Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
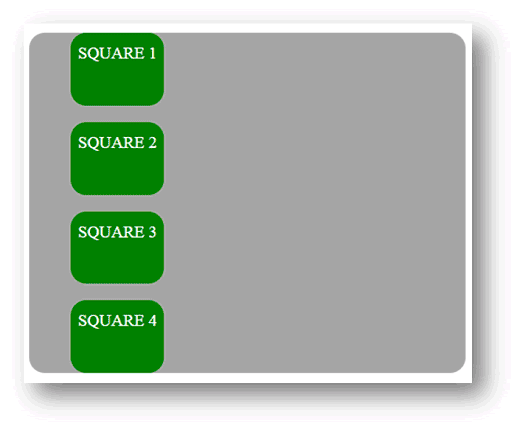
使用CSS定位HTML元素的实现方法

【CSS】在页面上定位内容时,可以使用一些属性来帮助您操纵元素的位置,本文主要介绍了使用CSS定位HTML元素的实现方法,主要有五种类型,感兴趣的可以了解一下
CSS定位HTML元素定位HTML元素 -
使用HBuilder制作一个简单的HTML5网页

【html5】本文主要介绍了使用HBuilder制作一个简单的HTML5网页,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HBuilder制作HTML5网页制作HTML5网页hbuilder制作网页 -
html中相对位置与绝对位置的具体使用

【HTML/Xhtml】描述一个地区的位置有两种方法:相对位置和绝对位置。本文主要介绍了html中相对位置与绝对位置的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html相对位置绝对位置 -
浅谈由position属性引申的css进阶讨论
【CSS/HTML】说到position,稍微对css了解的能马上说出四个属性值:static 、relative、absolute、fixed。更深一步去讨论,牵扯出诸如上文提到的normal flow、containing block、bfc、margin collapse,base line,有多少人能很好的回答完整呢,所以在此做一个自己的总结归纳。
cssposition -
浅谈由position属性引申的css进阶讨论
【CSS/HTML】说到position,稍微对css了解的能马上说出四个属性值:static 、relative、absolute、fixed。更深一步去讨论,牵扯出诸如上文提到的normal flow、containing block、bfc、margin collapse,base line,有多少人能很好的回答完整呢,所以在此做一个自己的总结归纳。
cssposition -
Vue实现路由过渡动效的4种方法
【JavaScript】Vue 路由过渡是对 Vue 程序一种快速简便的增加个性化效果的的方法,这篇文章主要介绍了Vue实现路由过渡动效的4种方法,感兴趣的可以了解一下
Vue路由过渡 -
JavaScript实现页面高亮操作提示和蒙板
【JavaScript】这篇文章主要介绍了JavaScript实现页面高亮操作提示和蒙板,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js页面高亮提示js蒙板js高亮提示 -
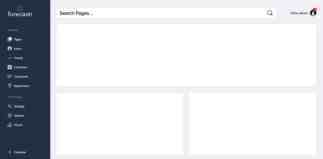
使用CSS和Java来构建管理仪表盘布局的实例代码

【CSS】这篇文章主要介绍了使用CSS和Java来构建管理仪表盘布局的实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css管理仪表盘布局css仪表盘布局css管理布局 -
CSS控制网页背景颜色的代码
【CSS】这篇文章主要介绍了CSS控制网页背景颜色的代码,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
css网页背景css网页背景颜色 -
浅谈css position absolute相对于父元素的设置方式
【CSS】这篇文章主要介绍了浅谈css position absolute相对于父元素的设置方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
csspositionabsolute父元素 -
CSS实现垂直居中的七个方法实例代码详解

【CSS】这篇文章主要介绍了CSS实现垂直居中的七个方法实例代码详解,需要的朋友可以参考下
css垂直居中css居中 -
浅谈PHP中pack、unpack的详细用法
【PHP编程】这篇文章主要介绍了浅谈PHP中pack、unpack的详细用法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
PHPpackunpackpackunpack

