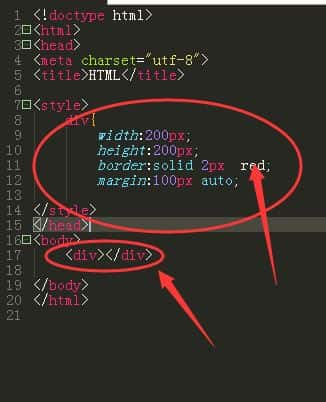
如图,建立一个div标签,然后对他添加修饰,设置宽高、边缘设置以及居中设置

现在效果这样的,如图

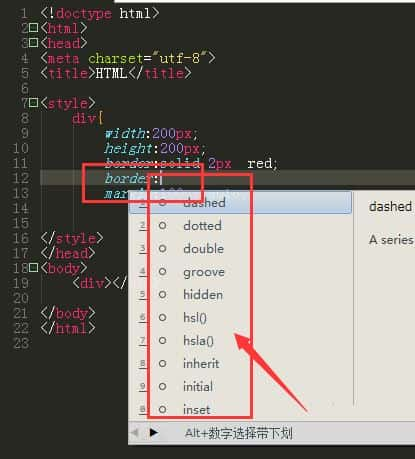
假如我们想要将实线变成虚线的 ,我们要修改代码中的border值,在border值属性中有个solid属性,这个就是实体的意思,我们要修改就改动这里

在border属性中有很多的属性,第一个dashed就是虚线的意思

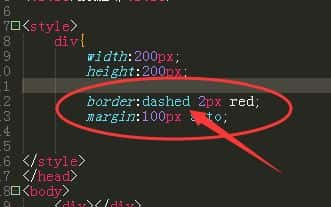
然后我们将之前的实体改成为dashed虚线值,如图,然后保存

这时候我么就会将之前的实体线变成了虚线框了

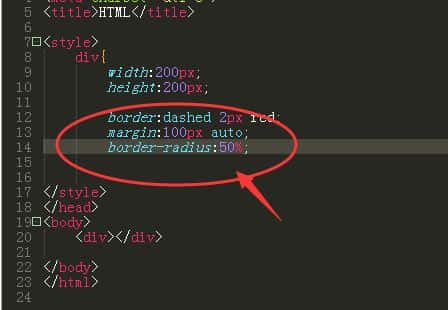
假如想要将直角的框变成圆角的或者直接是圆形框,需要调节border-radius属性,也就是圆角值设置

如图,效果明显

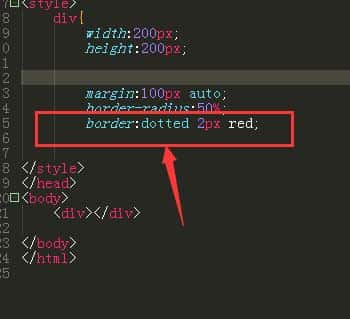
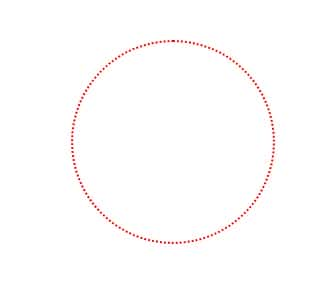
下面我么观下dotted属性是怎么个效果,这个是点的意思

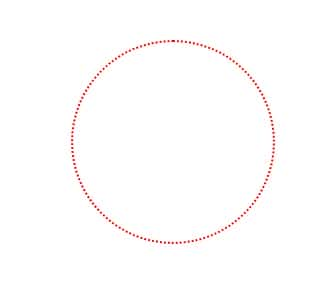
将其换成点状态,效果也是虚线状图案,如图

以上就是dw制作虚线圆圈的技巧,希望大家喜欢,请继承关注脚本之家。
相关推荐:
很赞哦!()
大图广告(830*140)