您当前所在位置:首页 > 网页制作 > Dreamweaver教程
Dreamweaver教程
banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
banner图片上添加左右按钮代码怎么弄?Dreamweaver做banner的时候,想要在图片上添加左右翻页按钮,该怎么设置呢?下面我们就来观观HTML制作banner按钮的技巧
在各种网站上,首页好多都是很多图片广告,而且还可以点击翻页的,下面我们使用代码的方法来给图片添加两侧的左右按钮

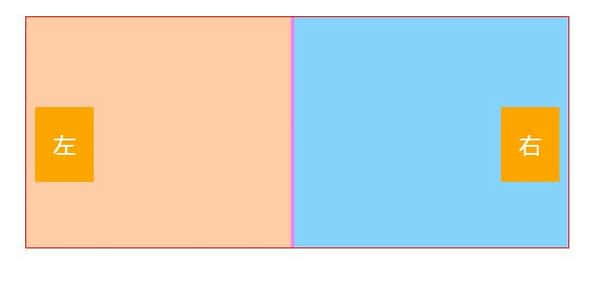
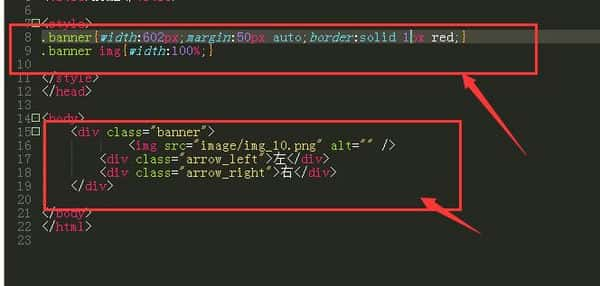
这里的结构主要是一个大盒子,里面套着三个小盒子,小盒子一个是装着图片banner,两个小盒子分别是左右按钮

现在基本样子,效果如图所示,然后需要将下面的左右按钮定位到左右两侧

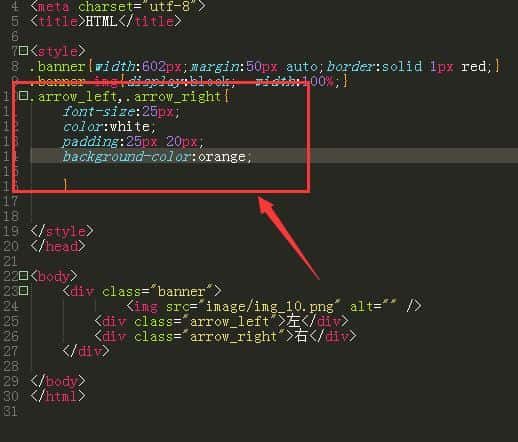
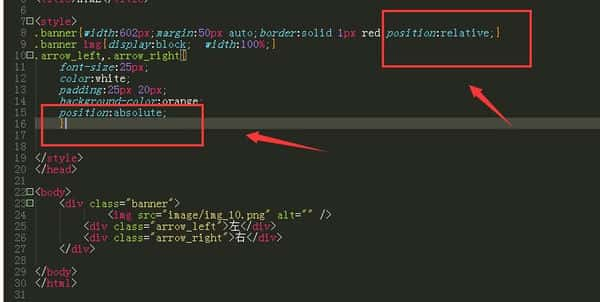
先对左右两个按钮,添加下效果,背景颜色,以及文字设置

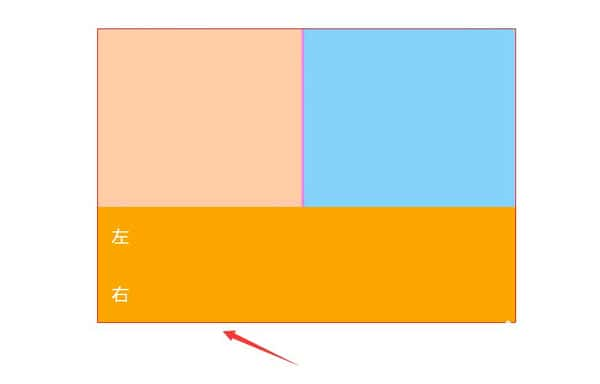
整改后效果,如图所示

对父级以及两个小盒子分别添加相对定位、尽对定位设置

定位后的图形如图所示;因为两个按钮设置的是尽对定位,已经没有了他们的位置,所以并排叠在了一起

然后分别对左右按钮,添加左右的定位设置

最后就做成了如图所示的两个按钮效果了。

以上就是HTML制作banner按钮的技巧,希望大家喜欢,请继承关注脚本之家。
相关推荐:
很赞哦!()
大图广告(830*140)




