
网页制作
网页制作,网页制作栏目包括网页制作设计教程、html、xhtml、css、dreamweaver、frontpage、js、xml、cms、技巧教程等内容。网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
HTML5的video标签的浏览器兼容性增强方案分享
【html5】使用HTML5时就应该考虑包括桌面以及移动端的浏览器兼容问题,特别是视频方面浏览器对解码的支持会有所不同,所以下面就来分享一个HTML5的video标签的浏览器兼容性增强方案分享,需要的朋友可以参考下
HTML5video兼容浏览器 -
HTML5的Geolocation地理位置定位API使用教程

【html5】地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用,今天这篇文章就向大家介绍一下HTML5的Geolocation地理位置定位API使用教程.
HTML5Geolocation地理位置 -
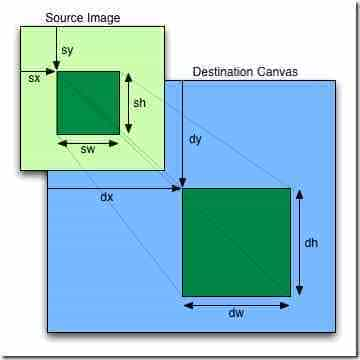
HTML5 Canvas API中drawImage()方法的使用实例

【html5】这篇文章主要介绍了HTML5 Canvas API中drawImage()方法的使用实例,drawImage()方法主要用来对图像进行缩放或裁剪,文中给出了其坐标及相关参数的用法,需要的朋友可以参考下
HTML5CanvasdrawImage() -
使用HTML5 Canvas API中的clip()方法裁剪区域图像

【html5】这篇文章主要介绍了使用HTML5 Canvas API中的clip()方法裁剪区域图像的实例教程,其中需要特别注意save()和restore()方法的搭配使用,需要的朋友可以参考下
HTML5Canvas裁剪 -
HTML5 Canvas实现文本对齐的方法总结

【html5】这篇文章主要介绍了HTML5 Canvas实现文本对齐的方法总结,包括使用水平对齐的context.textAlign与垂直对齐的context.textBaseline两种方式及各种参数,需要的朋友可以参考下
HTML5Canvas文本 -
用HTML5 Canvas API中的clearRect()方法实现橡皮擦功能

【html5】这篇文章主要介绍了如何用HTML5 Canvas API中的clearRect()方法实现橡皮擦功能,文中擦除页面某片区域使其显示出背景图的例子非常实用,需要的朋友可以参考下
HTML5CanvasAPIclearRect -
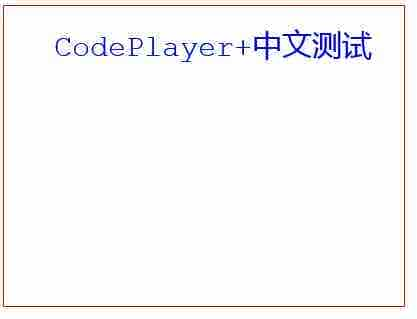
HTML5 Canvas绘制文本及图片的基础教程

【html5】这篇文章主要介绍了HTML5 Canvas绘制文本及图片的基础教程, 通过Canvas我们就可以用JavaScript制作出程序代码可以轻松控制的文本和图片数据,需要的朋友可以参考下
HTML5Canvas文本图片 -
借助HTML5 Canvas来绘制三角形和矩形等多边形的方法

【html5】这篇文章主要介绍了借助HTML5 Canvas来绘制三角形和矩形等多边形的方法,通过文章开头给的一些属性及下面三角形和矩形的例子,同理便可得出其他多边形的画法,需要的朋友可以参考下
HTML5Canvas三角形矩形 -
使用HTML5 Canvas绘制直线或折线等线条的方法讲解

【html5】这篇文章主要介绍了使用HTML5 Canvas绘制直线或折线等线条的方法讲解,通过Canvas API我们便可以轻松地使用JavaScript来操作图形的位置坐标,需要的朋友可以参考下
HTML5Canvas -
HTML5中的nav标签学习笔记
【html5】nav标签通常用于制作Web页面上的导航栏,并且可以是页面中一些部分的自导航,这里我们来简单看一下关于HTML5中的nav标签学习笔记:
HTML5nav -
详解HTML5中的<template>标签

【html5】这篇文章主要介绍了HTML5中的template标签,是HTML5入门中的重要知识,需要的朋友可以参考下
HTML5template -
深入解析HTML5使用SVG图像时的viewBox属性用法

【html5】这篇文章主要介绍了深入解析HTML5使用SVG图像时的viewBox属性用法,包括一些响应式设计相关的内容,需要的朋友可以参考下
HTML5SVGviewBox

