Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
详解CSS中postion和opacity及cursor的特性
【CSS】background-postion接收多个值在浏览器中已经兼容,我们可以用background-position来代替calc()函数,从而去实现左方向或右方向的定位,这篇文章主要介绍了详解CSS中postion和opacity及cursor的特性,需要的朋友可以参考下
cssopacitycursor特性csspostion和opacity -
css实现元素居中的N种方法

【CSS】这篇文章主要介绍了css实现元素居中的N种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css元素居中 -
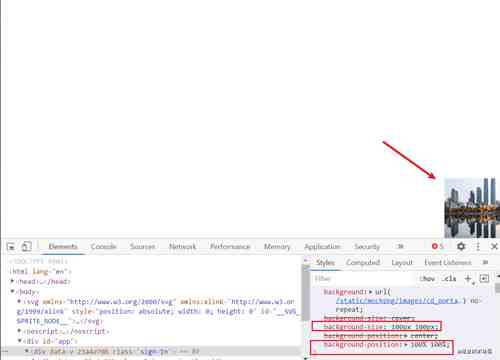
探究background-position属性中的百分比值的使用

【CSS】这篇文章主要介绍了探究background-position属性中的百分比值的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
background-position百分比值 -
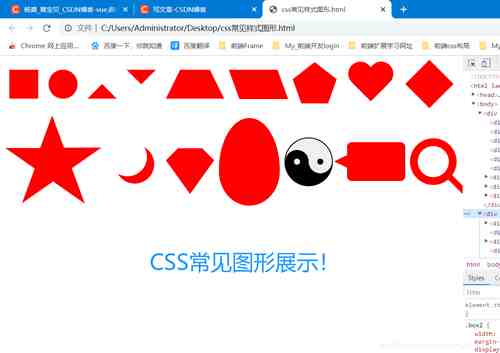
css样式常见图形效果展示的实例代码

【CSS】这篇文章主要介绍了css样式常见图形效果展示的实例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css样式图形效果展示css图形效果展示 -
深入浅析CSS 的多种背景及使用场景和技巧

【CSS】这篇文章主要介绍了深入浅析CSS 的多种背景及使用场景和技巧,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css背景使用场景css多种背景使用 -
解决移动端1px边框最好的方法(推荐)
【CSS】这篇文章主要介绍了解决移动端1px边框最好的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
解决移动端1px边框1px边框问题 -
使用CSS cross-fade()实现背景图像半透明效果的示例代码

【CSS】这篇文章主要介绍了使用CSS cross-fade()实现背景图像半透明效果的示例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css背景图像半透明CSScross-fade -
css记录文本图标对齐的几种解决方案

【CSS】这篇文章主要介绍了css记录文本图标对齐的几种解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css文本图标对齐图标对齐 -
CSS 中px、em、rem、%、vw、vh单位之间的区别详解
【CSS】这篇文章主要介绍了CSS 中px、em、rem、%、vw、vh单位之间的区别,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
pxemrem%vwvh -
前端实现背景虚化但内容清晰且自适应 的实例代码

【html5】这篇文章主要介绍了前端实现背景虚化但内容清晰且自适应 的实例代码,需要的朋友可以参考下
背景虚化背景虚化人物清晰内容清晰 -
解析CSS中的Grid布局完全指南

【CSS】这篇文章主要介绍了解析CSS中的Grid布局完全指南的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSGrid布局 -
详解CSS动画属性关键帧keyframes全解析

【CSS】这篇文章主要介绍了详解CSS动画属性关键帧keyframes全解析的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS关键帧keyframes

