您当前所在位置:首页 > 网页制作 > Dreamweaver教程
Dreamweaver教程
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
dw有序列表ol怎么用? Dreamweaver页面中国的内容需要添加列表效果,该怎么添加有序列表呢?下面我们就来观观HTML页面添加有序列表ol的教程
在网站中常常见到非常有顺序的排列,1、2、3···,很多时候这种情况都是使用有序列表来做的,今天我们就重点来观下有序列表的一般使用方法。
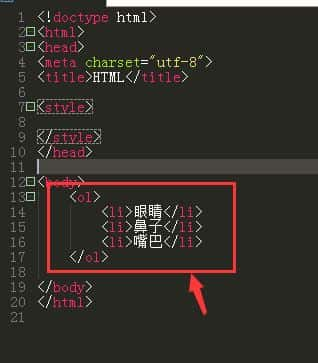
有序列表的标签是ol,一半ol都会和li一起使用,如图,使用ol和li做出一个数据

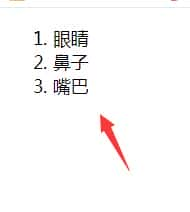
打开预览后,就是这样的一个效果,如图,前面非常有顺序的1 2 3 排列

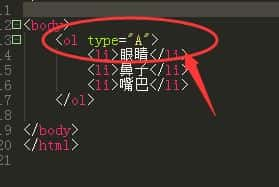
这就是ol的属性了,还可以更改有序列表的数字显示方式,如图,在ol后面添加一个type属性,后面1就是他对应的属性设置了


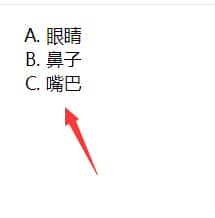
在type后面还可以添加A,这样的数据排列就是从A开始的


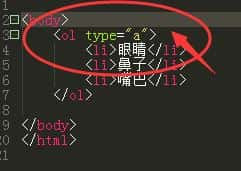
还可以在后面添加小写字母a,然后后面数据排列就是从小a开始的,如图


还可以添加小写的i,


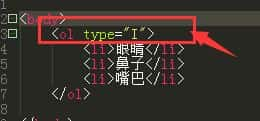
还有大些的I,就形成了大写的罗马数字字符,如图所示。


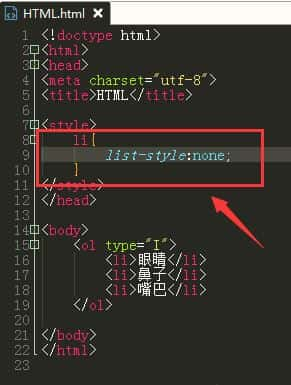
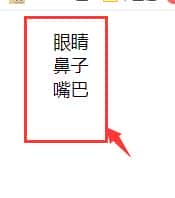
假如不想要li的样式属性,可以对其添加清除命令。


以上就是HTML页面添加有序列表ol的教程,希望大家喜欢,请继承关注脚本之家。
相关推荐:
很赞哦!()
大图广告(830*140)




