您当前所在位置:首页 > 网页制作 > Frontpage教程
Frontpage教程
FrontPage教程:编辑网页
第一课:FrontPage教程:网页制作基础知识1.视图与模式(一)现在进入FrontPage。单击任务栏“开始”按钮,选择“程序”选项,单击“Microsoft FrontPage”选项就可以了。 可能你会发现FrontPage界面和Word很相似[图2-1],这是因为编
第一课:FrontPage教程:网页制作基础知识
1.视图与模式(一)
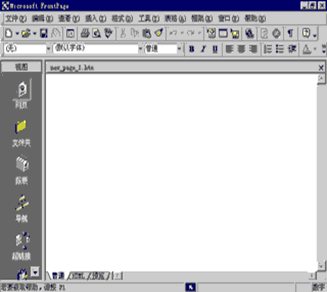
现在进入FrontPage。单击任务栏“开始”按钮,选择“程序”选项,单击“Microsoft FrontPage”选项就可以了。 可能你会发现FrontPage界面和Word很相似[图2-1],这是因为编辑WEB页面和编辑Word文档有很多同样的设置,这些设置所用的图标和Word中的是一样的。

[图2-1]FrontPage2000 界面
视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。FrontPage共有6种视图[如图2-1左],使用不同的视图可以从不同的侧面查看设计的WEB站点。对一个WEB站点而言,不断更新是很重要的。随着站点的成长,维护站点的工作量会越来越大。建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2.视图与模式(二)
下面看一看同一个WEB站点在不同视图中是怎样显示的。
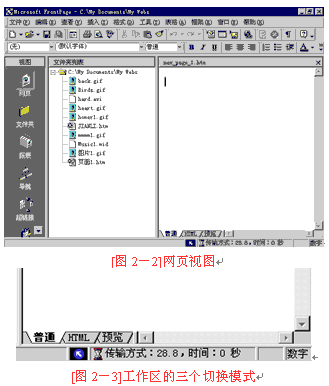
(1)单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮 ,窗口中增加了一个文件夹列表框[图2-2]。网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2-3]。单击“普通”选项卡,就切换到了普通模式。在普通模式可以编辑网页的内容以及设置各种格式。单击“预览”选项卡就到了预览模式。如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点HTML语言(在教程附录中有相关说明)。

(2)文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图2-4]。由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。比如,可以把所有的图形文件放入IMAGES文件夹。FrontPage还提供了一个_PRIVATE文件夹,用来存放一些对网络浏览者不可见的信息。下面为当前站点再添加一个SOUND文件夹,用来存放WEB站点用到的声音文件:选中站点的根目录,然后单击“文件”菜单的“新建”项,在弹出的子菜单中选择“文件夹”命令。在输入SOUND,新文件夹就建立好了[图2-5]。

其实一个站点实际上就是一个目录,在这个目录下可以建立许多子目录,并将站点的各种文件放在这些目录里。
(3)报表视图给出了当前站点的一些统计信息。这里可以知道在站点的目录中哪些文件被链接进站点了,哪些没有。
(4)导航视图可以方便地组织站点中各网页的层次关系,在本视图中,每一个页框代表一个网页。如果站点设置了导航功能,就可以先在这里设置好各网页的层次关系,然后用导航栏把这种层次关系表现出来。
(5)超链接视图是用来察看选中网页中设置的超链接的。通过它可以方便地知道在网页中设置了多少超级链接,以及是什么类型的链接。
(6)任务视图里放着关于站点维护的任务列表,如果站点大到由许多人共同维护,他们就可以通过任务列表知道工作的进展情况了。
3.创建网页
这一节我们讨论怎样创建页面。
创建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。默认状态下是新建网页。

如果要新建网页,可以不用向下箭头键选择,而直接单击“新建”按钮。不过使用文件菜单的“新建”命令来新建网页能够有更大的选择。
单击文件菜单的“新建”命令,选择“新建网页”,在“新建”对话框里,可以看到FrontPage提供的许多网页模板[图2-6],我们可以用这些模板来建立相应的网页。在右下角的预览框里可以看到选中模板的外观。选择“两栏正文”网页,这样就创建了一个新的分为两栏的网页了。然后点确定。
使用模板可以不用总是从空白网页开始编辑,这样就省力很多。
很赞哦!()
大图广告(830*140)



