您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
Vue之自定义事件内容分发详解
这篇文章主要为大家介绍了Vue的自定义事件内容分发,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
1、小伙伴们这个理解起来有点复杂,希望仔细看里面的原理,自己去敲一遍:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<todo>
<xian slot="xian" :title="title"></xian>
// 建议从后面往前看,理解为遍历得到的值赋值给v-bind,v-bind的值赋值给props同名的值
// [提醒]v-on:绑定的自定义事件名会自动变成小写,如果有人事件名用了大写,下面this.$emit里仍然是大写,会绑定不上
<yu slot="yu" v-for="(item,index) in items"
v-bind:item="item" v-bind:index="index"
v-on:remove="deleteItems(index)"></yu>
// Vue实例将数据和方法与View层绑定,View层在分发这些数据和方法到下面的组件绑定,View相当于中转了Vue实例的数据和方法交由组件控制
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
Vue.component("todo",{
template: '<div>\
<slot name="xian"></slot>\
<ul>\
<slot name="yu"></slot>\
</ul>\
</div>'
});
Vue.component("xian",{
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component("yu",{// props是参数名,类似于变量名,可以随便定义,v-bind绑定的是变量,是数据,是定义的变量
props: ['item','index'],
// 只能绑定当前组件的方法
template: '<li>{{index}}---->{{item}}<button @click="remove">delete</button></li>',
methods: {
remove: function (index) {
// this.$emit 自定义事件分发
// 【注意】this.$emit('事件名')这个事件名要使用kebab-case(短横线命名)方式,不要写成camelCased (驼峰式);
this.$emit('remove',index);
}
}
});
var vm = new Vue({
el: "#app",
data: {
title: "作者",
items: ['咸鱼翻身1','咸鱼翻身2','咸鱼翻身3']
},
methods: {
deleteItems: function (index) {
console.log("您删除了"+this.items[index]);
this.items.splice(index,1);
}
}
});
</script>
</body>
</html>
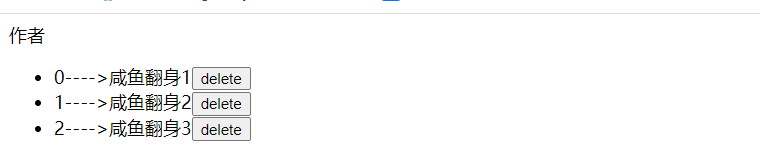
运行结果:

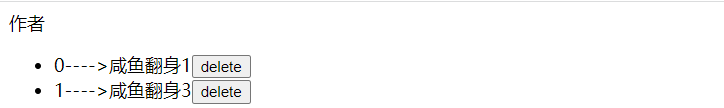
当我们点击删除就能删除任意的作者名字,这里我点击删除第二个,显示结果如下:

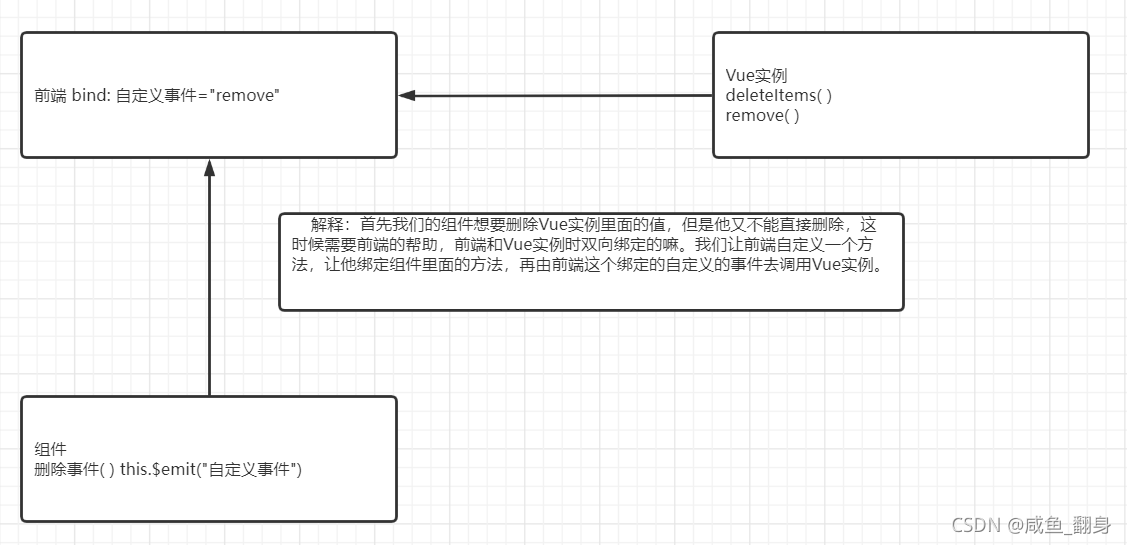
2、这里有一个图供大家理解:

理解大概是这样 组件和实例之间方法不能互调 而要删除的节点属于实例的属性 所以通过事件分发让组件中定义的方法转向实例中定义的方法 然后删除节点
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注 的更多内容!
很赞哦!()
大图广告(830*140)



