如何通过axios发起Ajax哀求(最新推荐)
Axios是专注于网络数据哀求的库,相比于原生的XMLHttpRequest对象,axios简朴易用。相比于Jquery,axios更加轻量化,只专注于网络数据哀求,这篇文章主要介绍了如何通过axios发起Ajax哀求,需要的朋友可以参考下
axios
什么是axios
Axios是专注于网络数据哀求的库,相比于原生的XMLHttpRequest对象,axios简朴易用。相比于Jquery,axios更加轻量化,只专注于网络数据哀求。
axios发起GET哀求
axios发起get哀求的语法:

代码
<body>
<button id="btn1">发起get哀求</button>
<script>
document.querySelector('#btn1').addEventListener('click', function () {
let url = 'http://www.liulongbin.top:3006/api/get';
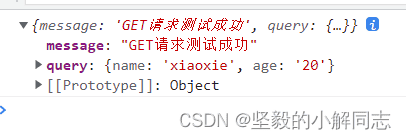
axios.get(url, { params: { name: 'xiaoxie', age: '20' } }).then(function (res) {
console.log(res.data);
})
})
</script>
</body>
axios发起POST哀求
axios发起post哀求的语法

<button id="btn2">发起post哀求</button>
document.querySelector('#btn2').addEventListener('click', function () {
let url = 'http://www.liulongbin.top:3006/api/post';
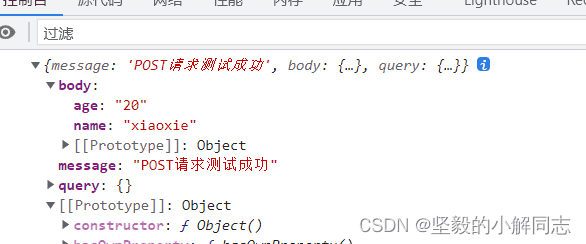
axios.post(url, { name: 'xiaoxie', age: '20' }).then(function (res) {
console.log(res.data);
})
})
直接使用axios发起get哀求
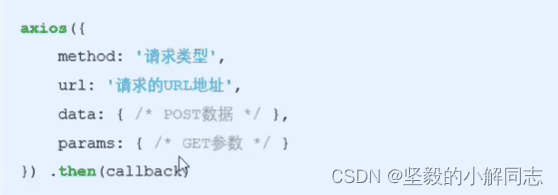
axios也提供了类似于Jquery中$.ajax()的函数,语法如下:

<body>
<button id="btn3">发起ajax哀求</button>
<script>
document.getElementById('btn3').addEventListener('click', function () {
let url = 'http://www.liulongbin.top:3006/api/get';
let paramsData = {
name: 'xiaoxie',
age: 20
}
axios({
method: 'get',
url: url,
params: paramsData,
}).then(
function (res) {
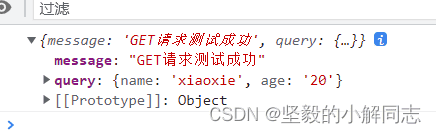
console.log(res.data);
}
)
})
</script>
</body>
直接使用axios发起post哀求
<body>
<button id="btn4">发起ajax post哀求</button>
document.getElementById('btn4').addEventListener('click', function () {
let url = 'http://www.liulongbin.top:3006/api/post';
let paramsData = {
name: 'xiaoxie',
age: 20
}
axios({
method: 'post',
url: url,
data: paramsData,
}).then(
function (res) {
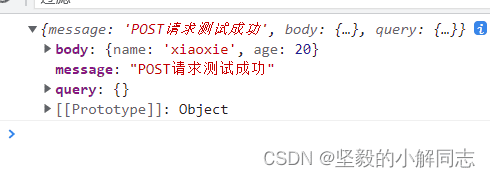
console.log(res.data);
}
)
})
</script>
</body>
到此这篇关于如何通过axios发起Ajax哀求的文章就介绍到这了,更多相关axios发起Ajax哀求内容请搜索以前的文章或继承浏览下面的相关文章希望大家以后多多支持!
很赞哦!()
大图广告(830*140)



