Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
基于tkinter中ttk控件的width-height设置方式
【python】这篇文章主要介绍了基于tkinter中ttk控件的width-height设置方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
tkinter中ttk控件ttkwidth-height设置tkinterttk控件width-height设置 -
js开发中的页面、屏幕、浏览器的位置原理(高度宽度)说明讲解(附图)
【CSS/HTML】前端js开发中我们常碰到对页面、屏幕、浏览器宽高和位置的获取问题,有时间查到了js的实现代码,但是不知道为什么。本篇图文并茂讲解Web环境中屏幕、浏览器及页面的高度、宽度信息。
js页面屏幕浏览器 -
升级鸿蒙系统3.0后耗电量加快怎么办? 官方解决方法来了

【鸿蒙系统】升级鸿蒙系统3.0后耗电量加快怎么办?升级鸿蒙3.0以后发现耗电量很快,该怎么办呢?现在官方解决方法来了,详细请看下文介绍
鸿蒙3.0耗电量 -
vue项目适配大屏端的方法示例
【JavaScript】众所周知在vue移动端h5页面当中,适配是经常会遇到的问题,这篇文章主要给大家介绍了关于vue项目适配大屏端的相关资料,需要的朋友可以参考下
vue做大屏适配vue适配手机屏幕vue大屏展示项目实例 -
js判断移动端横竖屏视口检测实现的几种方法
【JavaScript】最近做歌一个小项目,但是要放到我们的app上,然而需要横竖屏使用不同的样式,本文就来介绍一下js判断移动端横竖屏视口检测实现的几种方法,感兴趣的可以了解一下
js移动端横竖屏js移动端横竖屏检测 -
win10最新补丁KB5003690发布 重点修复某些游戏性能问题

【Windows系列】微软向Win10用户发布了最新的KB5003690更新补丁,这次更新将从机器中删除 Adob Flash,除此之外还更新了什么呢?详细请看下文介绍
win10KB5003690 -
js实现表格拖动选项
【JavaScript】这篇文章主要为大家详细介绍了原生js实现表格拖动选项,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js表格拖动选项js表格拖动js拖动选项 -
浅谈移动端中的视口(viewport)的具体使用

【CSS】这篇文章主要介绍了浅谈移动端中的视口(viewport)的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
移动端视口viewport -
css中的px、em、rem、pt 特点和区别及换算详解
【CSS】这篇文章主要介绍了css中的px、em、rem、pt 之间的特点和区别及换算,各大小单位是否继承父元素大小及浏览器兼容与否等方面也做了详细解释,需要的朋友可以参考下
pxemremptpx和em区别rem和em区别px和rem换算 -
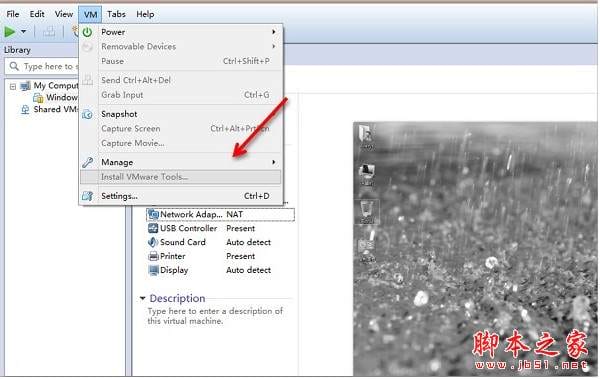
deepin linux怎么直接拖拽文件到macosx虚拟机?

【Linux】deepin linux怎么直接拖拽文件到macosx虚拟机?deepin操作系统中安装了一个虚拟机,想要将文件直接拖拽到macosx虚拟机中,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
deepinmacosx虚拟机 -
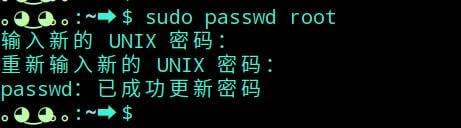
deepin linux怎么切换到root权限? Deepin切换root用户的技巧

【Linux】deepin linux怎么切换到root权限?deepin系统下想要切换到root用户,该怎么操作呢?下面我们就来看看Deepin切换root用户的技巧,需要的朋友可以参考下
deepinlinuxroot用户 -
浅析HTML5 meta viewport参数

【html5】这篇文章主要介绍了浅析HTML5 meta viewport参数的相关资料,帮助大家更好的理解和学习HTML5,感兴趣的朋友可以了解下
HTML5metaviewportmetaviewport

