JavaScript
vue.js云存储实现图片上传功能
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、对象存储
示对象存储(Cloud Object Storage,COS)是腾讯云提供的一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。通过控制台、API、SDK 和工具等多样化方式,用户可简单、快速地接入 COS,进行多格式文件的上传、下载和管理,实现海量数据存储和管理。
二、配置腾讯云Cos
1.引入库
代码如下(示例):
目标 : 配置一个腾讯云cos
由于上课的开发的特殊性,我们不希望把所有的图片都上传到我们自己的官方服务器上,这里我们
可以采用一个腾讯云的图片方案

第一步拥有腾讯云的开发者账号
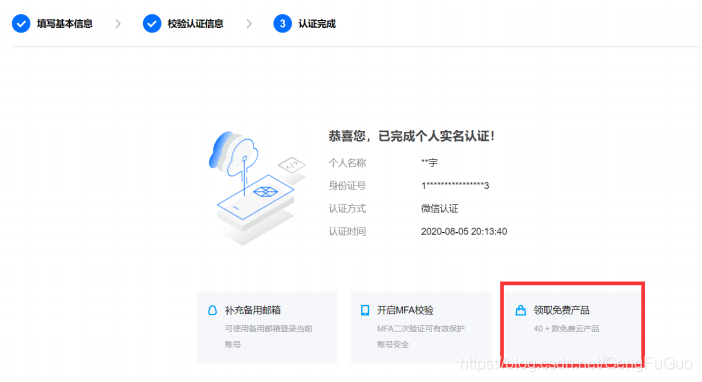
实名认证

下一步,扫描二维码授权

点击领取免费产品

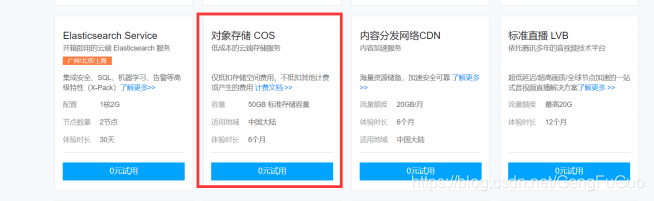
选择对象存储COS

到这一步,账号的部分就操作完毕,接下来,我们需要来创建一个存储图片的存储桶
登录 对象存储控制台 ,创建存储桶。设置存储桶的权限为 公有读,私有写
创建存储桶

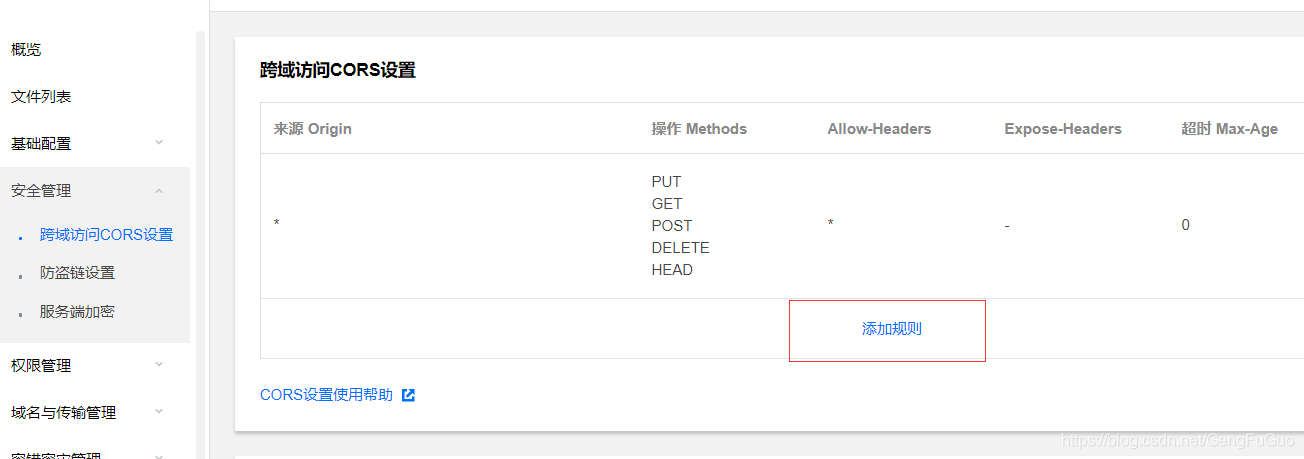
设置cors规则

AllowHeader 需配成 * ,
到这里,我们的腾讯云存储桶就设置好了。
三、新建文件上传组件
安装JavaScript SDK
npm i cos-js-sdk-v5 --save
新建上传图片组件 src/components/ImageUpload/index.vue
上传组件,我们可以沿用element的el-upload组件,并且采用照片墙的模式 listtype=“picture-card”
<template>
<div>
<el-upload
list-type="picture-card"
:limit="4"
action="#"
:file-list="fileList"
:on-preview="preview"
:http-request="upload"
:on-change="change"
:before-upload="beforeUpload"
:accept="typeList"
:on-remove="handleRemove"
>
<i class="el-icon-plus" />
</el-upload>
<el-progress
v-if="showPercent"
style="width: 180px"
:percentage="percent"
/>
<el-dialog title="图片" :visible.sync="showDialog">
<img :src="imgUrl" style="width: 100%" alt="" />
</el-dialog>
</div>
</template>
<script>
import COS from 'cos-js-sdk-v5'
const cos = new COS({
SecretId: 'xxx', // 密钥id
SecretKey: 'xxx' // 密钥 key
}) // 实例化的包 已经具有了上传的能力 可以上传到该账号里面的存储桶了
export default {
data() {
return {
fileList: [], // 图片地址设置为数组
showDialog: false, // 控制显示弹层
imgUrl: '',
currentImageUid: null,
typeList: 'image/*',
showPercent: false, // 是否显示进度条
percent: 0 // 上传进度
}
},
methods: {
preview(file) {
this.imgUrl = file.url
this.showDialog = true
},
beforeUpload(file) {
// 允许上传的文件类型
const types = ['image/jpeg', 'image/gif', 'image/bmp', 'image/png']
if (!types.includes(file.type)) {
this.$message.error('上传图片只能是 JPG、GIF、BMP、PNG 格式!')
return false // return false 会阻止图片的上传操作
}
const maxSize = 1024 * 1024
if (file.size > maxSize) {
this.$message.error('图片大小最大不能超过1M')
return false
}
this.currentImageUid = file.uid
this.showPercent = true
return true
},
upload(params) {
// console.log(params.file)
if (params.file) {
// 执行上传操作
cos.putObject({
Bucket: 'xxx', // 存储桶
Region: 'ap-nanjing', // 地域
Key: params.file.name, // 文件名
Body: params.file, // 要上传的文件对象
StorageClass: 'STANDARD', // 上传的模式类型 直接默认 标准模式即可
onProgress: (progressData) => {
this.percent = progressData.percent * 100
}
}, (err, data) => {
// data返回数据之后 应该如何处理
if (err) return
this.fileList = this.fileList.map(item => {
if (item.uid === this.currentImageUid) {
return { url: 'http://' + data.Location, name: item.name }
}
return item
})
// console.log(this.fileList)
})
}
},
handleRemove(file, fileList) {
this.fileList = this.fileList.filter(item => item.uid !== file.uid)
// console.log(file)
cos.deleteObject({
Bucket: 'xxx', /* 必须 */
Region: 'ap-nanjing', /* 存储桶所在地域,必须字段 */
Key: file.name /* 必须 */
}, (err, data) => {
// console.log(err || data)
})
},
change(file, fileList) {
this.fileList = fileList
}
}
}
</script>
detail 详情页引入构成部分
<template>
<div class="app-container">
<el-card>
<el-tabs>
<el-tab-pane label="个人详情">
<user-info />
</el-tab-pane>
<el-tab-pane label="重置密码">
<!-- 放置表单 -->
<el-form
label-width="120px"
style="margin-left: 120px; margin-top: 30px"
>
<el-form-item label="密码:">
<el-input style="width: 300px" type="password" />
</el-form-item>
<el-form-item label="确认密码:">
<el-input style="width: 300px" type="password" />
</el-form-item>
<el-form-item>
<el-button type="primary">重置</el-button>
</el-form-item>
</el-form>
</el-tab-pane>
<el-tab-pane label="部门信息">
<department />
</el-tab-pane>
<el-tab-pane label="选择头像">
<image-upload />
</el-tab-pane>
</el-tabs>
</el-card>
</div>
</template>
<script>
import userInfo from './component/Userinfo'
import department from './component/Department'
import imageUpload from '@/components/ImagUpload'
export default ({
components: {
'user-info': userInfo,
'department': department,
'image-upload': imageUpload
},
//
methods: {
upload(e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = async function (e) {
await upload({
file: {
originalname: '11.jpg',
file: e.target.result
}
})
}
}
}
})
</script>
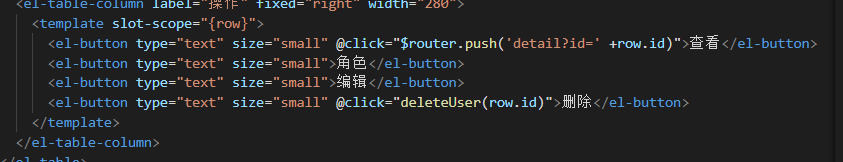
给detail页创建一个路由,因为当前写的'查看‘是二级导航跳转所以创建路由时应该写成
import Layout from '@/layout'
export default {
path: '/user',
component: Layout,
children: [{
path: 'index',
component: () => import('@/views/user/index'),
name: 'user',
meta: {
title: '用户管理',
icon: 'account'
}
},
{
path: 'detail',
component: () => import('@/views/user/detail'),
name: 'detail',
hidden: true,
meta: {
title: '用户详情',
icon: 'account'
}
}]
}

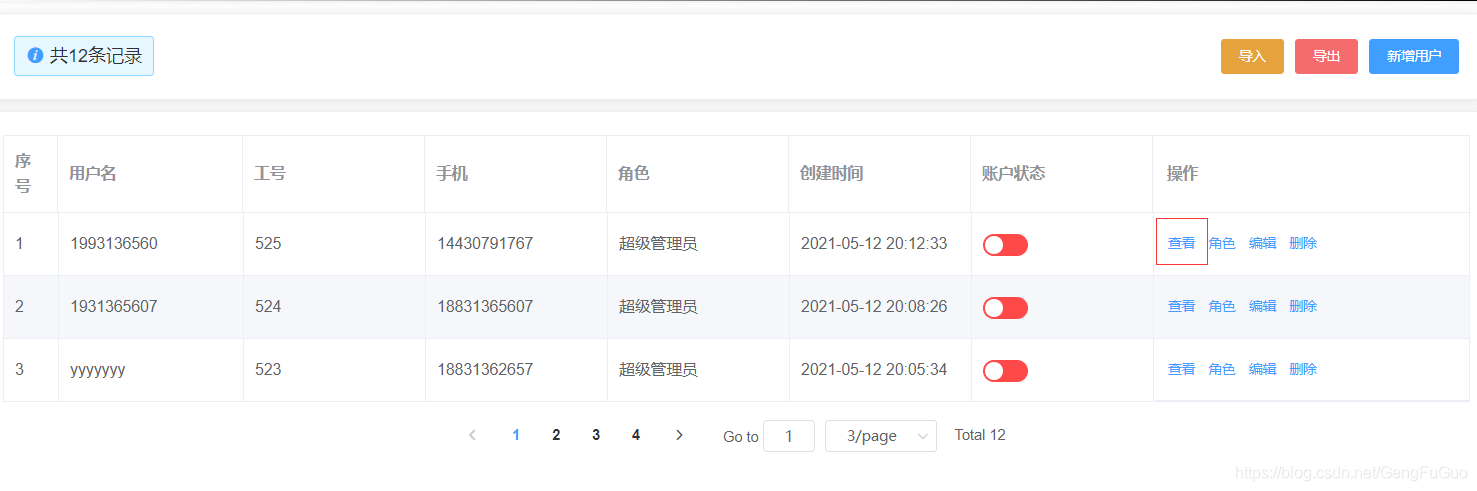
效果图
点击查看:

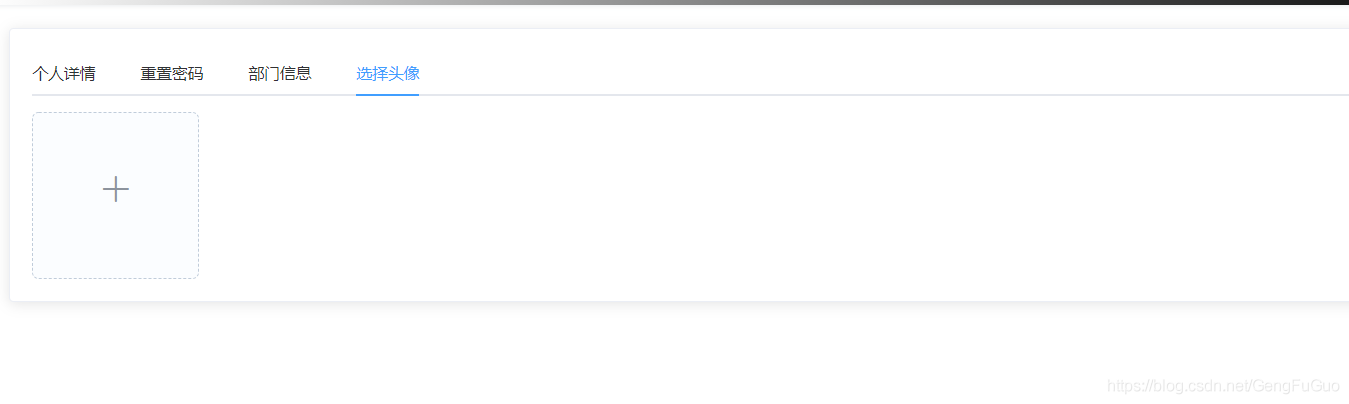
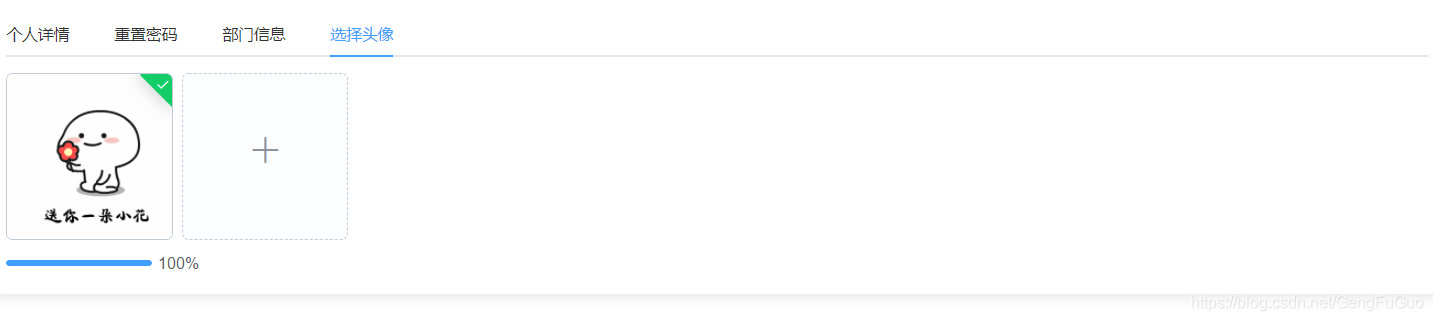
选择头像:


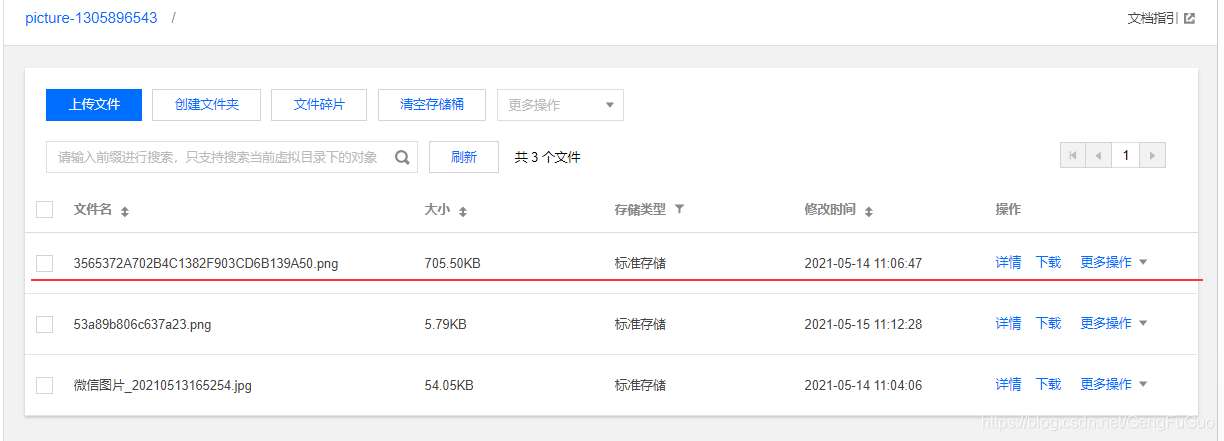
再看下云存储中是否已上传:

到此这篇关于vue.js云存储实现图片上传功能的文章就介绍到这了,更多相关vue.js 图片上传内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !



