您当前所在位置:首页 > 网页制作 > Dreamweaver教程
Dreamweaver教程
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
HTML怎么角度代码调节一个角的角度?dw调节一个角的角度代码技巧
我们在用代码做图形的时候,用的矩形和圆形比较多,假如碰到只改变其中一个角的角度,这时又该怎么做呢
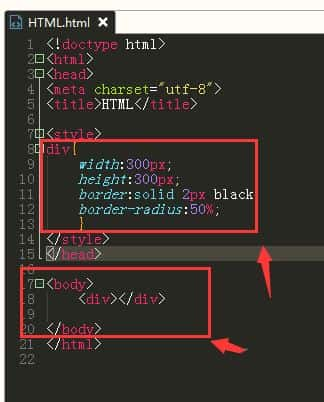
如图,这是建立的一个正圆的代码,其调节角度的属性代码是border-radius

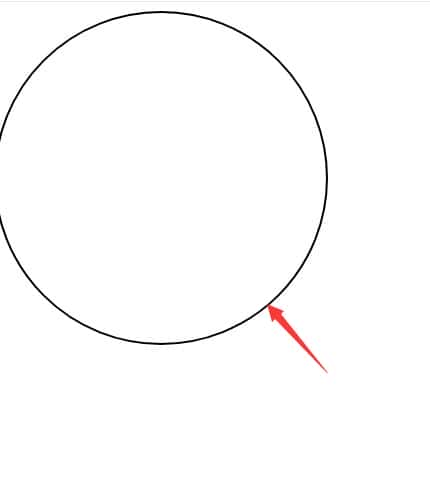
现在四个角度都设置的是50%,长宽的一半,就成了圆形

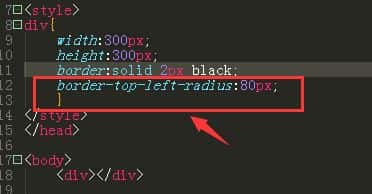
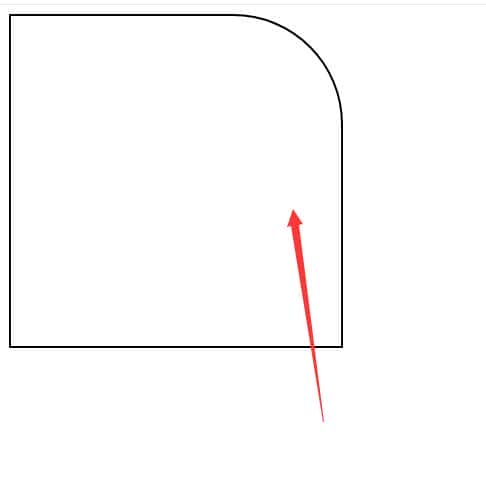
假如我们只想调节左上角一个角的角度,那么代码就要这么写了,border-top-left-radius,后面是角度度数,这就是左上角的意思了

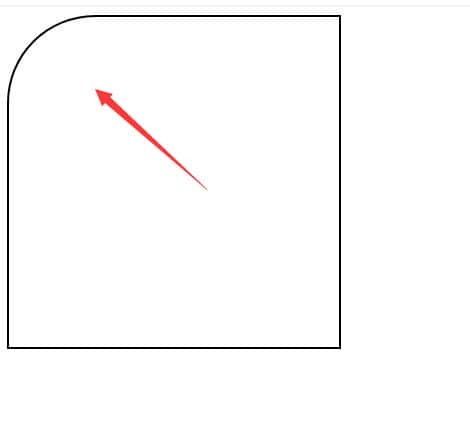
如图,我们可以观到现在效果

同理,右上角的角度问题设置,就是top-right了

如图右上角设置后的图示

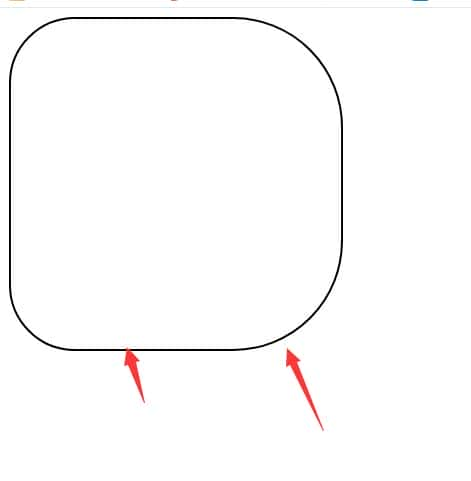
依次类推,下面的两个角度就是bottom的设置问题了,如图所示

将四个角度分别设置后,最后的预览效果就是这样的了。

以上就是dw调节一个角的角度代码技巧,希望大家喜欢,请继承关注脚本之家。
相关推荐:
很赞哦!()
大图广告(830*140)




