您当前所在位置:首页 > 网页制作 > Frontpage教程
Frontpage教程
FrontPage怎么创建留言簿网页?
FrontPage怎么创建留言簿网页?FrontPage中想要制作一个网页,该怎么制作留言簿呢?下面我们就来看看详细的教程,需要的朋友可以参考下
留言簿的样式就是表单,表单中的文本区表单域用于接收浏览都输入的多行信息,如浏览者对产品的意见等。当输入的信息超出了文本框的显示范围时,文本框会自动向上滚动。该怎么制作这个效果的留言簿呢?下面我们就来看看FrontPage留言簿的制作方法。

1、将光标定位到要插入文本区的位置,打开“插入”菜单。

2、在弹出的下拉菜单中选择“表单”命令,再从弹出的子菜单中选择“文本区”命令。

3、这时会在光标定位处插入一个文本区。

4、将光标定位在文本区内的适当位置处,插入一段文字说明。

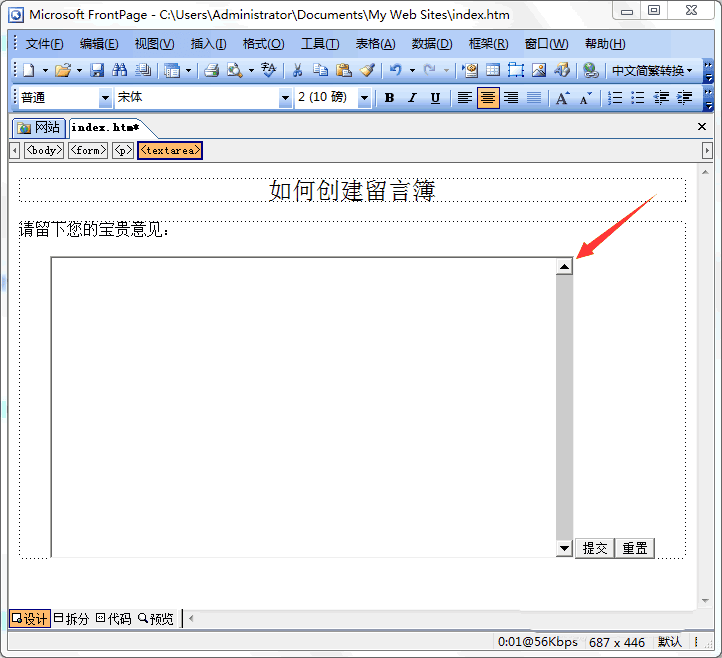
5、选择文本区,在文本区的四周会出现8个控制句柄,把光标放在这此控制句柄中拖动即可改变文本区的大小。

6、这是将文本区变大后的效果。

以上就是FrontPage创建留言簿网页的制作方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
很赞哦!()
大图广告(830*140)




