Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
使用three.js实现炫酷的酸性风格3D页面效果
【JavaScript】本文内容主要介绍,通过使用React+three.js技术栈,加载3D模型、添加3D文字、增加动画、点击交互等,配合样式设计,实现充满设计感的酸性风格页面
three.js酸性风格3D页面three.js3D页面 -
Unity项目优化相关技巧
【相关技巧】随着项目越做越大,工作年限的增加,对项目的优化方面要求也越来越高(面试必备),本文简单罗列一些unity项目中的优化技巧,有需要的朋友可以参考下
Unity项目Unity优化技巧 -
ThingJS粒子特效一键实现雨雪效果
【JavaScript】在做3D项目时,我们经常需要模拟下雨,下雪的天气,有时也会模拟喷泉、着火等效果。这些效果需要使用名为粒子系统(particle)的技术来实现。使用ThingJS可以快速编写粒子效果,本文就来看看如何实现
ThingJS粒子特效ThingJS雨雪效果 -
如何用threejs实现实时多边形折射
【JavaScript】这篇文章主要介绍了如何用threejs实现实时多边形折射,对three.js库感兴趣的同学,可以参考下
JS多边形折射JSthreejs -
如何用JavaScript检测当前浏览器是无头浏览器
【JavaScript】这篇文章主要介绍了如何用JavaScript检测当前浏览器是无头浏览器,对无头浏览器感兴趣的同学,可以参考一下
Javascript浏览器Javascript无头浏览器 -
如何在CocosCreator里画个炫酷的雷达图
【JavaScript】这篇文章主要介绍了如何在CocosCreator里画个炫酷的雷达图,对Graphics感兴趣的同学,一定要看看,并且把代码实践一下
Cocos绘制CocosGraphics -
详解CocosCreator优化之DrawCall
【JavaScript】这篇文章主要介绍了CocosCreator中DrawCall的优化,想研究游戏性能的同学,一定要看一看
CocosDrawCallCocos性能优化 -
CocosCreator如何实现划过的位置显示纹理
【JavaScript】这篇文章主要介绍了CocosCreator纹理shader的一些知识,想了解shader的同学,一定要看下,并且亲自动手实践
Cocos纹理Cocosshader -
three.js如何实现3D动态文字效果
【JavaScript】这篇文章主要给大家介绍了关于three.js如何实现3D动态文字效果的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
three.js3d动态文字three.js做3d动态 -
three.js 实现露珠滴落动画效果的示例代码
【JavaScript】这篇文章主要介绍了three.js 实现露珠滴落动画效果的示例代码,非常不错,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
three.js实现露珠滴落动画three.js实现露珠滴落 -
如何利用AI软件制作低多边形风格(Low Poly Style)

【Illustrator】Low Poly Style虽然不是我们设计一定非要掌握的设计风格,但是通过它我们可以学到很多,这篇教程我们就来学习如何利用AI软件制作低多边形风格(Low Poly Style),感兴趣的朋友欢迎前来一起分享学习
AI低多边形LowPolyStyle -
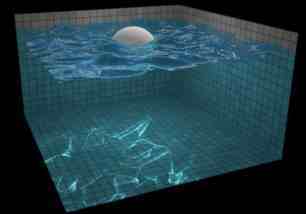
多视角3D逼真HTML5水波动画

【html5】这篇文章主要介绍了多视角3D逼真HTML5水波动画,它的效果非常逼真,水池中的石头在水中沉浮,泛起了一层层水波。同时我们可以拖拽鼠标从不同的视角来浏览水池,3D效果非常不错,感兴趣的小伙伴们可以参考一下
HTML53D水波动画

