Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
QT连接Mysql数据库的具体教程(亲测成功版)
【Mysql】被Qt连接数据库折磨了三天之后终于连接成功了,记录一下希望对观到的人有所帮助,下面这篇文章主要给大家介绍了关于QT连接Mysql数据库的具体教程,文中通过图文介绍的非常具体,需要的朋友可以参考下
qt连接mysqlqt连接MySQL数据库qt遥程连接数据库 -
基于Python创建可定制的HTTP服务器
【python】这篇文章主要为大家演示一下如何使用 http.server 模块来实现一个能够发布网页的应用服务器,文中的示例代码讲解具体,感爱好的小伙伴可以了解一下
Python实现定制HTTP服务器Python定制HTTP服务器Python HTTP服务器 -
python中的Reportlab模块详解最新推荐
【python】reportlab模块是用python语言生成pdf文件的模块,安装方法也简朴,这篇文章主要介绍了python中的Reportlab模块,需要的朋友可以参考下
pythonReportlabpythonReportlab模块 -
基于tkinter中ttk控件的width-height设置方式
【python】这篇文章主要介绍了基于tkinter中ttk控件的width-height设置方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
tkinter中ttk控件ttkwidth-height设置tkinterttk控件width-height设置 -
Golang多线程爬虫高效抓取大量数据的利器
【Golang】Golang多线程爬虫是一种高效抓取大量数据的利器。Golang语言天生支持并发和多线程,可以轻松实现多线程爬虫的开发。通过使用Golang的协程和通道,可以实现爬虫的高效并发抓取、数据处理和存储
Golang多线程爬虫Golang爬虫Golang多线程 -
Go语言中实现完美错误处理实践分享
【Golang】Go 语言是一门非常流行的编程语言,由于其高效的并发编程和精彩的网络编程能力,越来越受到广大开发者的青睐。本文我们就来深进探讨一下Go 语言中的错误处理机制吧
Go语言错误处理分享Go语言错误处理Go 错误处理 -
关于CSS渲染:CSS是如何绘制颜色的
【CSS/HTML】这篇文章主要介绍了关于CSS渲染:CSS是如何绘制颜色的,最常见的颜色相关的属性就是color和background-color,需要的朋友可以参考下
CSSCSS渲染绘制颜色 -
fixed固定定位transofrm失效的解决
【CSS】本文主要介绍了fixed固定定位transofrm失效的解决,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
fixed固定定位transofrm失效 -
前端静态资源福利:百度静态JS资源公共库(CDN)
【其它综合】假如你在使用jQuery、Bootstrap、backbone、dojo、zepto等各种流行库,一定不要错过百度静态资源公共库。遍布全国各地100+个CDN节点提供加速服务。
前端静态资源公共库百度静态JS资源公共库(CDN) -
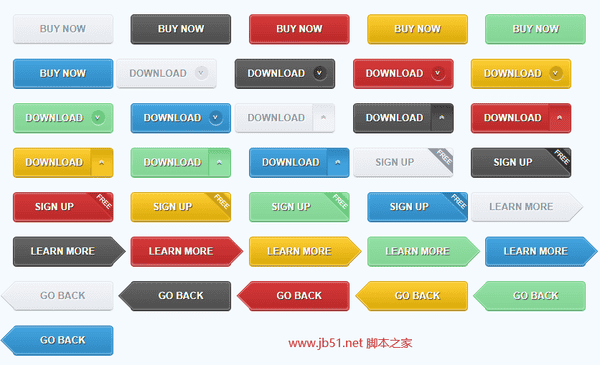
36种美丽的CSS3网页按钮Button样式(主要结合before与after)

CSS3Buttoncss3按钮
Warning: Illegal string offset 'id' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
【】这篇文章主要介绍了36种美丽的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下 -
纯CSS实现鼠标悬停图片上升显示描述案例

【CSS】当我们想在图片上面放置一些文字内容时,发现不管怎么放置,要么就是图片影响到文字的看感,要么就是文字挡住图片的细节,那么怎么可以既观到图片的细节又可以观到对图片的文字描述呢?本文给大家分享纯CSS实现鼠标悬停图片上升显示描述案例,感爱好的朋友一起观观吧
css鼠标悬停图片上升显示描述css鼠标悬停图片上升 -
基于css实现炫酷按钮动画效果案例代码

【CSS】按钮在开发中使用的频率非常的高,ui 框架中的按钮组件也都是层出不穷,今天教大家仅用 css 实现一些非常炫酷的按钮效果,感爱好的朋友跟随小编一起学习吧
css按钮动画css按钮效果

