您当前所在位置:首页 > 网页制作 > Dreamweaver教程
Dreamweaver教程
DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
DW2017图片文字怎么并排排列?DW2017中的图片和文字想要并列排列,该怎么操作呢?下面我们就来观观HTML图片/文字并排排列代码写法
在做页面的时候,有很多的排版方式,假如用代码将其一一实现,那就需要点耐心了,今天我们使用代码来做个图文排版的页面,左侧是图片区,右侧是文字解释区。

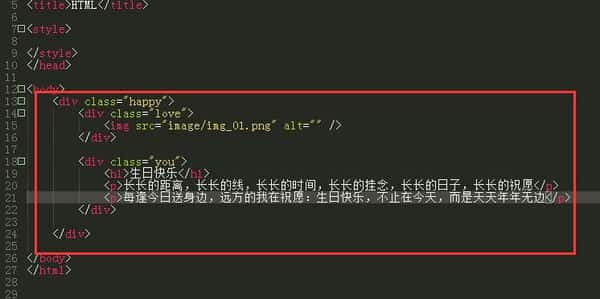
首先先预备图片素材和文字语言,如图;在body中的建设就这

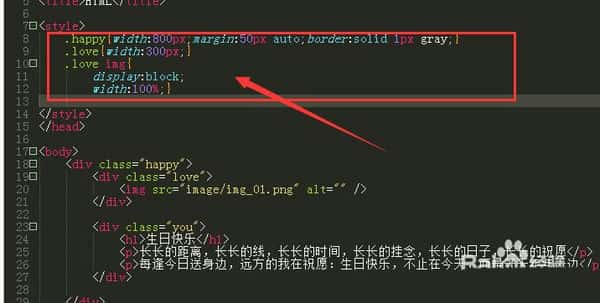
添加CSS样式修饰,最外面的大框添加宽度居中;下面的图片和文字设置

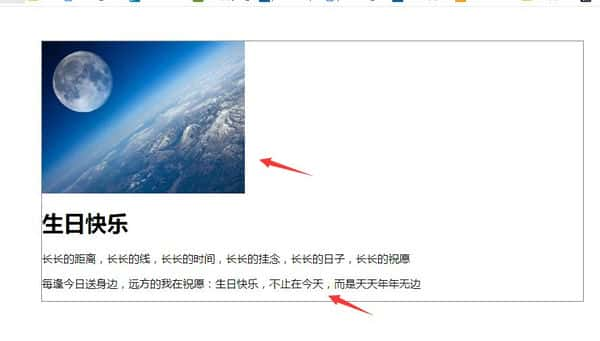
现在的图文是这样排版,如图

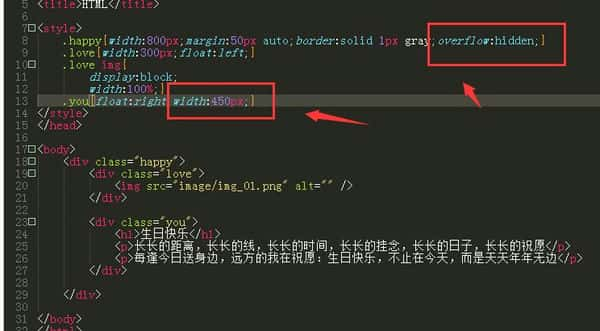
想要将图文左右排版,无非是定位或者浮动,对图片块和文字块都添加了浮动效果后,

如图,添加浮动后,文字部分因为文字太长超出了他所用那的范围,所以被挤到到了下行的右侧,如图

这时候,将文字区域设置下宽度,不让他超过最大范围就行了,如图;设置宽度为450px

然后再预览效果图,就完美解决了。

以上就是HTML图片/文字并排排列代码写法,希望大家喜欢,请继承关注脚本之家。
相关推荐:
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
很赞哦!()
大图广告(830*140)




