
网页制作
网页制作,网页制作栏目包括网页制作设计教程、html、xhtml、css、dreamweaver、frontpage、js、xml、cms、技巧教程等内容。网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
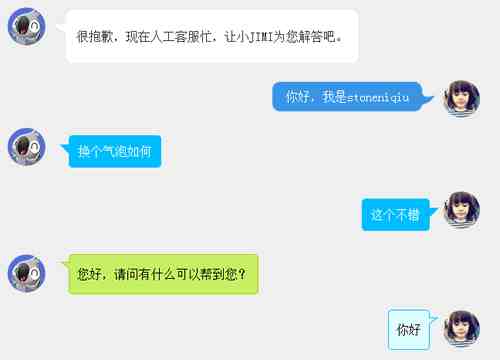
div+CSS制作类似微信对话气泡效果的实例总结

【CSS】这篇文章主要介绍了div+CSS制作类似微信对话气泡效果的实例总结,文中总结出了四种编写方式,并且对三角形的绘制有一个补充说明,需要的朋友可以参考下
divCSS气泡 -
使用CSSgram来实现类似Instagram上的简单的滤镜效果

【CSS】这篇文章主要介绍了使用CSSgram来实现类似Instagram上的简单的滤镜效果的方法,CSSgram是一个CSS的滤镜第三方库,源码也十分简单,可以借鉴用来作二次开发,需要的朋友可以参考下
CSS滤镜 -
GitHub倡导的CSS编写风格及文件目录部署指南
【CSS】这篇文章主要介绍了GitHub倡导的CSS编写风格及文件目录部署指南,包括SCSS结构部署和px的使用等方面,需要的朋友可以参考下
CSS风格规范 -
详解CSS的Sass框架中代码注释的编写方法
【CSS】这篇文章主要介绍了CSS的Sass框架中代码注释的编写方法,Sass完全支持CSS基本的单行注释与多行注释,需要的朋友可以参考下
CSSSass注释 -
详解CSS中的flex容器与flex属性

【CSS】这篇文章主要介绍了CSS中的flex容器与flex属性,是CSS入门学习中的基础知识,需要的朋友可以参考下
CSSflex容器属性 -
CSS制作图形变形弹出效果的示例分享

【CSS】这篇文章主要介绍了一个CSS制作图形变形弹出效果的示例分享,弹出窗的大小可以使用jQuery来修改,需要的朋友可以参考下
CSS变形弹出 -
使用Loader.css和css-spinners来制作加载动画的方法

【CSS】这篇文章主要介绍了使用Loader.css和css-spinners来制作加载动画的方法,基本上使用纯CSS就可以实现,简单高效,需要的朋友可以参考下
CSS加载 -
自适应屏幕的CSS响应式布局设计技巧总结

【CSS】这篇文章主要介绍了自适应屏幕的CSS响应式布局设计技巧总结,响应式设计是现在移动端页面开发的热门话题,需要的朋友可以参考下
CSS响应式布局响应式设计 -
图解CSS中position属性的定位用法

【CSS】这篇文章主要介绍了图解CSS中position属性的定位用法,重点讲解了相对定位和绝对定位在页面布局中的作用,需要的朋友可以参考下
CSSposition定位布局 -
使用CSS的position属性控制页面布局的入门教程

【CSS】这篇文章主要介绍了使用CSS的position控制页面布局的入门教程,讲解了position几个常用值在布局中的作用,需要的朋友可以参考下
CSSposition布局 -
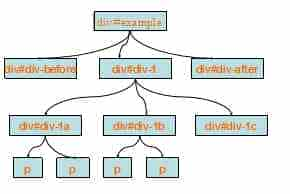
解析CSS编写中的属性优先级问题

【CSS】这篇文章主要介绍了CSS编写中的属性优先级问题,重点讲解了元素之间的层级计算以及继承关系,需要的朋友可以参考下
CSS属性优先级属性优先级 -
详解CSS中的伪类与伪元素及二者间的区别

【CSS】这篇文章主要介绍了详解CSS中的伪类与伪元素及二者间的区别,实际上CSS3中规范了一种简单粗暴的方法,即伪类前用一个冒号表示,而伪元素前用两个冒号表示,这样就不容易混淆了,需要的朋友可以参考下
CSS伪类伪元素CSS3

