Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
Vue transition实现点赞动画效果的示例
【JavaScript】点赞动画是网页评论中常见的功能,本文将介绍如何用vue实现这一效果。点赞时爱心缩小变大,变大时略微大一点再变正常,取消点赞时爱心无动画,同时数字滚动,+1 时向上滚动,-1 时向下滚动
vue点赞动画Vuetransition -
使用JavaScript 实现时间轴与动画效果的示例代码(前端组件化)
【JavaScript】这篇文章主要介绍了使用JavaScript 实现时间轴与动画效果的示例代码(前端组件化),本文重点给大家介绍基础的动画类实现时间轴,通过示例代码给大家介绍的很详细,需要的朋友可以参考下
js实现时间轴动画js时间轴组件js时间轴 -
如何反转CSS中的贝塞尔曲线的实现方法

【CSS】这篇文章主要介绍了如何反转CSS中的贝塞尔曲线的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
反转CSS贝塞尔曲线 -
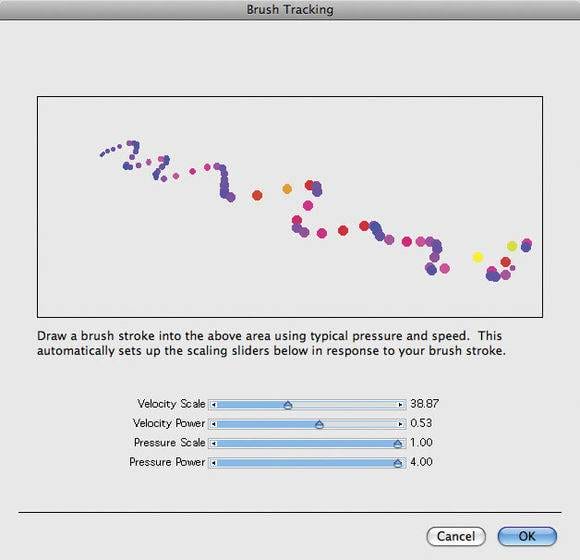
在painter使用仿真水彩进行湿笔绘画睡莲实例教程

【Painter教程】这篇教程教脚本之家的Painter教程学习者在painter使用仿真水彩进行湿笔绘画睡莲的方法,教程中主要采用了水彩湿笔技法,并添加了细节和纹理,打造的效果非常漂亮,推荐到脚本之家一起分享学习
Painter仿真水彩湿笔睡莲 -
提高效率必备! Photoshop创作矢量图的10个技巧教程

【矢量手绘】这篇文章主要介绍了设计者提高效率必备的10个超实用的PHOTOSHOP矢量图技巧。希望大家能继续寻找更好的制作方法,享受设计的过程!
photoshop矢量图矢量图素材PS实例教程 -
html5 Canvas画图教程(8)—canvas里画曲线之bezierCurveTo方法

【html5】arc,arcTo以及quadraticCurveTo.他们都有一个共同点,就是他们画的曲线都只能偏向一边,今天讲的bezierCurveTo与他们最大的不同点就是有两个控制点,即可以画出S形的曲线了,感兴趣的朋友可以了解下哦
Canvas画曲线 -
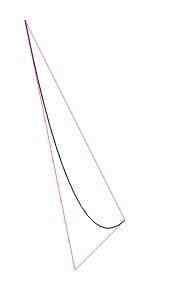
html5 Canvas画图教程(7)—canvas里画曲线之quadraticCurveTo方法

【html5】今天讲quadraticCurveTo方法画曲线,quadratic的意思是二次,即数学中二次元方程那个二次,接下来详细介绍quadraticCurveTo方法的使用,感兴趣的朋友可以了解下哦
Canvas画曲线quadraticCurveTo -
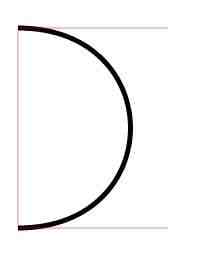
html5 Canvas画图教程(6)—canvas里画曲线之arcTo方法

【html5】arc与arcTo,从名字都能看出来相似。arcTo也是画曲线的方法,而且他画出的曲线也是正圆的一段弧线。但他的参数和arc简直是不共戴天~,感兴趣的朋友可以了解下哦,接下来详细介绍arcTo方法的应用
Canvas画曲线arcTo -
html5 Canvas画图教程(5)—canvas里画曲线之arc方法

【html5】anvas里画曲线的难点之一,就在于他连曲线的函数就有4个!分别是arc,arcTo,quadraticCurveTo,bezierCurveTo.我从最简单的arc方法讲起吧,感兴趣的朋友可以了解下哦
canvas画曲线arc方法

