
网页制作
网页制作,网页制作栏目包括网页制作设计教程、html、xhtml、css、dreamweaver、frontpage、js、xml、cms、技巧教程等内容。网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
CSS实现两列布局的N种方法
【CSS】在CSS面试题中经常会遇到CSS两列布局的问题,下面给大家分享CSS两列布局的实现方式,每种方法给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧
css两列布局css布局 -
html+css实现滚动到元素位置显示加载动画效果
【HTML/Xhtml】这篇文章主要介绍了html+css实现滚动到元素位置显示加载动画效果,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下
html加载动画html滚动元素位置加载动画 -
纯html+css实现打字效果

【HTML/Xhtml】本文主要介绍了纯html+css实现打字效果,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
htmlcss打字效果 -
CSS实现隐藏搜索框功能(动画正反向序列)

【CSS】纯CSS实现动画效果:鼠标移上图标显示搜索框,鼠标移出隐藏搜索框,这种效果给用户带来很好的体验效果,下面小编给大家带来了CSS实现隐藏搜索框功能(动画正反向序列)的完整代码,需要的朋友参考下吧
css动画正反向序列css搜索框 -
html5实现点击弹出图片功能
【html5】本文通过实例代码给大家介绍html5实现点击弹出图片功能,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
html5点击弹出图片html5点击弹出 -
CSS3中Animation实现简单的手指点击动画的示例

【CSS】本文主要介绍了CSS3中Animation实现简单的手指点击动画的示例,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧
CSS3Animation手指点击 -
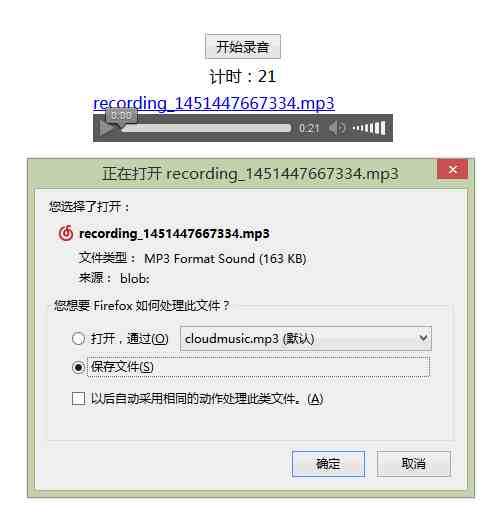
html5 录制mp3音频支持采样率和比特率设置

【html5】最初有个开源项目libmp3lame-js,直接将 lame 源码编译为 js版本,后来有人基于libmp3lame使用 js 进行了重写,就是如今的lamejs 项目。相比libmp3lame ,自身体积更小,而且能实现更快的编码速度。据介绍说,编码一个132秒长度的音频仅需6.5秒
html5录制mp3音频 -
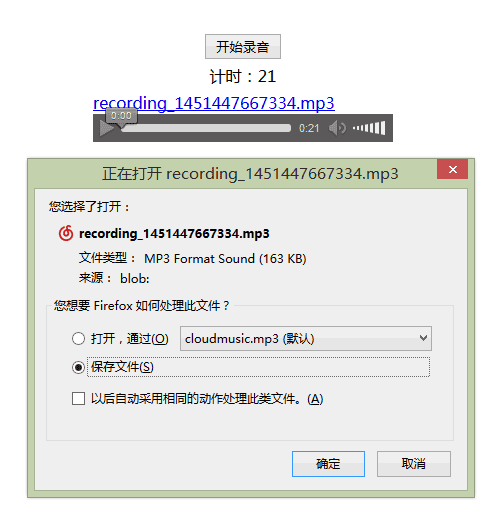
html5 录制mp3音频支持采样率和比特率设置

【html5】最初有个开源项目libmp3lame-js,直接将 lame 源码编译为 js版本,后来有人基于libmp3lame使用 js 进行了重写,就是如今的lamejs 项目。相比libmp3lame ,自身体积更小,而且能实现更快的编码速度。据介绍说,编码一个132秒长度的音频仅需6.5秒
html5录制mp3音频 -
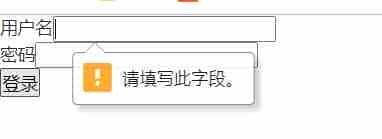
html5表单的required属性使用

【html5】本文将结合实例代码,介绍html5表单的required属性使用,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧
html5表单required属性 -
详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)

【CSS】overflow:hidden是当元素内的内容溢出的时候使它隐藏溢出的部分,即超出部分隐藏。本文介绍了几种用法,具有一定的参考价值,感兴趣的可以了解一下
overflow:hidden溢出隐藏清除浮动外边距塌陷 -
关于CSS浮动与取消浮动的问题

【CSS】这篇文章主要介绍了关于CSS浮动与取消浮动的问题,通过设置元素脱离正常的文档流让元素靠左或向右靠近,通过设置文字包周围图片来解决浮动问题,具体解决方法跟随小编一起看看吧
CSS浮动css取消浮动 -
html5调用摄像头实例代码
【html5】本文给大家分享html5调用摄像头实例代码,代码简单易懂,对前端html5的学习有很大帮助,如果对html5调用摄像头相关知识感兴趣的朋友一起看看吧
html5调用摄像头html5摄像头

