Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
微信小程序底部tabBar遮挡内容的简单处理方法
【JavaScript】几乎每个app都会用到底部导航的,相对于小程序而言自然也是如此了,这篇文章主要给大家介绍了关于微信小程序底部tabBar遮挡内容的简单处理方法,需要的朋友可以参考下
微信小程序tabbar使用小程序底部tabbar遮挡小程序tabBar -
vue动态加载本地图片的处理方法
【JavaScript】最近遇到了个问题,用v-bind动态绑定img的src,图片加载不出来,所以下面这篇文章主要给大家介绍了关于vue动态加载本地图片的相关资料,需要的朋友可以参考下
vue动态加载本地图片 -
微信小程序自定义tabbar组件
【JavaScript】这篇文章主要为大家详细介绍了微信小程序自定义tabbar组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序tabbar -
关于小程序优化的一些建议(小结)
【JavaScript】这篇文章主要介绍了关于小程序优化的一些建议(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
小程序优化 -
javascript实现电商放大镜效果
【JavaScript】这篇文章主要为大家详细介绍了javascript实现电商放大镜效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js放大镜 -
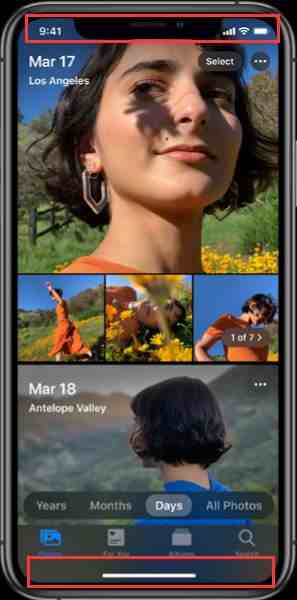
iPhoneX安全区域(Safe Area)底部小黑条在微信小程序和H5的屏幕适配

【html5】这篇文章主要介绍了iPhoneX安全区域(Safe Area)底部小黑条在微信小程序和H5的屏幕适配,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
iPhoneXH5屏幕适配微信小程序 -
H5页面适配iPhoneX(就是那么简单)

【html5】这篇文章主要介绍了H5页面适配iPhoneX(就是那么简单),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5适配iPhoneX -
微信小程序 iPhoneX底部安全区域(底部小黑条)适配(一分钟解决)
【相关技巧】iPhone X 对于微信小程序的tabbar来说,会被底部小黑条覆盖,需要处理,大概思路是,得到手机型号、分别判断样式。这篇文章主要介绍了微信小程序 iPhoneX底部安全区域(底部小黑条)适配问题,需要的朋友可以参考下
小程序底部小黑条微信小程序底部适配 -
Html5 页面适配iPhoneX(就是那么简单)

【html5】这篇文章主要介绍了Html5 页面适配iPhoneX(就是那么简单),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5页面适配iPhoneX -
Html5移动端适配IphoneX等机型的方法

【html5】这篇文章主要介绍了Html5移动端适配IphoneX等机型的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5移动端适配IphoneX移动端适配 -
Html5适配iphoneX刘海屏的简单实现

【html5】iphonex的刘海屏且不说好看不好看,但是确实给开发造成一定困扰,那么Html5适配iphoneX刘海屏的简单实现,下面就跟小编一起来了解一下
Html5适配iphoneXHtml5适配iphoneX刘海屏 -
Html5页面内使用JSON动画的实现

【html5】这篇文章主要介绍了Html5页面内使用JSON动画的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Html5JSON动画

