您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
vue项目实现页面跳转的方法
这篇文章主要给大家分享的是vue项目实现页面跳转的方法,vue-router是前端开发中用来实现路由页面跳转的一个模块。下面小编将带来如何在已经创建好的vue-router项目基础下实现页面跳转,需要的朋友可以参考一下
问题描述:
vue-router是前端开发中用来实现路由页面跳转的一个模块。下面小编将带来如何在已经创建好的vue-router项目基础下实现页面跳转。
实验结果与讨论 :
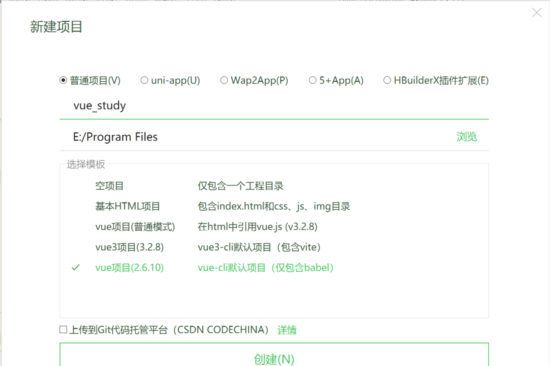
1.创建一个vue-cli默认项目(仅包含babel)

2.进入创建文件
以管理员身份进入创建的文件路径内,并运行命令npm install vue-router –save
(如果已经安装好淘宝镜像可运行cnpm install vue-router–save)

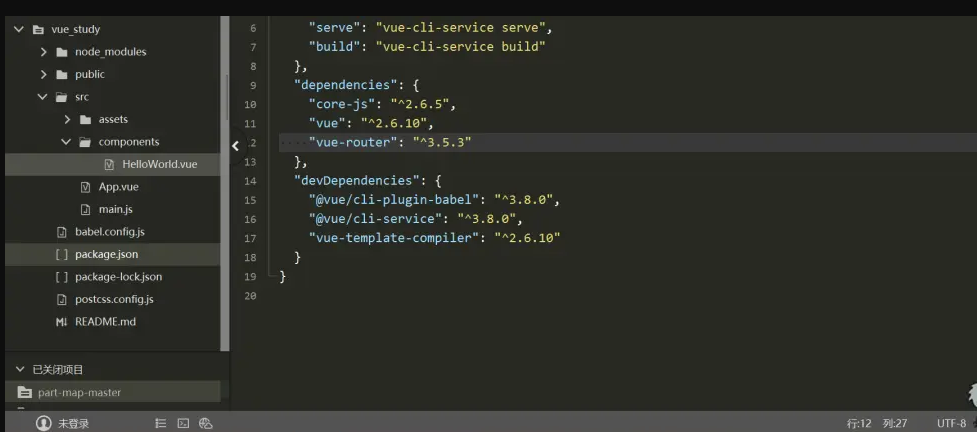
3.检查配置
在package.json里可以进行检查到是否已经成功配置vue-router。

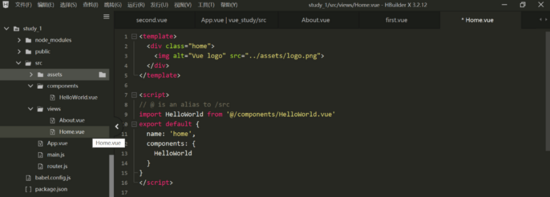
4.创建views文件夹
新建一个views文件夹,并在该文件夹下新建home.vue,about.vue两个组件

5.设置APP.vue
如下设置:
<template>
<div id="app">
<div id="nav">
<router-link to="/">home</router-link> |
<router-link to="/about">about</router-link>
</div>
<router-view/>
</div>
</template>
<style>
#app {
text-align: center;
margin-top: 60px;
}
</style>
6.进行main.js的配置
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: () => import( './views/About.vue')
}
]
})
7.运行结果
如下:


问题 总结 :
在本次的实验中,通过cmd命令提示符中安装vue-router,并配置router.js实现页面跳转功能。虽然已经成功实现简单的页面跳转功能,但是并未将router.js中的定义路由、定义组件等阐述清楚,后续将进行研究页面跳转功能。
到此这篇关于vue项目实现页面跳转的方法的文章就介绍到这了,更多相关vue项目实现页面跳转内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



