
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
使用canvas仿Echarts实现金字塔图的实例代码

【html5】本文主要介绍了使用canvas仿Echarts实现金字塔图的实例代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
canvas仿Echarts金字塔图 -
基于HTML十秒做出淘宝页面

【html5】十分钟做出一个网页,看似不可思议,下面小编给大家带来了基于HTML十秒做出淘宝页面,只分为两步,代码超级简单,需要的朋友参考下吧
html淘宝 -
基于HTML十秒做出淘宝页面

【html5】十分钟做出一个网页,看似不可思议,下面小编给大家带来了基于HTML十秒做出淘宝页面,只分为两步,代码超级简单,需要的朋友参考下吧
html淘宝 -
HTML5+CSS+JavaScript实现捉虫小游戏设计和实现

【html5】这篇文章主要介绍了HTML5+CSS+JavaScript实现捉虫小游戏设计和实现,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
html5js捉虫小游戏html5js捉虫游戏 -
Canvas绘制像素风图片的示例代码

【html5】像素风的游戏是80,90后的童年,像素风本身就是由极度简单的元素构成极度复杂的画面,本文介绍了Canvas绘制像素风图片,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Canvas像素风 -
Canvas如何做个雪花屏版404的实现

【html5】本文主要介绍了Canvas如何做个雪花屏版404的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Canvas雪花屏版404花屏 -
使用canvas对video视频某一刻截图功能
【html5】我本次的需求是多人视频中对某一视频某一刻的截图,展示视频直接用的原生video标签,今天通过使用canvas对video视频某一刻截图功能,感兴趣的朋友跟随小编一起看看吧
canvas视频截图canvasvideo视频截图 -
使用canvas对video视频某一刻截图功能
【html5】我本次的需求是多人视频中对某一视频某一刻的截图,展示视频直接用的原生video标签,今天通过使用canvas对video视频某一刻截图功能,感兴趣的朋友跟随小编一起看看吧
canvas视频截图canvasvideo视频截图 -
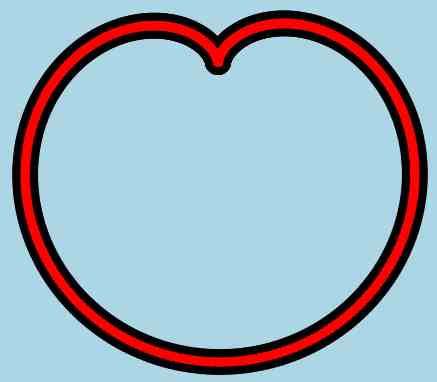
html5笛卡尔心形曲线的实现

【html5】本文主要介绍了html5笛卡尔心形曲线的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
html5笛卡尔心形曲线html5笛卡尔心形笛卡尔心形曲线 -
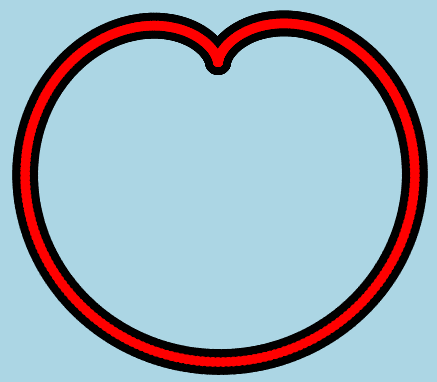
html5笛卡尔心形曲线的实现

【html5】本文主要介绍了html5笛卡尔心形曲线的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
html5笛卡尔心形曲线html5笛卡尔心形笛卡尔心形曲线 -
HTML5 语义化标签(移动端必备)

【html5】最近移动端网页要重写代码,移动端都是html5+css3了,想让网页显得有逼格也与时代接轨,语义化不能缺少,更少的代码,更好的体验
HTML5语义化 -
HTML5 语义化标签(移动端必备)

【html5】最近移动端网页要重写代码,移动端都是html5+css3了,想让网页显得有逼格也与时代接轨,语义化不能缺少,更少的代码,更好的体验
HTML5语义化

