
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
html5实现点击弹出图片功能
【html5】本文通过实例代码给大家介绍html5实现点击弹出图片功能,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
html5点击弹出图片html5点击弹出 -
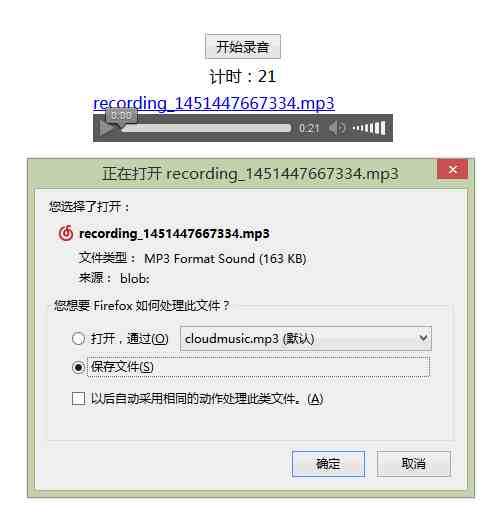
html5 录制mp3音频支持采样率和比特率设置

【html5】最初有个开源项目libmp3lame-js,直接将 lame 源码编译为 js版本,后来有人基于libmp3lame使用 js 进行了重写,就是如今的lamejs 项目。相比libmp3lame ,自身体积更小,而且能实现更快的编码速度。据介绍说,编码一个132秒长度的音频仅需6.5秒
html5录制mp3音频 -
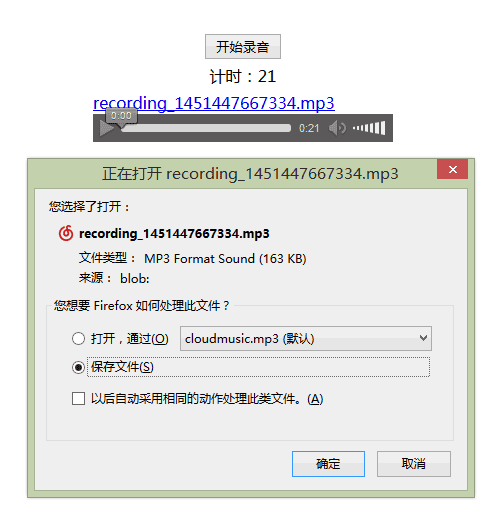
html5 录制mp3音频支持采样率和比特率设置

【html5】最初有个开源项目libmp3lame-js,直接将 lame 源码编译为 js版本,后来有人基于libmp3lame使用 js 进行了重写,就是如今的lamejs 项目。相比libmp3lame ,自身体积更小,而且能实现更快的编码速度。据介绍说,编码一个132秒长度的音频仅需6.5秒
html5录制mp3音频 -
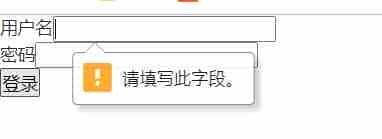
html5表单的required属性使用

【html5】本文将结合实例代码,介绍html5表单的required属性使用,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧
html5表单required属性 -
html5调用摄像头实例代码
【html5】本文给大家分享html5调用摄像头实例代码,代码简单易懂,对前端html5的学习有很大帮助,如果对html5调用摄像头相关知识感兴趣的朋友一起看看吧
html5调用摄像头html5摄像头 -
HTML5页面音频自动播放的实现方式
【html5】本文给大家分享三种常规的方法创建自动播放的audio对象,就每种方式通过实例代码给大家介绍的非常详细,对html5音频自动播放相关知识感兴趣的朋友一起看看吧
html5音频自动播放html5自动播放 -
Html5大屏数据可视化开发的实现

【html5】本文主要介绍了Html5大屏数据可视化开发,可视化可以对统计的数据一目了然,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Html5数据可视化可视化 -
html实现弹窗的实例
【html5】本文将结合实例代码,介绍html实现弹窗的实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
html弹窗 -
HTML5来实现本地文件读取和写入的实现方法
【html5】最近有这样一个需求就是如何读取或写入本地文件系统中的文件, html5来了它提供了一套文件系统的API,可以实现文件读写,本文就介绍了如何实现本地文件的读取和写入,感兴趣的可以了解一下
HTML5本地文件读取写入 -
HTML 罗盘式时钟的实现

【html5】看着有点黑科技的感觉就跟前段时间比较火的抖音动态时间那个一个效果,本文主要介绍了HTML 罗盘式时钟的实现,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML罗盘式时钟 -
HTML5简单实现添加背景音乐的几种方法
【html5】网页上添加音乐是常见的,你知道几种方法?本文主要介绍了两种添加方法,感兴趣的小伙伴们可以参考一下
HTML5背景音乐 -
canvas绘制折线路径动画实现

【html5】这篇文章主要介绍了canvas绘制折线路径动画实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas折线路径动画

